如何使用localStorage?
首先使用localStorage的时候,我们需要判断浏览器是否支持localStorage这个属性。
if(!window.localStorage){
alert("浏览器支持localstorage");
return false;
}else{
//主逻辑业务
}
localStorage的写法有三种方法,分别是:
if(!window.localStorage) {
alert("浏览器不支持localStorage");
}else{
var storage = window.localStorage;
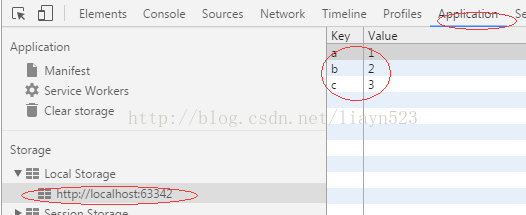
//写入a字段 方法一的写法
storage["a"] = 1
// 写入b字段 方法二的写法
storage.b = 2;
//写入c字段 这个方法是官方推荐使用的
storage.setItem("c",3) ;
console.log(typeof storage["a"]);
console.log(typeof storage["b"]);
console.log(typeof storage["c"]);
}

注意:
localStorage的使用也是遵循同源策略,不同的网站是不能直接共用相同的localStorage的
最后在控制台上面打印出来的结果是:

不知道各位读者有没有注意到,刚刚存储进去的是int类型,但是打印出来却是string类型,这个与localStorage本身的特点有关,localStorage只支持string类型的存储。
locaStorage的读取
if(!window.localStorage){
alert("浏览器不支持localStorage");
}else{
var storage = window.localStorage;
// 写入a字段
storage["a"] = 1;
// 写入b字段
storage.b = 2;
// 写入c字段
storage.setItem("c",3);
console.log(typeof storage["a"]);
console.log(typeof storage["b"]);
console.log(typeof storage["c"]);
// 第一种读取方法
var a = storage.a;
console.log(a);
// 第二种读取方法
var b = storage["b"];
console.log(b);
// 第三种读取方法
var c = storage.getItem("c");//官方推荐使用
console.log(c);
}
localStorage的删、改这两个步骤
改的方法其实很简单,相当于直接赋值
if(!window.localStorage){
alert("浏览器不支持localStorage");
}else{
var storage = window.localStorage;
// 写入a字段
storage["a"] = 1;
// 写入b字段
storage.b = 2;
// 写入c字段
storage.setItem("c",3);
console.log(typeof storage["a"]);
/*console.log(typeof storage["b"]);
console.log(typeof storage["c"]);*/
// 相当于直接赋值
storage.a = 4;
console.log(storage.a); // 4
}
删除的方法有两种情况,
1.将localStorage的所有内容清楚
var storage = window.localStorage;
storage.a = 1;
storage.setItem("c",3);
console.log(storage);//Storage {a: "1", c: "3", length: 2}
storage.clear();//删除方法
console.log(storage);//Storage {length: 0}
2.将localStorage中的某个键值对删除
var storage = window.localStorage;
storage.a = 1;
storage.setItem("c",3);
console.log(storage);//Storage {a: "1", c: "3", length: 2}
storage.removeItem("a");//删除方法
console.log(storage);//Storage {c: "3", length: 1}
loaclStorage的键获取
使用key()方法,向storage的数组中通过索引获取键值对的值
var storage = window.localStorage;
storage.a = 1;
storage.setItem("c",3);
for(var i=0;i<storage.length;i++){
var key = storage.key(i);
console.log(key);
}
四、loaclStorage的类型转化事项
一般我们会将JSON存入localStorage中,但是在localStorage会自动将其转换成string类型
使用JSON.stringify()方法将JSON转换为JSON字符串
if(!window.localStorage){
alert("浏览器不支持localStorage");
}else{
var storage = window.localStorage;
var data = {
username:"lisi",
password:"123456"
};
// JSON转化为字符串
var b = JSON.stringify(data);
// 写入到localStorage中
storage.setItem("data",b);
console.log(storage.data);
}
使用JSON.parseIn()方法,将读取之后的JSON字符串转化成JSON对象的形式
if(!window.localStorage){
alert("浏览器不支持localStorage");
}else{
var storage = window.localStorage;
var data = {
username:"lisi",
password:"123456"
};
// JSON转化为字符串
var b = JSON.stringify(data);
// 写入到localStorage中
storage.setItem("data",b);
console.log(storage.data);
// 将JSON字符串转化成JSON对象
var json = storage.getItem("data");
var jsonObj = JSON.parse(json);
console.log(typeof jsonObj);
}
用心努力学习才会有收获
既然选择远方,便只顾风雨兼程


