Cvv.WebUtility框架是在我学习了promesh.net框架后,根据项目开发的需要,去除一些不必要的特性,添加一些必要的特性,并且运用编译原理的知识重新实现了自己的模板解析算法,再结合.net2.0的等性加入了模板缓存,采用了PetShop的数据分层方式.
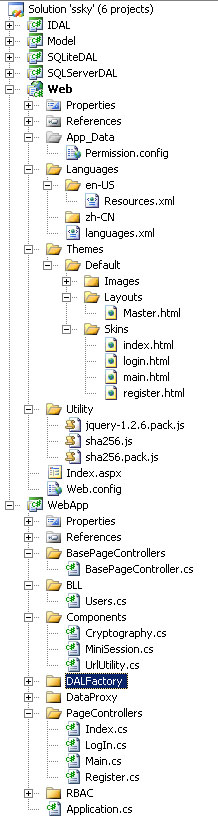
以下是项目结构图:

IDAL: 接口层
Model: 实体层
SQLiteDAL 和 SQLServerDAL: 数据层
Web: Web项目层
App_Data
Permission.config 权限配置文件
Languages 语言配置
Themes 风格根目录
Default 风格目录
Images 图片目录
Layouts 相当于Asp.net里的母板页目录
Skins 皮肤文件
Utility 主要用来存放JS文件
WebApp项目 主要存放控制类
BasePageControllers 页面控制基类,可以在这里做一些对PageController基础类的扩展,主要是在这里实现Session
BLL 业务逻辑层
Components 不知道应该放哪里的代码就放在这里来写
DALFactory DAL工厂
DataProxy 代理层
PageControllers 这里实现页面对应的控制类
RABC 实现访问控制的代码
Application 程序初始化的时候加载这个类并且执行其静态方法Init();
下面来说明一下URL与PageController还有Skin的对应关系.例如我们访问一个网址:http://localhost/ssky/Index.aspx,ssky为应用程序所在的目录,index.aspx为我们访问的路径,那它对应的控制类为:Ssky.WebApp.PageControllers根名空间下的Index类,Ssky.WebApp为WebApp的要命名空间,所有的控制类都放在Ssky.WebApp.PageControllers命名空间下,对应的skin文件为:skins/index.html,默认的母板文件为:Layouts/master.html.
下面我们以一个例子说明怎么实现一个注册功能:
1.添加注册skin文件register.html
 <div class="nav">注册步骤: <strong>1. 填写信息</strong> > 2. 收电子邮件 > 3. 注册成功</div>
<div class="nav">注册步骤: <strong>1. 填写信息</strong> > 2. 收电子邮件 > 3. 注册成功</div>
 <div class="content">
<div class="content"> <%= msg %>
<%= msg %> <form method="post" action="<%= _SELF_ %>/save" onsubmit="return ckeckForm(this);">
<form method="post" action="<%= _SELF_ %>/save" onsubmit="return ckeckForm(this);"> <h5>基本信息</h5>
<h5>基本信息</h5> <ul class="box">
<ul class="box"> <li class="col0">邀请码:</li>
<li class="col0">邀请码:</li> <li class="col1"><input type="text" name="invitationCode" class="input" /></li>
<li class="col1"><input type="text" name="invitationCode" class="input" /></li> <li class="col2">邀请码为您注册的必要通行证[<a href="">怎么取得邀请码</a>]</li>
<li class="col2">邀请码为您注册的必要通行证[<a href="">怎么取得邀请码</a>]</li>
 <li class="col0">帐号:</li>
<li class="col0">帐号:</li> <li class="col1"><input type="text" name="userName" class="input" /></li>
<li class="col1"><input type="text" name="userName" class="input" /></li> <li class="col2">只能是数字、字母和下划线的组合,首字符不可以为数字(3至18个字符)</li>
<li class="col2">只能是数字、字母和下划线的组合,首字符不可以为数字(3至18个字符)</li>
 <li class="col0">昵称:</li>
<li class="col0">昵称:</li> <li class="col1"><input type="text" name="nickName" class="input" /></li>
<li class="col1"><input type="text" name="nickName" class="input" /></li> <li class="col2">可以为中英文、数字和下划线的组合(1至18个字符)</li>
<li class="col2">可以为中英文、数字和下划线的组合(1至18个字符)</li>
 <li class="col0">密码:</li>
<li class="col0">密码:</li> <li class="col1"><input type="password" name="password" class="input" /></li>
<li class="col1"><input type="password" name="password" class="input" /></li> <li class="col2">6至18个任意字符,建议采用字符、数字、特殊符号的混和密码</li>
<li class="col2">6至18个任意字符,建议采用字符、数字、特殊符号的混和密码</li>
 <li class="col0">确认密码:</li>
<li class="col0">确认密码:</li> <li class="col1"><input type="password" name="rePassword" class="input" /></li>
<li class="col1"><input type="password" name="rePassword" class="input" /></li> <li class="col2">必须和密码相同的字符组合</li>
<li class="col2">必须和密码相同的字符组合</li>
 <li class="col0">邮箱:</li>
<li class="col0">邮箱:</li> <li class="col1"><input type="text" name="email" class="input" /></li>
<li class="col1"><input type="text" name="email" class="input" /></li> <li class="col2"></li>
<li class="col2"></li>
 <li class="col0"></li>
<li class="col0"></li> <li class="col1"><input type="submit" value=" 注册 " /></li>
<li class="col1"><input type="submit" value=" 注册 " /></li> <li class="col2"></li>
<li class="col2"></li> </ul>
</ul> <input type="Hidden" name="hash" />
<input type="Hidden" name="hash" /> </form>
</form> </div>
</div>
 <script type="text/javascript" language="javascript" src="<%= _ROOT_PATH_ %>/Utility/sha256.pack.js"></script>
<script type="text/javascript" language="javascript" src="<%= _ROOT_PATH_ %>/Utility/sha256.pack.js"></script>
 <script type="text/javascript" language="javascript">
<script type="text/javascript" language="javascript"> function ckeckForm(o){
function ckeckForm(o){ var invitationCode = $('input[name=invitationCode]');
var invitationCode = $('input[name=invitationCode]'); var userName = $('input[name=userName]');
var userName = $('input[name=userName]'); var nickName = $('input[name=nickName]');
var nickName = $('input[name=nickName]'); var password = $('input[name=password]');
var password = $('input[name=password]'); var rePassword = $('input[name=rePassword]');
var rePassword = $('input[name=rePassword]'); var email = $('input[name=email]');
var email = $('input[name=email]'); var hash = $('input[name=hash]');
var hash = $('input[name=hash]'); hash.val(sha256Encode(password.val()));
hash.val(sha256Encode(password.val())); password.val('');
password.val(''); rePassword.val('');
rePassword.val(''); return true;
return true; }
} </script>
</script>
2.添加控制类
 using System;
using System; using System.Collections.Generic;
using System.Collections.Generic; using System.Text;
using System.Text; using Cvv.WebUtility;
using Cvv.WebUtility;
 namespace Ssky.WebApp.PageControllers
namespace Ssky.WebApp.PageControllers {
{ public class Register : BasePageController
public class Register : BasePageController {
{ public void Run()
public void Run() {
{
 }
}
 public void Save(string invitationCode, string userName, string nickName, string password, string hash, string email)
public void Save(string invitationCode, string userName, string nickName, string password, string hash, string email) {
{ int r = DataProxy.UsersDataProxy.CreateUser(userName, Cryptography.Sha256Encode(hash), email, 2);
int r = DataProxy.UsersDataProxy.CreateUser(userName, Cryptography.Sha256Encode(hash), email, 2);
 if (r > 0)
if (r > 0) {
{
 }
} else
else {
{ ViewData["msg"] = r;
ViewData["msg"] = r; }
} }
} }
} }
}
3. 添加CSS代码(根据需要添加)
 body {color:#333; background-color: #fff;}
body {color:#333; background-color: #fff;} * {margin:0;padding:0; font-family:Verdana, Arial, Helvetica, sans-serif;font-size:12px;}
* {margin:0;padding:0; font-family:Verdana, Arial, Helvetica, sans-serif;font-size:12px;} ul {list-style:none;}
ul {list-style:none;} a {text-decoration: underline; color: #333;}
a {text-decoration: underline; color: #333;} a:hover{text-decoration: none; color: #fe6700;}
a:hover{text-decoration: none; color: #fe6700;} .input {border-right: #ccc 1px solid; padding-right: 0px; border-top: #ccc 1px solid; padding-left: 4px; background: url(input_bg.gif) no-repeat; padding-bottom: 0px; border-left: #ccc 1px solid; width: 180px; line-height: 20px; padding-top: 0px; border-bottom: #ccc 1px solid; height: 20px;}
.input {border-right: #ccc 1px solid; padding-right: 0px; border-top: #ccc 1px solid; padding-left: 4px; background: url(input_bg.gif) no-repeat; padding-bottom: 0px; border-left: #ccc 1px solid; width: 180px; line-height: 20px; padding-top: 0px; border-bottom: #ccc 1px solid; height: 20px;} h5 {font-size:12px; background: url(h5bg.gif) no-repeat; width: 950px; height: 40px; margin: 10px 0px 15px; padding: 5px 0px 0px 20px; color: #fff; clear: both;}
h5 {font-size:12px; background: url(h5bg.gif) no-repeat; width: 950px; height: 40px; margin: 10px 0px 15px; padding: 5px 0px 0px 20px; color: #fff; clear: both;}
 div {max-width: 970px; margin: 0px auto;}
div {max-width: 970px; margin: 0px auto;} div.header {height: 60px;}
div.header {height: 60px;} div.header .logo {width: 197px; height: 50px; background: url(top-logo.png) no-repeat; float: left;}
div.header .logo {width: 197px; height: 50px; background: url(top-logo.png) no-repeat; float: left;} div.menu {height: 33px;background: url(imgcomm.gif) repeat-x 0px -49px;}
