VueJS使用addEventListener的事件如何触发执行函数的this
1、使用浏览器监听切屏为例
此处为考虑浏览器兼容性推荐使用:document.addEventListener
1.1、正常函数使用如下:
let n = 0; let max = 3; // 切屏最大次数 document.addEventListener("visibilitychange", function () { if(document.visibilityState == 'hidden'){ n++; } else if(document.visibilityState == 'visible') { if (n > max) { this.$alert('你已经切换离开考试页面超过'+max+"次系统将自动提交答卷!", '警告', { confirmButtonText: '知道了', callback: action => { this.msgSuccess("系统自动提交答卷!"); } }); return; } this.$alert('你已经切换离开考试页面'+n+'次,如果超过'+max+"次系统会自动提交答卷,请认真作答!", '警告', { confirmButtonText: '知道了', callback: action => {} }); } });
this.$alert()为vue的MessageBox弹框组件
运行后报: 提示this.$alert()不是一个函数
提示this.$alert()不是一个函数
此时我们尝试在document函数里面打印this到控制台看看
console.log("this===",this);
控制台输出信息: 指向的是调用addEventListener的对象
指向的是调用addEventListener的对象
我们使用document对象去调用VueJS的组件函数肯定是行不通的,那么怎样可以拿到VueJS的this呢?我们只需稍作修改
1.2、bind()绑定事件指定函数
修改后的代码如下:
let n = 0; let max = 3; // 切屏最大次数 let fn = function () { console.log("this===",this); if(document.visibilityState == 'hidden'){ n++; } else if(document.visibilityState == 'visible') { if (n > max) { this.$alert('你已经切换离开考试页面超过'+max+"次系统将自动提交答卷!", '警告', { confirmButtonText: '知道了', callback: action => { this.msgSuccess("系统自动提交答卷!"); } }); return; } this.$alert('你已经切换离开考试页面'+n+'次,如果超过'+max+"次系统会自动提交答卷,请认真作答!", '警告', { confirmButtonText: '知道了', callback: action => {} }); } } // 使用bind绑定的事件才是指向函数,否则指向的是调用addEventListener的对象 document.addEventListener("visibilitychange", fn.bind(this));
详解:
- 将触发事件后执行的函数抽到外部,作为外部函数并赋予函数名
- 在事件中使用
函数名.bind('指定函数');即可在执行的函数中获取到bind绑定的指定函数
控制台查看此时的this为
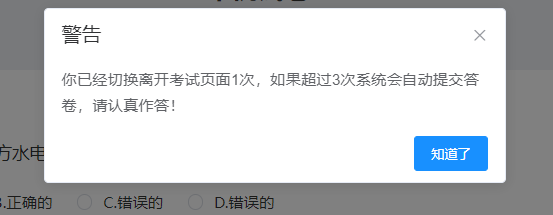
效果图:

无论风雨,和自己一决胜负吧






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律