[iOS]ReactiveCocoa playground配置
1.ReactiveCocoa使用Carthage做包管理,所以需要先安装Carthage环境,从https://github.com/Carthage/Carthage/releases上下载最新的Carthage安装包,然后一路continue就OK了
2.从github上clone ReactiveCocoa源码, clone完毕后在ReactiveCocoa-master目录下运行carthage update命令,carthage就根据carthage文件内容(类似于cocoapod的Podfile)编译出framework,
framework在 /Carthage/Build/iOS目录下
3.用xcode打开ReactiveCocoa.xcworkspace
4.编译Result-Mac scheme和ReactiveCocoa-Mac scheme
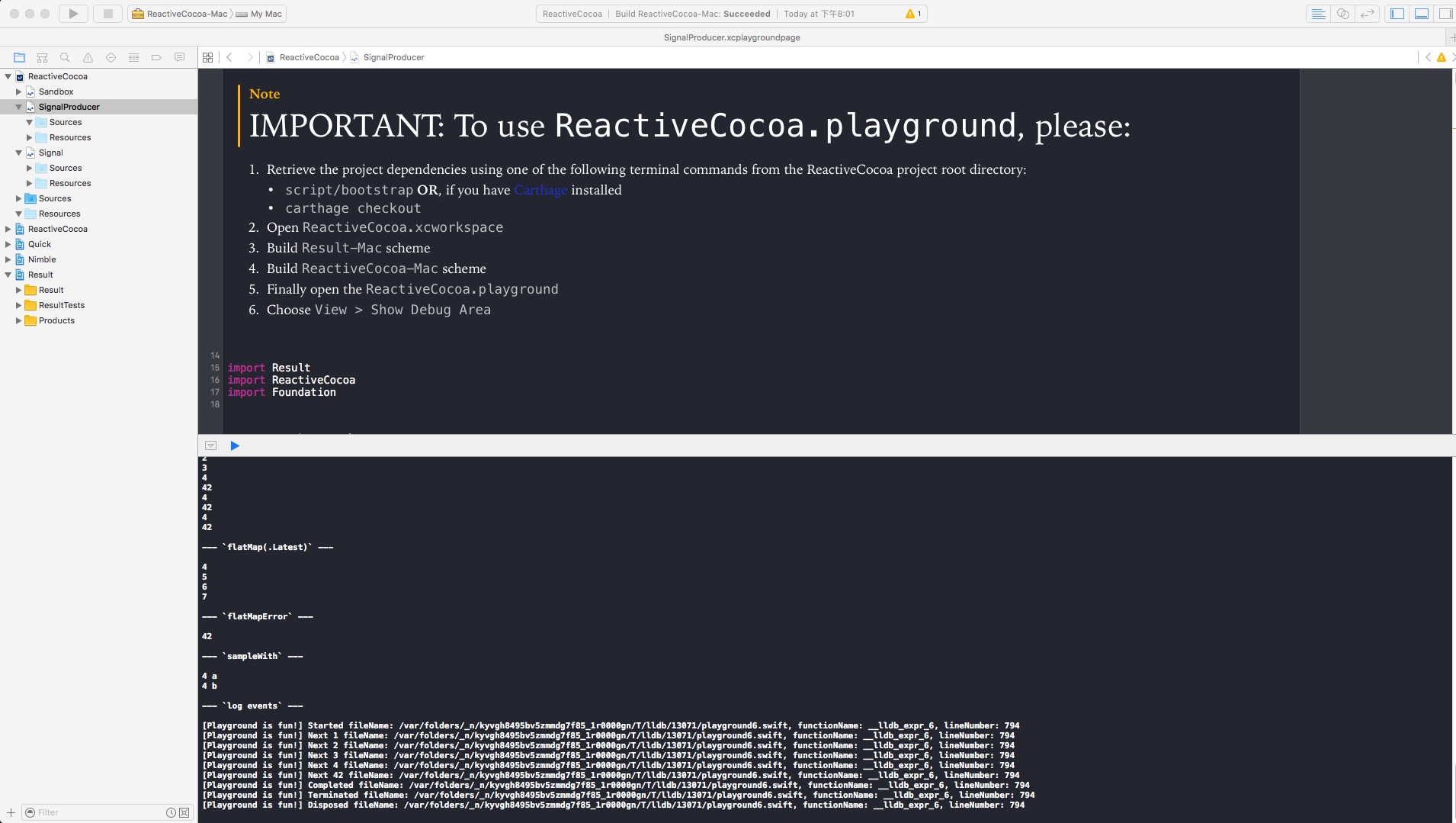
5.打开ReactiveCocoa.playground
6.ReactiveCocoa.playground会加载相关头文件并运行playground的代码

原文步骤:
Clone the ReactiveCocoa repository.
Retrieve the project dependencies using one of the following terminal commands from the ReactiveCocoa project root directory:
script/bootstrap OR, if you have Carthage installed
carthage checkout
Open ReactiveCocoa.xcworkspace
Build Result-Mac scheme
Build ReactiveCocoa-Mac scheme
Finally open the ReactiveCocoa.playground
Choose View > Show Debug Area
参考资料:
https://github.com/Carthage/Carthage
https://github.com/Carthage/Carthage/releases
https://github.com/ReactiveCocoa/ReactiveCocoa#introduction
http://www.cnblogs.com/wdsunny/p/4479590.html


