颜色选择器,input的type属性
收到小伙伴的信息,说select下拉框不能将每一项都修改成只有颜色背景的选项,于是马上动手试了试。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <select style="width: 200px;margin: 200px;"> <option style="background: #ff2f00;"></option> <option style="background: #0b8a11;"></option> <option style="background: #e8210a;"></option> <option style="background: #0a7e70;"></option> <option style="background: #991087;"></option> </select> </body> </html>
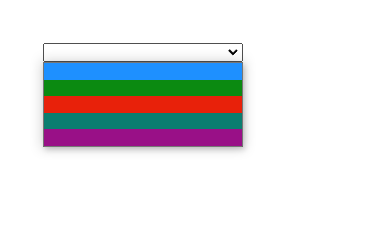
效果如图:

上面其实就已经实现了小伙伴需要的效果。
小伙伴用的UI组件库的Select组件,因此直接给每一项设置背景色不会生效,在每一项外面包裹一层div,给div元素设置背景色即可。
用了很久的input,那天看文档时无意中发现input的type属性,当type属性值等于color时,就是一个颜色选择器,选择颜色更灵活。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <input type="color" /> </body> </html>
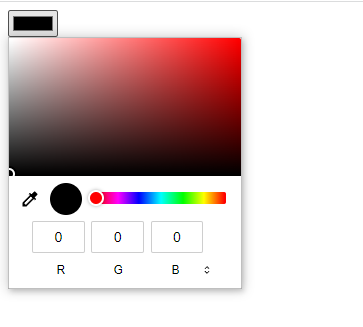
效果如图:

这也是满足颜色选择需求的。
不过有的业务设置了固定颜色,需要根据情况来选择使用哪个。



