$工具, 属性, TAB点击切换
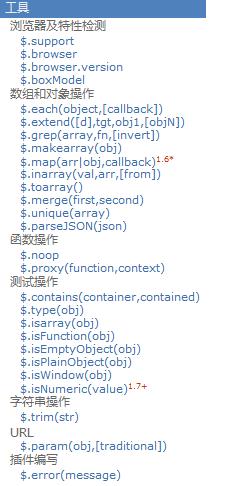
$工具方法

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>09_$工具方法</title> </head> <body> <!-- 1. $.each(): 遍历数组或对象中的数据 2. $.trim(): 去除字符串两边的空格 3. $.type(obj): 得到数据的类型 4. $.isArray(obj): 判断是否是数组 5. $.isFunction(obj): 判断是否是函数 6. $.parseJSON(json) : 解析json字符串转换为js对象/数组 --> <script src="js/jquery-1.10.1.js" type="text/javascript"></script> <script type="text/javascript"> //1. $.each(): 遍历数组或对象中的数据 var obj = { name: 'Tom', setName: function (name) { this.name = name } } $.each(obj, function (key, value) { console.log(key, value) }) //2. $.trim(): 去除字符串两边的空格 //3. $.type(obj): 得到数据的类型 console.log($.type($)) // 'function' 函数 //4. $.isArray(obj): 判断是否是数组,$.isArray($('body')伪数组 console.log($.isArray($('body')), $.isArray([])) // false true //5. $.isFunction(obj): 判断是否是函数 console.log($.isFunction($)) // true //6. $.parseJSON(json) : 解析json字符串转换为js对象/数组 var json = '{"name":"Tom", "age":12}' // json对象: {} // json对象===>JS对象 console.log($.parseJSON(json)) json = '[{"name":"Tom", "age":12}, {"name":"JACK", "age":13}]' // json数组: [] // json数组===>JS数组 console.log($.parseJSON(json)) /* JSON.parse(jsonString) json字符串--->js对象/数组 JSON.stringify(jsObj/jsArr) js对象/数组--->json字符串 */ </script> </body> </html>
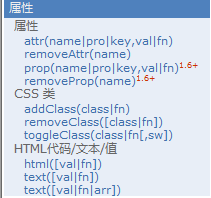
属性

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>10_属性</title> </head> <body> <div id="div1" class="box" title="one">class为box的div1</div> <div id="div2" class="box" title="two">class为box的div2</div> <div id="div3">div3</div> <span class="box">class为box的span</span> <br/> <ul> <li>AAAAA</li> <li title="hello" class="box2">BBBBB</li> <li class="box">CCCCC</li> <li title="hello">DDDDDD</li> <li title="two"><span>BBBBB</span></li> </ul> <input type="text" name="username" value="guiguClass"/> <br> <input type="checkbox"> <input type="checkbox"> <br> <button>选中</button> <button>不选中</button> <!-- 1. 操作任意属性 attr() removeAttr() prop() 2. 操作class属性 addClass() removeClass() 3. 操作HTML代码/文本/值 html() val() --> <script src="js/jquery-1.10.1.js" type="text/javascript"></script> <script type="text/javascript"> /* 需求: 1. 读取第一个div的title属性 2. 给所有的div设置name属性(value为atguigu) 3. 移除所有div的title属性 4. 给所有的div设置class='guiguClass' 5. 给所有的div添加class='abc' 6. 移除所有div的guiguClass的class 7. 得到最后一个li的标签体文本 8. 设置第一个li的标签体为"<h1>mmmmmmmmm</h1>" 9. 得到输入框中的value值 10. 将输入框的值设置为atguigu 11. 点击'全选'按钮实现全选 12. 点击'全不选'按钮实现全不选 */ //1. 读取第一个div的title属性 // console.log($('div:first').attr('title')) // one //2. 给所有的div设置name属性(value为atguigu) // $('div').attr('name', 'atguigu') //3. 移除所有div的title属性 // $('div').removeAttr('title') //4. 给所有的div设置class='guiguClass' //$('div').attr('class', 'guiguClass') //5. 给所有的div添加class='abc' //$('div').addClass('abc') //6. 移除所有div的guiguClass的class //$('div').removeClass('guiguClass') //7. 得到最后一个li的标签体文本 //console.log($('li:last').html()) //8. 设置第一个li的标签体为"<h1>mmmmmmmmm</h1>" //$('li:first').html('<h1>mmmmmmmmm</h1>') //9. 得到输入框中的value值 //console.log($(':text').val()) // 读取 //10. 将输入框的值设置为atguigu //$(':text').val('atguigu') // 设置 读写合一 //11. 点击'全选'按钮实现全选 // attr(): 操作属性值为非布尔值的属性 // prop(): 专门操作属性值为布尔值的属性
var $checkboxs = $(':checkbox') $('button:first').click(function () { $checkboxs.prop('checked', true) }) //12. 点击'全不选'按钮实现全不选 $('button:last').click(function () { $checkboxs.prop('checked', false) }) </script> </body> </html>
TAB点击切换
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>02_多Tab点击切换</title> <style> * { margin: 0; padding: 0; } #tab li { float: left; list-style: none; width: 80px; height: 40px; line-height: 40px; cursor: pointer; text-align: center; } #container { position: relative; } #content1, #content2, #content3 { width: 300px; height: 100px; padding: 30px; position: absolute; top: 40px; left: 0; } #tab1, #content1 { background-color: #ffcc00; } #tab2, #content2 { background-color: #ff00cc; } #tab3, #content3 { background-color: #00ccff; } </style> </head> <body> <h2>多Tab点击切换</h2> <ul id="tab"> <li id="tab1" value="1">10元套餐</li> <li id="tab2" value="2">30元套餐</li> <li id="tab3" value="3">50元包月</li> </ul> <div id="container"> <div id="content1"> 10元套餐详情:<br/> 每月套餐内拨打100分钟,超出部分2毛/分钟 </div> <div id="content2" style="display: none"> 30元套餐详情:<br/> 每月套餐内拨打300分钟,超出部分1.5毛/分钟 </div> <div id="content3" style="display: none"> 50元包月详情:<br/> 每月无限量随心打 </div> </div> <script type="text/javascript" src="js/jquery-1.10.1.js"></script> <script type="text/javascript"> var $contents = $('#container>div') // 给3个li加监听 /*$('#tab>li').click(function () { // 隐式遍历 //alert('----') // 隐隐藏所有内容div $contents.css('display', 'none') // 显示对应的内容div // 得到当前点击的li在兄弟中下标 var index = $(this).index() // 找到对应的内容div, 并显示 $contents[index].style.display = 'block' // $($contents[index]).css('display', 'block') })*/ var currIndex = 0 //当前显示的内容div的下标 $('#tab>li').click(function () { // 隐式遍历 //alert('----') // 隐藏当前已经显示的内容div $contents[currIndex].style.display = 'none' // 显示对应的内容div // 得到当前点击的li在兄弟中下标 var index = $(this).index() // 找到对应的内容div, 并显示 $contents[index].style.display = 'block' // 更新下标 currIndex = index }) </script> </body> </html>
All that work will definitely pay off



