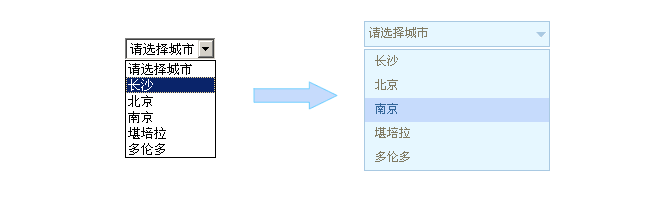
手写的select 下拉菜单
我们在进行表单设计时,可能要用到select下拉选项控件,遗憾的是,IE浏览器默认的select控件外观非常丑陋,而且不能用样式来控制,不能在选项中添加图片等信息。今天我将通过实例来讲解如何用CSS和jQuery来制作漂亮的下拉选项菜单。

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
*{
margin:0;
padding:0;
}
ul li {
list-style: none;
}
#dropdown{width:186px; margin:80px auto; position:relative;font-size:16px;}
#dropdown p{width:150px; height:24px; line-height:24px; padding-left:4px; padding-right:30px;
border:1px solid #a9c9e2; background:#e8f5fe url(arrow.gif) no-repeat right 4px;
color:#807a62; cursor:pointer}
#dropdown ul{width:184px; background:#e8f5fe; margin-top:2px; border:1px solid #a9c9e2;
position:absolute; display:none}
#dropdown ul li{height:24px; line-height:24px; text-indent:10px}
#dropdown ul li a{display:block; height:24px; color:#807a62; text-decoration:none}
#dropdown ul li a:hover{background:#c6dbfc; color:#369}
</style>
</head>
<body>
<div id="dropdown">
<p>请选择城市</p>
<ul>
<li><a href="#" rel="1">长沙</a></li>
<li><a href="#" rel="2">北京</a></li>
<li><a href="#" rel="3">南京</a></li>
<li><a href="#" rel="4">堪培拉</a></li>
<li><a href="#" rel="5">多伦多</a></li>
</ul>
</div>
<div id="result"></div>
<script src="http://mat1.gtimg.com/libs/jquery2/2.2.0/jquery.js"></script>
<script type="text/javascript">
$("#dropdown p").click(function(){
var ul = $("#dropdown ul");
if(ul.css("display")=="none"){
ul.slideDown("fast");
}else{
ul.slideUp("fast");
}
$("#dropdown ul li a").click(function(){
var txt = $(this).text();
$("#dropdown p").html(txt);
var value = $(this).attr("rel");
$("#dropdown ul").hide();
$("#result").html("您选择了"+txt+",值为:"+value);
});
});
</script>
</body>
</html>
用心努力学习才会有收获
既然选择远方,便只顾风雨兼程


