antd pro v5安装并运行完整demo的方法
AntDesignPro官网 v5:https://beta-pro.ant.design/index-cn
AntDesignPro的v5版本直接创建的就是一个TS项目。
但是AntDesignPro的组件使用不像AntDesign那样大面积贴出代码,可供灵活参考,所以打算下载AntDesignPro的v5完整demo的代码康康。
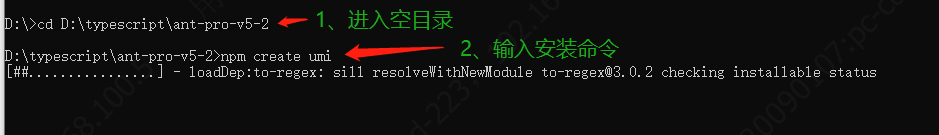
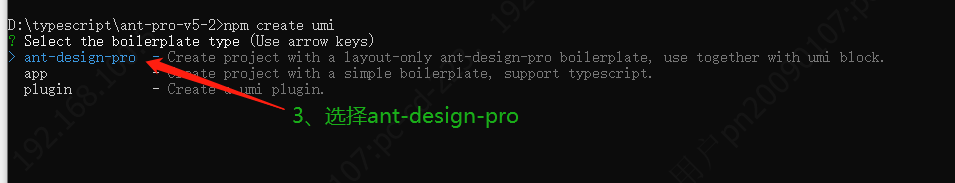
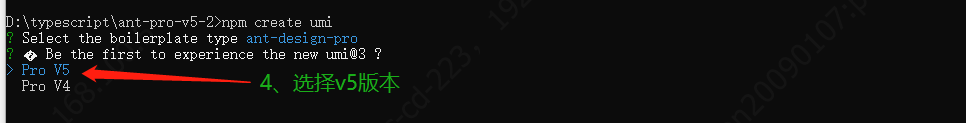
一、新建一个空目录,在空目录里执行以下命令,安装并运行项目:
npm create umi / yarn create umi
npm install / yarn
npm start




