谷歌通过ajax获取本地JSON文件,为什么会显示跨域?转载的

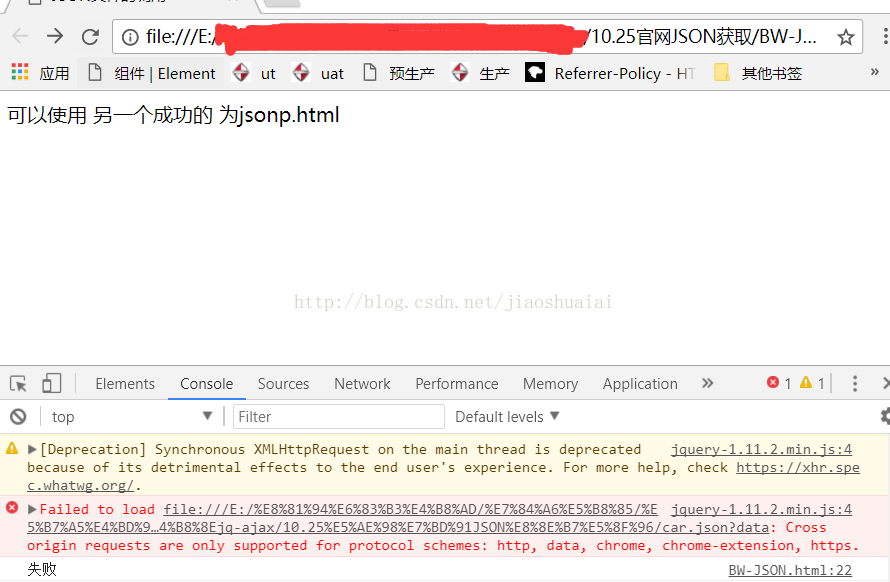
谷歌浏览器

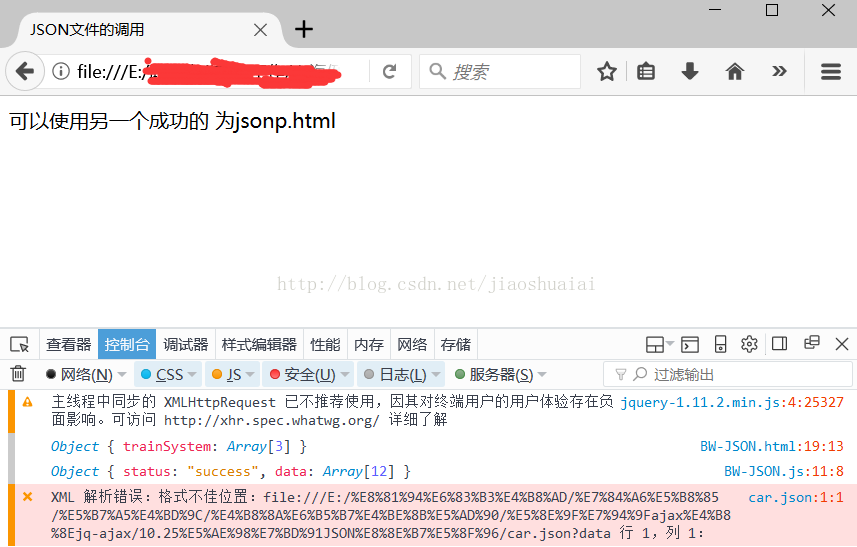
火狐浏览器

1、为什么会跨域?
要回答跨域,首先要从头来讲。浏览器本身存在同源策略。以下理解是我整理网上的总结。
协议,域名,端口相同,视为同一个域,一个域内的脚本仅仅具有本域内的权限,可以理解为本域脚本只能读写本域内的资源,而无法访问其它域的资源。这种安全限制称为同源策略。
同源策略保证了资源的隔离。一个网站的脚本只能访问自己的资源,就像操作系统里进程不能访问另一个进程的资源一样,如果没有同源策略,你在网站浏览,跳转其他网页,然后这个网页就可以跨域读取你网站中的信息,这样整个Web世界就无隐私可言了。这就是同源策略的重要性,它限制了这些行为。当然,在同一个域内,客户端脚本可以任意读写同源内的资源,前提是这个资源本身是可读可写的。
通俗的讲,浏览器有一个很重要的安全机制,即为同源策略:不用域的客户端脚本在无明确授权的情况下不能读取对方资源,跨域也就是不同源。
回答了浏览器的同源策略,再回答一下跨域。
只要协议,域名,端口有一个不同,就是跨域,
ajax请求一个目标地址为非本域(协议,域名,端口任意一个不同)的web资源,就是跨域。

