XMLHttpRequest实现Ajax &数据格式JSON
GET请求
index
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> <script type="text/javascript"> window.onload = function() { //1.获取a节点并对其添加onclick响应函数 document.getElementsByTagName("a")[0].onclick = function() { //3.创建一个XMLHttpRequest对象 var request = new XMLHttpRequest(); //4.准备发送请求的数据:url var url = this.href + "?time=" + new Date();//不同的时间戳,来达到禁用缓存的目的 var method = "GET"; //5.调用XMLHttpRequest 对象的open方法 request.open(method, url); //6.调用XMLHttpRequest 对象的send方法 request.send(null); //7.为XMLHttpRequest 对象添加onreadystatechange 响应函数 request.onreadystatechange = function() { //alert(request.readyState); //8.判断响应是否完成:XMLHttpRequest 对象的readyState 属性值为4的时候 if (request.readyState == 4) { //9.在判断响应是否可用:XMLHttpRequest 对象status 属性值为200 if (request.status == 200 || request.status == 304) { //10.打印响应结果: responseText alert(request.responseText); } } } //2.取消 a节点的默认行为 return false; } } </script> </head> <body> <a href="helloAjax.txt">HelloAjax</a> </body> </html>
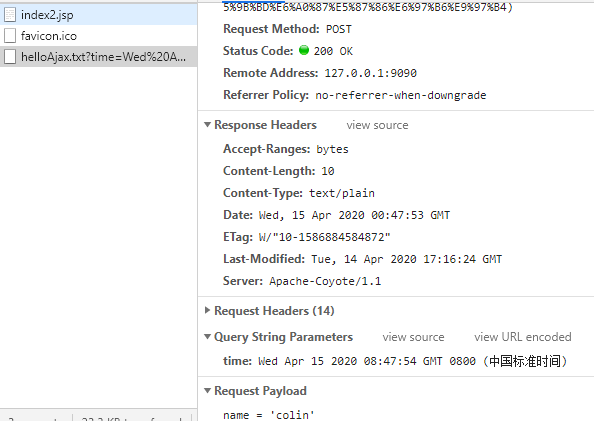
post请求
index2
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> <script type="text/javascript"> window.onload = function() { //1.获取a节点并对其添加onclick响应函数 document.getElementsByTagName("a")[0].onclick = function() { //3.创建一个XMLHttpRequest对象 var request = new XMLHttpRequest(); //4.准备发送请求的数据:url var url = this.href + "?time=" + new Date();//不同的时间戳,来达到禁用缓存的目的 var method = "POST"; //5.调用XMLHttpRequest 对象的open方法 request.open(method, url); request.setRequestHeader("ContentType", "application/x-www-form-urlencode");//符合的编码格式 //6.调用XMLHttpRequest 对象的send方法 request.send("name = 'colin'"); //7.为XMLHttpRequest 对象添加onreadystatechange 响应函数 request.onreadystatechange = function() { //alert(request.readyState); //8.判断响应是否完成:XMLHttpRequest 对象的readyState 属性值为4的时候 if (request.readyState == 4) { //9.在判断响应是否可用:XMLHttpRequest 对象status 属性值为200 if (request.status == 200 || request.status == 304) { //10.打印响应结果: responseText alert(request.responseText); } } } //2.取消 a节点的默认行为 return false; } } </script> </head> <body> <a href="helloAjax.txt">HelloAjax</a> </body> </html>

数据格式JSON
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript"> /* 数据放在一对大括号里 ,是键值对的集合,用冒号赋值 多个键值对使用逗号分隔,值本身还可以是json对象,也可以是方法(存储函数) 对象描述中的数据可以是字符串,数字或者布尔值。 */ var jsonObject = { "name" : "hemiao", "age" : 22, "address" : { "city" : "Anhui", "school" : "anshida" }, "teaching" : function() { alert("java+ssm ..."); } }; // alert(jsonObject.name); // alert(jsonObject.address.city) // jsonObject.teaching() var jsonStr = "{'name':'文静'}"; // 把一个字符串转为json对象 // alert(jsonStr.name); // 使用eval()方法, 可以把一个字符串转为本地的js代码来执行 var testStr = "alert('hello eval')"; eval(testStr); //把json字符串转为JSON对象 var json = eval("(" + jsonStr + ")");//需要加括号才可以的 alert(json.name) </script> </head> <body> </body> </html>
All that work will definitely pay off