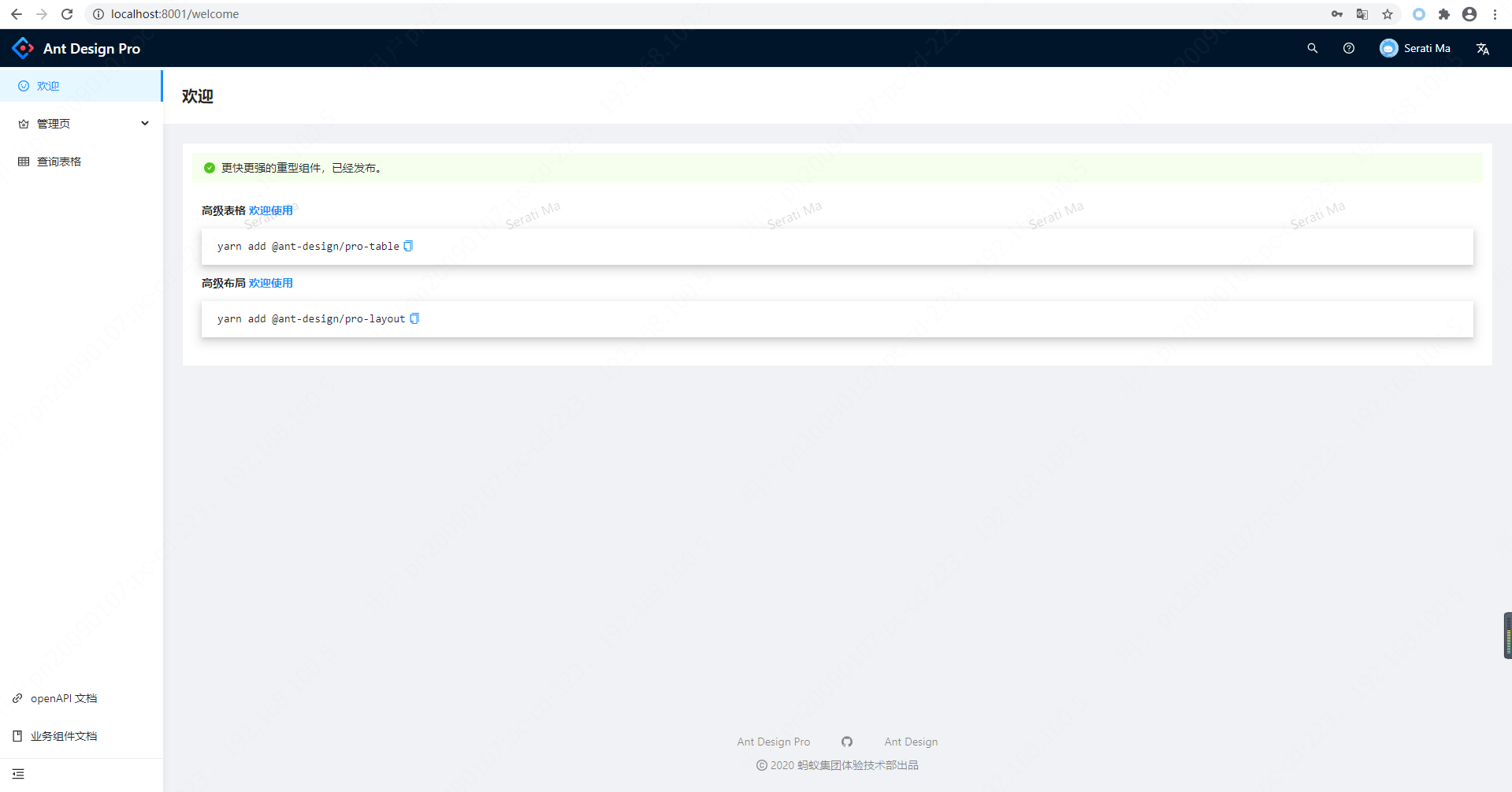
运行出来的效果只有三个菜单,不是需要的界面。

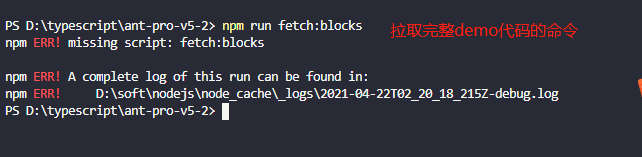
二、执行命令npm run fetch:blocks
npm run fetch:blocks
但是执行后就报错了。

一番资料搜索之后,发现有关npm run fetch:blocks命令报错及解决的相关说明很少。但终于还是看到一个可用信息(参考:https://blog.csdn.net/qq_30255701/article/details/105463772),之后进行下面流程操作,就成功拉取到完整demo代码。
三、获取pro v5完整demo代码流程:
1、github上下载代码,代码地址:https://github.com/ant-design/ant-design-pro/
2、安装node_modules