div.menu {height: 33px;background: url(imgcomm.gif) repeat-x 0px -49px;} div.menu ul li {padding-right: 5px;padding-left: 5px;float: left;padding-bottom: 0px;width: 68px;line-height: 19px;padding-top: 4px;height: 19px;text-align: center}
div.menu ul li {padding-right: 5px;padding-left: 5px;float: left;padding-bottom: 0px;width: 68px;line-height: 19px;padding-top: 4px;height: 19px;text-align: center} div.menu ul li a {text-decoration: none; color: #fff; font: bold 14px/160% "Arial";}
div.menu ul li a {text-decoration: none; color: #fff; font: bold 14px/160% "Arial";} div.menu ul li a:hover {text-decoration: underline;}
div.menu ul li a:hover {text-decoration: underline;} div.menu ul li.up {color: #fff; font: bold 14px/160% "Arial";}
div.menu ul li.up {color: #fff; font: bold 14px/160% "Arial";} div.menu ul li.up {padding-right: 5px; padding-left: 5px; background: url(imgcomm.gif) no-repeat 5px -214px; padding-bottom: 0px; width: 68px; padding-top: 4px; height: 23px; text-align: center}
div.menu ul li.up {padding-right: 5px; padding-left: 5px; background: url(imgcomm.gif) no-repeat 5px -214px; padding-bottom: 0px; width: 68px; padding-top: 4px; height: 23px; text-align: center} div.content {}
div.content {} div.nav {text-align: center;}
div.nav {text-align: center;} div.footer {height: 72px; border: solid #aedef2; border-width: 1px 0px 0px 0px; clear: both;}
div.footer {height: 72px; border: solid #aedef2; border-width: 1px 0px 0px 0px; clear: both;} div.footer p {margin: 6px 0px; text-align: center;}
div.footer p {margin: 6px 0px; text-align: center;}
 div.clear {height: 3px; clear: both;}
div.clear {height: 3px; clear: both;}
 ul.box {width: 808px; margin: 0px auto;}
ul.box {width: 808px; margin: 0px auto;} ul.box li {float: left; height: 22px; padding: 3px;}
ul.box li {float: left; height: 22px; padding: 3px;} ul.box .col0 {width:60px; text-align: right;}
ul.box .col0 {width:60px; text-align: right;} ul.box .col1 {width: 210px;}
ul.box .col1 {width: 210px;} ul.box .col2 {width: 500px; float: right;}
ul.box .col2 {width: 500px; float: right;}
 ul.table {width: 100%;margin:22px auto; border-top: 1px solid #ccc; clear: both;}
ul.table {width: 100%;margin:22px auto; border-top: 1px solid #ccc; clear: both;} ul.table li {margin: 0px; padding: 6px; border: solid #ccc; border-width: 0px 1px 1px 1px; min-height: 16px; clear: both;}
ul.table li {margin: 0px; padding: 6px; border: solid #ccc; border-width: 0px 1px 1px 1px; min-height: 16px; clear: both;} ul.table li a {color:#0071BC;}
ul.table li a {color:#0071BC;} ul.table .title {font-weight:bold; background-color: #f7f7f7;}
ul.table .title {font-weight:bold; background-color: #f7f7f7;} ul.table div {float:left; clear: none;}
ul.table div {float:left; clear: none;} ul.table li select {width: 120px; margin: 0px;}
ul.table li select {width: 120px; margin: 0px;} ul.table li input {width: 32px; margin: 0px; border: 1px solid #111;}
ul.table li input {width: 32px; margin: 0px; border: 1px solid #111;} ul.table .left {float: left;}
ul.table .left {float: left;} ul.table .right {float: right;}
ul.table .right {float: right;}
 div.content .left {width: 248px; float: left; clear: left; background-color: Red;}
div.content .left {width: 248px; float: left; clear: left; background-color: Red;} div.content .right {width: 722px; float: right; clear: right; background-color: green;}
div.content .right {width: 722px; float: right; clear: right; background-color: green;}
 ul.leftmenu {width: 240px; margin: 4px;}
ul.leftmenu {width: 240px; margin: 4px;} ul.leftmenu li {height: 22px; padding: 3px; text-align: center; background: #eee;}
ul.leftmenu li {height: 22px; padding: 3px; text-align: center; background: #eee;}
实现的效果为:

比较晚了,明天再接着写,希望在短期内能把自己做的这个东西介绍清楚.






