DevOps - 版本控制 - GitHub
README
Badges 徽章
Shields.io: Quality metadata badges for open source projects 徽章
官网:https://shields.io
GitHub项目README,其中不乏用到一些非常好看的标签。比如下面这样:

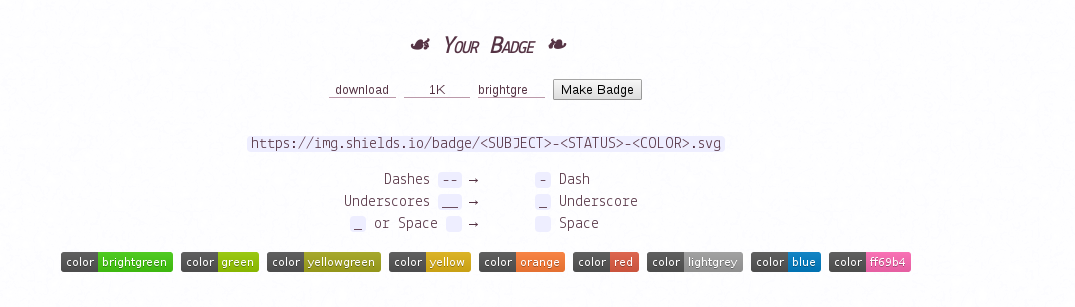
Your BADGE 生成
1.在shields.io 生成自己的标签,注意:生成栏在网站的最下面,下面的图片就是我生成 
Your Badge下面填的内容。之后它会生成唯一链接。https://img.shields.io/badge/download-1K-brightgreen.svg
2.因为README默认支持MarkDown语法。所以我们很容易插入图片和用图片做为链接跳转到别处。下面分别演示。继续以 
MarkDown语法显示图片:  
MarkDown语法创建链接: [链接名](网址) [百度](https://www.baidu.com)
在此基础上,我们把`链接名`换成`图片`不就好了: []() [](https://www.baidu.com)
Downloads 下载量标签
以npm的下载量为例:

首先,我们要保证我们的库已经publish到npm上,然后,进入该网站配置你的npm仓库代码。
点击【666/month】的链接会看见如下界面:

Link,意思是点击该标签会跳转的地址,一般我们就直接跳转到npm的地址即可; Image,就是动态显示成你标签的关键。观察示例链接不难发现前面都是该域名的地址,从npm开始则是我们标签配置的地方。 npm,指我们需要获取npm的数据, dm,就是月下载量,后面的[localeval].svg就是需要改成你的npm仓库名位置了。 所以比如将这个链接改为https://img.shields.io/npm/dm/v-tap.svg 就是我v-tap在npm上的数据下载量了。如下图: 同理,比如你要获取npm版本;示例链接如下是https://img.shields.io/npm/v/npm.svg 改成:https://img.shields.io/npm/v/v-tap.svg 就是我v-tap的了:

Build 标签
那关于集成测试的如何显示呢?以react的为例,他们使用的是circleCI来集成构建。
首先,需要在你的项目下编写circleCI的配置文件
machine:
node:
version: 6
test:
override:
- npm test
这是一个非常简单的circle.yml配置文件,当我们提交代码的时候circle会自动帮我们构建并且执行npm test进行测试。如果测试都通过了则build passing
然后,只需要我们在:https://img.shields.io 找到 CircleCI的标签,跟下载量一样,修改下它的链接即可:
https://img.shields.io/circleci/project/github/[username]/[repo].svg
如我github的username是MeCKodo,一个配置了circle的repo为webpack-browser-log则标签的链接为https://img.shields.io/circleci/project/github/MeCKodo/webpack-browser-log.svg。显示如下

其他也都是大同小异!快去装饰你的repo吧!
GitHub Pages
绑定域名