3、运行出来后,也只有两个菜单,这个时候,执行命令npm run fetch:blocks即可拉取到完整demo的代码。
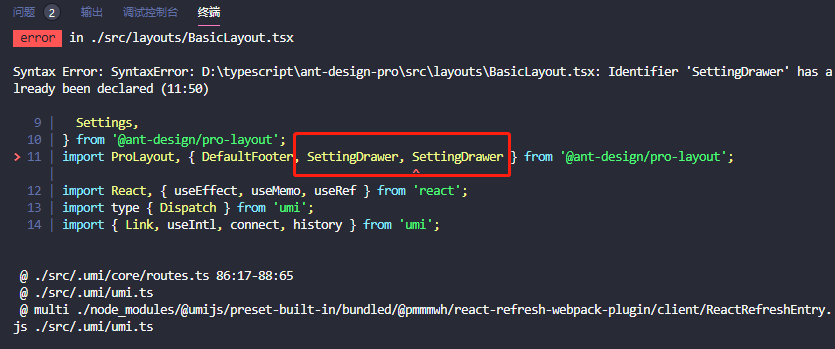
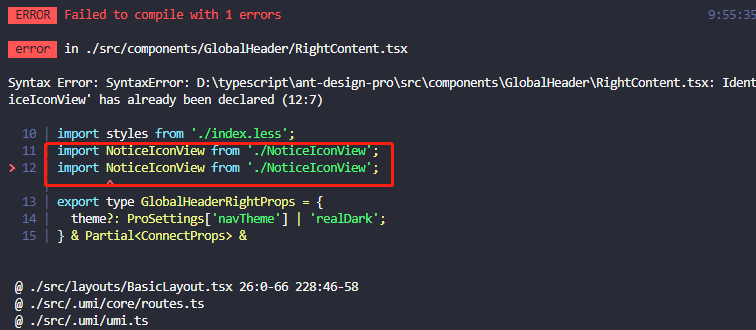
友好提示:npm run fetch:blocks命令执行后,安装到一半卡住,就没继续安了,于是终止了命令重新执行一次,安装成功。但是重复执行这个命令造成某些组件的重复引入,会报错,这里找到文件,在代码中去掉重复引入就好了。


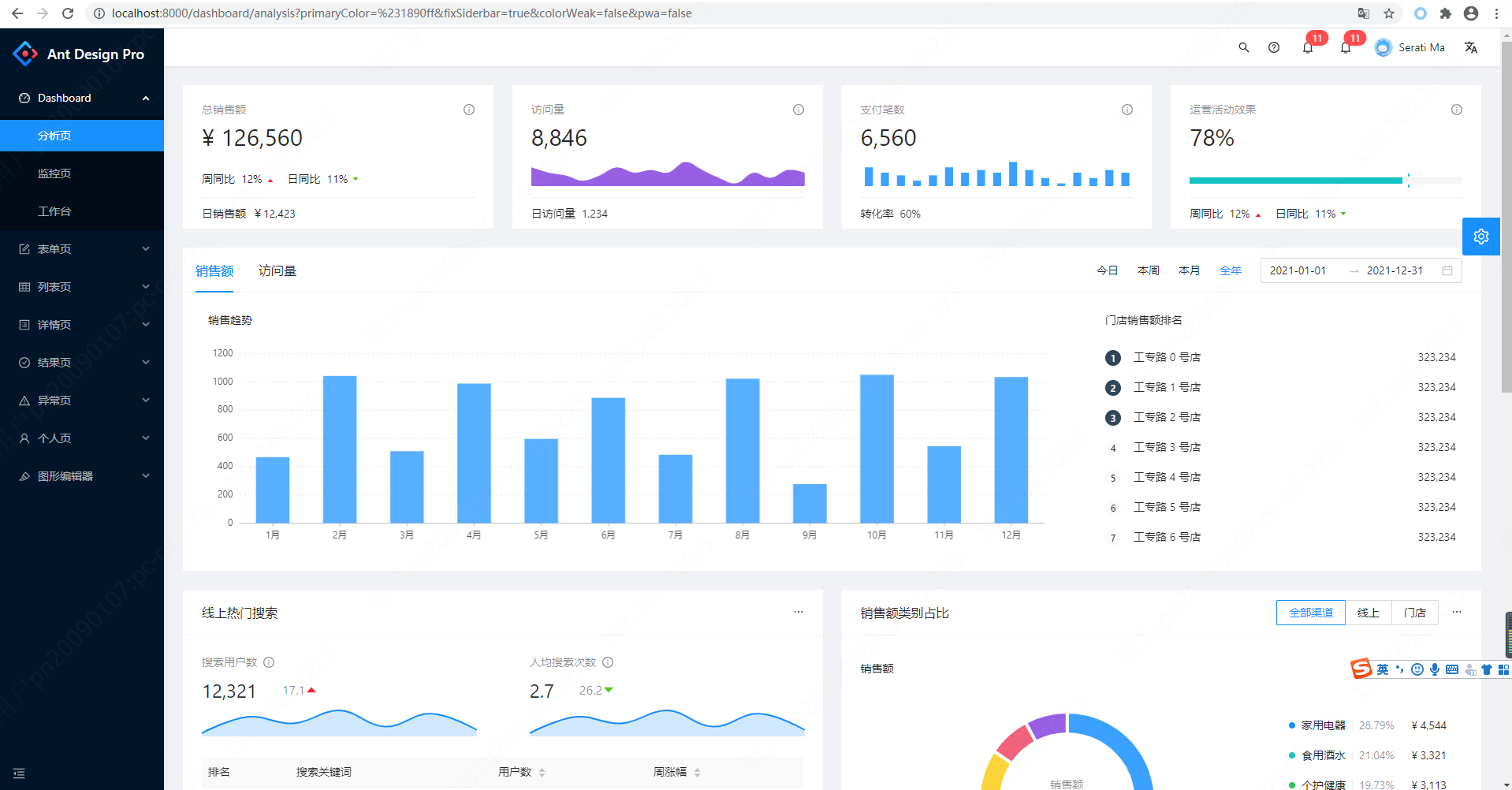
最终运行出完整demo效果跟官方一样(https://preview.pro.ant.design/dashboard/analysis?primaryColor=%231890ff&fixSiderbar=true&colorWeak=false&pwa=false),如下: