zencart分类页每页显示产品数量自定义选择的方法
zencart默认分类页每页显示产品数量是固定的,如何让顾客可以选择每页显示的产品的数量呢?
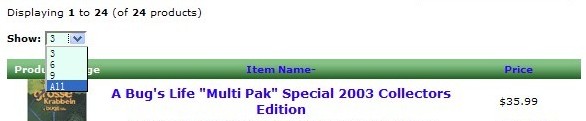
效果图
方式一:全部展示
方式二:下拉菜单
修改方法
1.导入sql
INSERT INTO configuration (configuration_id, configuration_title, configuration_key, configuration_value, configuration_description, configuration_group_id, sort_order, last_modified, date_added, use_function, set_function) VALUES (NULL, '产品列表页- 每页显示产品数量', 'CUSTOM_PRODUCT_LISTING_NUMBER', '3,6,9', '示例 3,6,9 <br />数字间用英文逗号隔开', 8, 2, NOW(), NOW(), NULL, NULL);
2.后台 - Configuration - Product Listing - 产品列表页- 每页显示产品数量,填写可供选择的每页产品数量。
3.includes\modules\YOUR_TEMPLATE\product_listing.php中,查找
$show_submit = zen_run_normal();
后面增加
$allnum=$db->Execute($listing_sql); if(isset($_GET['pagesize']) && (int) $_GET['pagesize'] >0 && (int) $_GET['pagesize'] < 5000){ $pagenum=(int) $_GET['pagesize']; }elseif($_GET['pagesize']=='all'){ $pagenum=$allnum->RecordCount(); }else{ $pagenum=MAX_DISPLAY_PRODUCTS_LISTING; }
查找
$listing_split = new splitPageResults($listing_sql, MAX_DISPLAY_PRODUCTS_LISTING, 'p.products_id', 'page');
修改为
$listing_split = new splitPageResults($listing_sql, $pagenum, 'p.products_id', 'page');
4.includes\templates\YOUR_TEMPLATE\templates\tpl_modules_product_listing.php中,查找
<div id="productsListingTopNumber" class="navSplitPagesResult back"><?php echo $listing_split->display_count(TEXT_DISPLAY_NUMBER_OF_PRODUCTS); ?></div> <div id="productsListingListingTopLinks" class="navSplitPagesLinks forward"><?php echo TEXT_RESULT_PAGE . ' ' . $listing_split->display_links(MAX_DISPLAY_PAGE_LINKS, zen_get_all_get_params(array('page', 'info', 'x', 'y', 'main_page'))); ?></div> <br class="clearBoth" />
如果使用全部展示方式,在其后增加
<?php $perPage=$_GET['pagesize']; $parameters = zen_get_all_get_params(array('page', 'info', 'x', 'y', 'pagesize')); $perpage_links = '<div class="perPage">Items Per Page: '; $array_perpage=explode(',',CUSTOM_PRODUCT_LISTING_NUMBER); foreach($array_perpage as $value){ $perpage_links .= ($perPage!=$value) ? '<a href="' . zen_href_link($_GET['main_page'], $parameters.'&pagesize=' .$value, 'NONSSL') . '">'.$value.'</a>' :$value; $perpage_links .= ' | '; } $perpage_links .= ($perPage!='all') ? '<a href="' . zen_href_link($_GET['main_page'], $parameters.'&pagesize=all&', 'NONSSL') . '">All</a>' : 'ALL'; $perpage_links .= '</div>'; $parameters=''; echo $perpage_links; ?>
如果使用下拉菜单方式,在其后增加
<?php $perPage=$_GET['pagesize']; $parameters = zen_get_all_get_params(array('page', 'info', 'x', 'y', 'pagesize')); $perpage_links = '<div class="perPage"><strong>Show: </strong>'; $perpage_links .='<select name="pagesize" onchange="changePagesize(this);">'; $array_perpage=explode(',',CUSTOM_PRODUCT_LISTING_NUMBER); foreach($array_perpage as $value){ if($perPage==$value){ $perpage_links .='<option value="'.$value.'" selected="selected">'.$value.'</option>'; }else{ $perpage_links .='<option value="'.$value.'">'.$value.'</option>'; } } if($perPage=='all'){ $perpage_links .='<option value="all" selected="selected">All</option>'; }else{ $perpage_links .='<option value="all">All</option>'; } $perpage_links .='</select>'; $perpage_links .= '</div>'; echo $perpage_links; ?> <script language="javascript" type="text/javascript"> function changePagesize(obj){ window.location.href= "<?php echo str_replace('amp;','',zen_href_link($_GET['main_page'], $parameters, 'NONSSL')) ?>"+ "&pagesize="+obj.value; } </script>
大家可以根据上面的思路,写出更多如商品横竖排,价格从高到低,从低到高等加强用户体验的方法。
转载请注明出处!小鱼阁工作室 -专注zencart建站,织梦企业建站,ecshop商城,二次开发,产品采集,模板修改!技术QQ 631992791

