筛选
筛选

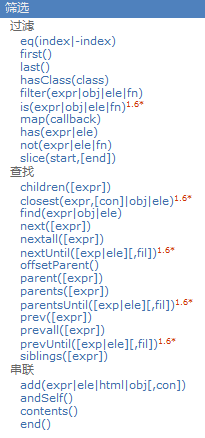
过滤
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>15_筛选_过滤</title> </head> <body> <ul> <li>AAAAA</li> <li title="hello" class="box2">BBBBB</li> <li class="box">CCCCC</li> <li title="hello">DDDDDD</li> <li title="two"><span>BBBBB</span></li> </ul> <li>eeeee</li> <li>EEEEE</li> <br> <!-- 在jQuery对象中的元素对象数组中过滤出一部分元素来 1. first() 2. last() 3. eq(index|-index) 4. filter(selector) 5. not(selector) 6. has(selector) --> <script src="js/jquery-1.10.1.js" type="text/javascript"></script> <script type="text/javascript"> /* 需求: 1. ul下li标签第一个 2. ul下li标签的最后一个 3. ul下li标签的第二个 4. ul下li标签中title属性为hello的 5. ul下li标签中title属性不为hello的 6. ul下li标签中有span子标签的 */ var $lis = $('ul>li') //1. ul下li标签第一个 // $lis.first().css('background', 'red') // $lis[0].style.background = 'red' //2. ul下li标签的最后一个 // $lis.last().css('background', 'red') //3. ul下li标签的第二个 // $lis.eq(1).css('background', 'red') //4. ul下li标签中title属性为hello的 // $lis.filter('[title=hello]').css('background', 'red') //5. ul下li标签中title属性不为hello的 // $lis.not('[title=hello]').css('background', 'red') // $lis.filter('[title!=hello]').filter('[title]').css('background', 'red') //6. ul下li标签中有span子标签的 $lis.has('span').css('background', 'red') </script> </body> </html>
查找
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>16_筛选_查找孩子-父母-兄弟标签</title> </head> <body> <div id="div1" class="box" title="one">class为box的div1</div> <div id="div2" class="box">class为box的div2</div> <div id="div3">div3</div> <span class="box">class为box的span</span> <br /> <div> <ul> <span>span文本1</span> <li>AAAAA</li> <li title="hello" class="box2">BBBBB</li> <li class="box" id='cc'>CCCCC</li> <li title="hello">DDDDDD</li> <li title="two"><span>span文本2</span></li> <span>span文本3</span> </ul> <span>span文本444</span><br> <li>eeeee</li> <li>EEEEE</li> <br> </div> <!-- 在已经匹配出的元素集合中根据选择器查找孩子/父母/兄弟标签 1. children(): 子标签中找 2. find() : 后代标签中找 3. parent() : 父标签 4. prevAll() : 前面所有的兄弟标签 5. nextAll() : 后面所有的兄弟标签 6. siblings() : 前后所有的兄弟标签 --> <script src="js/jquery-1.10.1.js" type="text/javascript"></script> <script type="text/javascript"> /* 需求: 1. ul标签的第2个span子标签 2. ul标签的第2个span后代标签 3. ul标签的父标签 4. id为cc的li标签的前面的所有li标签 5. id为cc的li标签的所有兄弟li标签 */ var $ul = $('ul') //1. ul标签的第2个span子标签 //$ul.children('span:eq(1)').css('background', 'red') //2. ul标签的第2个span后代标签 // $ul.find('span:eq(1)').css('background', 'red') //3. ul标签的父标签 // $ul.parent().css('background', 'red') //4. id为cc的li标签的前面的所有li标签 var $li = $('#cc') // $li.prevAll('li').css('background', 'red') //5. id为cc的li标签的所有兄弟li标签 $li.siblings('li').css('background', 'red') </script> </body> </html>
爱好选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>全选练习</title> </head> <body> <form> 你爱好的运动是?<input type="checkbox" id="checkedAllBox"/>全选/全不选 <br/> <input type="checkbox" name="items" value="足球"/>足球 <input type="checkbox" name="items" value="篮球"/>篮球 <input type="checkbox" name="items" value="羽毛球"/>羽毛球 <input type="checkbox" name="items" value="乒乓球"/>乒乓球 <br/> <input type="button" id="checkedAllBtn" value="全 选"/> <input type="button" id="checkedNoBtn" value="全不选"/> <input type="button" id="checkedRevBtn" value="反 选"/> <input type="button" id="sendBtn" value="提 交"/> </form> <script type="text/javascript" src="jquery-1.10.1.js"></script> <script type="text/javascript"> /* 功能说明: 1. 点击'全选': 选中所有爱好 2. 点击'全不选': 所有爱好都不勾选 3. 点击'反选': 改变所有爱好的勾选状态 4. 点击'提交': 提示所有勾选的爱好 5. 点击'全选/全不选': 选中所有爱好, 或者全不选中 6. 点击某个爱好时, 必要时更新'全选/全不选'的选中状态 */ var $checkedAllBox = $('#checkedAllBox') var $items = $(':checkbox[name=items]') // 1. 点击'全选': 选中所有爱好 $('#checkedAllBtn').click(function () { $items.prop('checked', true) $checkedAllBox.prop('checked', true) }) // 2. 点击'全不选': 所有爱好都不勾选 $('#checkedNoBtn').click(function () { $items.prop('checked', false) $checkedAllBox.prop('checked', false) }) // 3. 点击'反选': 改变所有爱好的勾选状态 $('#checkedRevBtn').click(function () { $items.each(function () { this.checked = !this.checked }) $checkedAllBox.prop('checked', $items.filter(':not(:checked)').length===0) }) //4. 点击'提交': 提示所有勾选的爱好 $('#sendBtn').click(function () { $items.filter(':checked').each(function () { alert(this.value) }) }) // 5. 点击'全选/全不选': 选中所有爱好, 或者全不选中 $checkedAllBox.click(function () { $items.prop('checked', this.checked) }) // 6. 点击某个爱好时, 必要时更新'全选/全不选'的选中状态 $items.click(function () { $checkedAllBox.prop('checked', $items.filter(':not(:checked)').length===0) }) </script> </body> </html>
All that work will definitely pay off

