js调用浏览器打印功能
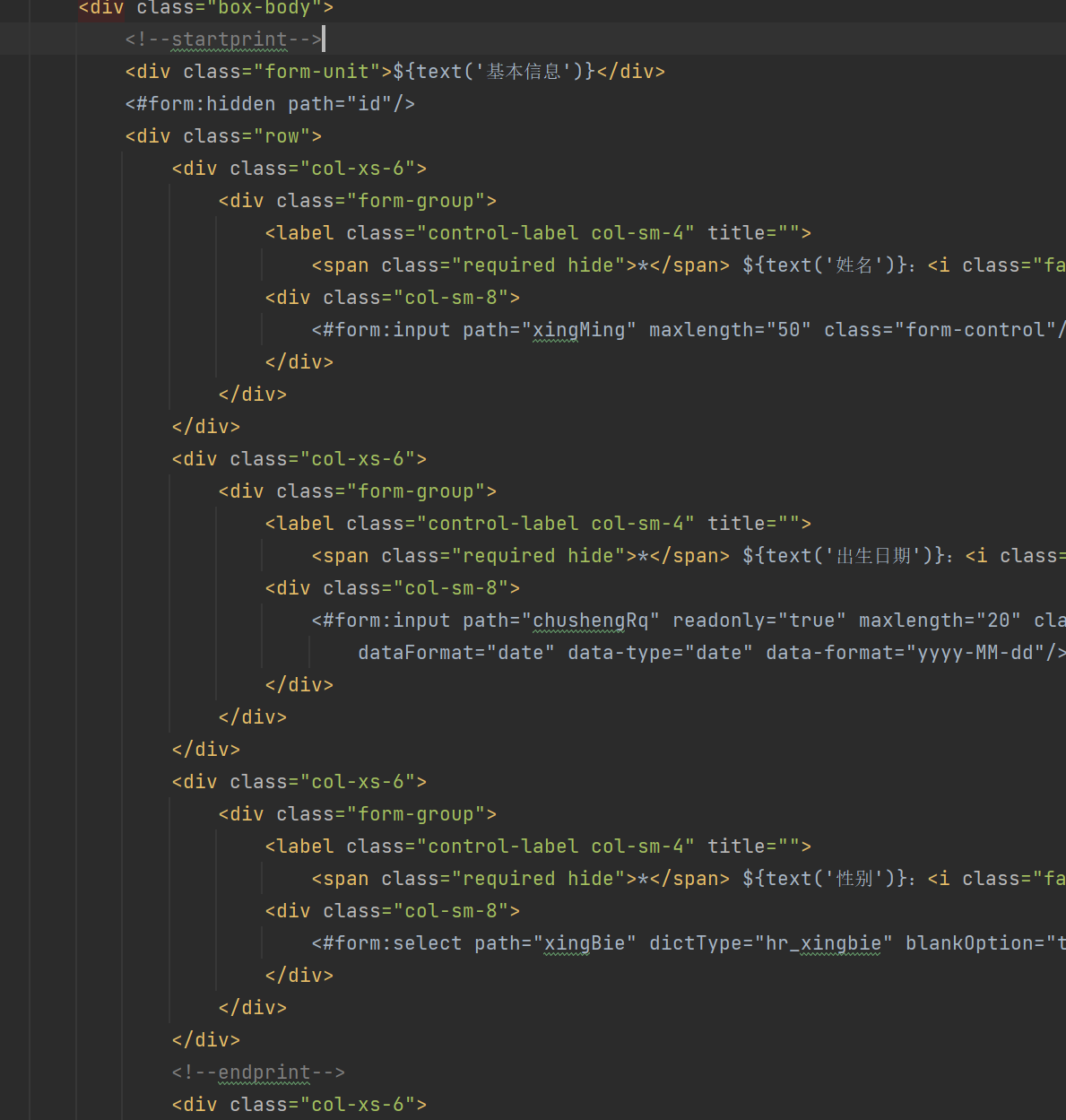
1.打印开始结束的信息

2.点击打印按钮
<button type="button" onclick="doPrint()">打印</button>
<script>
function doPrint() {
console.log(33333333333)
bdhtml=window.document.body.innerHTML;
sprnstr="<!--startprint-->";// 这是开始的标签