介绍了浏览器同源 策略和跨域问题,接下来,开始回答正题。为什么会跨域?
ajax请求一个目标地址为非本域(协议,域名,端口任意一个不同)的web资源,就是跨域。
2、谷歌浏览器JSON出现了跨域问题,火狐JSON可以看到数据。这是为什么?
既然跨域失败,就要找原因。这很简单,跨域的三要素,协议,域名,端口。肯定有一个不一样,才导致跨域问题的出现。
读取本地JSON代码,火狐可以正常读取到本地的JSON文件,
原因是:虽然允许跨域很不安全,但是如果不跨域的话又带来很多不便。所以火狐是允许跨域的。
那么谷歌是怎么回事,为什么谷歌获取不到,会出现跨域的问题?
这里要提一点,访问本地计算机中的文件,使用的是file协议
file协议主要用于访问本地计算机中的文件,就如同在Windows资源管理器中打开文件一样,注意它是针对本地(本机)的,简单来说,file协议是访问你本机的文件资源。
这么看来,谷歌报错的原因已经很清楚了,控制台可以明显看到
Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
跨源请求仅支持协议方案。 :http, data, chrome, chrome-extension, https.
说白了就是,由于安全原因浏览器不允许跨域访问,安全机制认为加载本地其他文件是跨域行为。谷歌浏览器会跨域失败,是因为浏览器安全机制不允许,而火狐为了方便允许跨域(虽然这样很不安全)。而且在其他浏览器中,出现跨域问题也是这个原因,就是浏览器安全机制的原因。
3、为什么谷歌不支持跨域?
这个问题,网上搜索出来的全是怎么解决的,没人回答是为什么?或者没有直接回答,但对于我这种小白来讲,绕一点弯的回答,和没回答一样。
这是因为浏览器的安全策略,即禁止ajax访问本地的文件,这是不安全也是不允许的,举例的话,就相当于你访问了一个网站,然后这个网站就可 以读取到你本地的文件,这种行为是不允许的。
4、怎么解决跨域问题?
1、前端人员使用的一般是JSONP进行跨域。
2、项目中使用nginx反向代理。
3、修改谷歌浏览器的配置。
4、在webstrom中打开。
这四种方法,前端人员本地最方便也是最实用的就是第一种,不建议使用第三种方法,你修改了浏览器的配置,难道让用户也修改浏览器的配置吗。
第二种方法,在项目中,会部署 nginx 反向代理,这里不做具体赘述。有需要的可以自行查找。
第四种方法,用在angula的路由中,webstrom中自带了一个本地服务器。会自动为你的文件开一个端口服务。
使用jsonp解决跨域 :(仅适用于GET请求)
实现原理:<script> 标签是不受同源策略的限制的,它可以载入任意地方的 JavaScript 文件,而并不要求同源。
所以 JSONP 的理念就是,我和服务端约定好一个函数名,当我请求文件的时候,服务端返回一段 JavaScript。这段 JavaScript 调用了我们约定好的函数,并且将数据当做参数传入。非常巧合的一点(其实并不是),JSON 的数据格式和 JavaScript 语言里对象的格式正好相同。所以在我们约定的函数里面可以直接使用这个对象。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSON文件的调用</title>
<script type="text/javascript" src="jquery-1.11.2.min.js"></script>
</head>
<body>
</body>
<!--引入JS-->
<script type="text/javascript" src="BW-JSON.js"></script>
<!--jsonp中 需要注意的是
<script src="car.json?callback=train"></script>
src ? 之前为文件地址,? 之后为回调函数callback名称,
回调函数可以简写为 cb , 然后 回调函数 名称要与 JSON文件中的名称一致
可以在 对应的文件名中看下,如,car.json?callback=loa,car.json的 函数名为 train-->
<script src="car.json?cb=train"></script>
</html>
//JS代码就一个方法
function train (result){
console.log(result)
}
//JSON文件
train({
"status": "success",
"trainSystem": [
{
"key": "BX7",
"name": "BX7",
"img": ""
},
{
"key": "BX5",
"name": "BX5",
"img": ""
},
{
"key": "BX6",
"name": "BX6",
"img": ""
}
]
})
https://kb.cnblogs.com/page/139725/