eprnstr="<!--endprint-->";// 这是打印的结束
prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17);
prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));
window.document.body.innerHTML=prnhtml;
window.print();
}
</script>
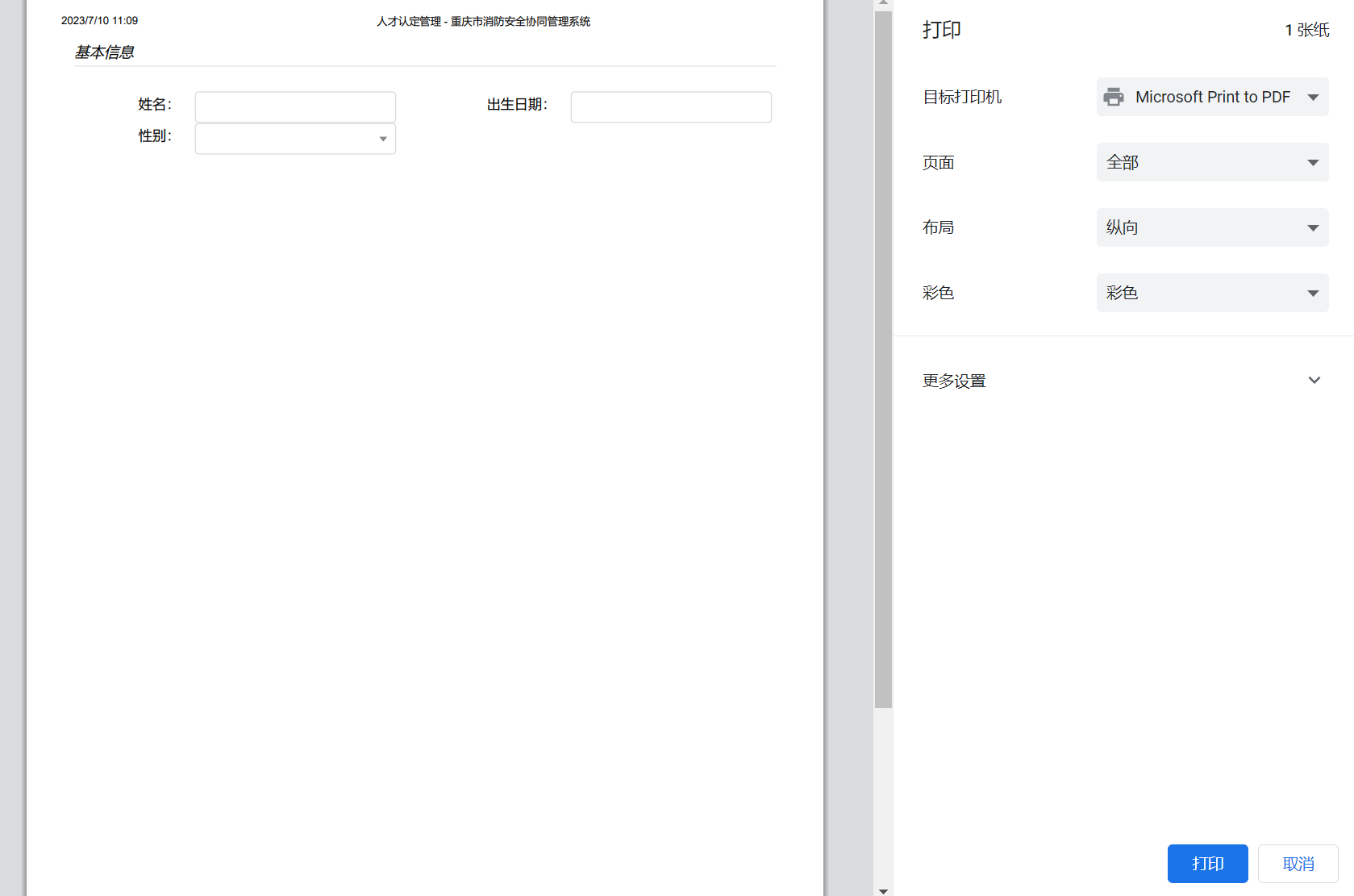
3.打印效果