Vue-treeselect 实现下拉树懒加载,末节点不要箭头
项目需要,可选择的下拉树,由于数据过多,显示要有层级感,所以使用了懒加载模式
vue-treeselect官网:https://www.vue-treeselect.cn/
1、前端代码
1、下载依赖
npm install --save @riophae/vue-treeselect2、引用进来
import "@riophae/vue-treeselect/dist/vue-treeselect.css";
import Treeselect from "@riophae/vue-treeselect";
import {LOAD_CHILDREN_OPTIONS} from '@riophae/vue-treeselect'3、html
<treeselect
v-model="form.deptId"
:options="deptList"
:loadOptions="loadOptions"
placeholder="选择组织机构"
></treeselect>4、js
查看代码
<script>
import "@riophae/vue-treeselect/dist/vue-treeselect.css";
import Treeselect from "@riophae/vue-treeselect";
import {LOAD_CHILDREN_OPTIONS} from '@riophae/vue-treeselect'
export default {
name: "deptCoding",
components: {
Treeselect
},
data(){
return{
form: {},
// 部门集合
deptList: [],
}
},
created() {
//初始化组织机构
this.getdatafromback("-1")
},
watch:{
// 监听deptId
'form.deptId':'selectChangedBindDeptName'
},
methods: {
// 获取选择组织对应组织名称
selectChangedBindDeptName(deptId){
console.log("=========",deptId);
const deptList = this.deptList;
// 获取选择的对应组织名称
this.recursionDept(deptId,deptList);
},
// 递归寻找组织名称
recursionDept(deptId,deptList) {
deptList.forEach(value => {
if (value.id === deptId) {
this.form.deptName = value.label;
return;
}
if (value.children) {
this.recursionDept(deptId, value.children);
}
})
},
// 查询树父组织列表
getdatafromback2(orgCode) {
getorganization({'searchParams': {'orgCode': orgCode}}).then(res => {
const deptList = res.responseBody;
deptList.forEach(d => {
var dept = {};
dept.id = d.orgCode;
dept.label = d.orgName;
dept.children = null;
this.deptList.push(dept);
})
})
},
// 加载子节点数据
loadOptions({action,parentNode,callback}) {
if (action === LOAD_CHILDREN_OPTIONS) {
// 加载点击节点的子节点数据
getorganization({'searchParams': {'orgCode': parentNode.id}}).then(res => {
const deptList = res.responseBody;
var arr = [];
if (deptList.length > 0) {
deptList.forEach(d => {
var dept = {};
dept.id = d.orgCode;
dept.label = d.orgName;
dept.children = null
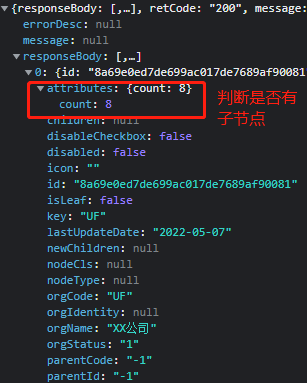
// 后端返回参数,判断是否还有子节点
if (!d.attributes.count) {
delete dept.children // 为末级时删掉children,就不会出现末级小箭头
}
arr.push(dept);
})
}
parentNode.children = arr;
})
callback();
}
},
}
}
</script>2、后端返回结构

至此over
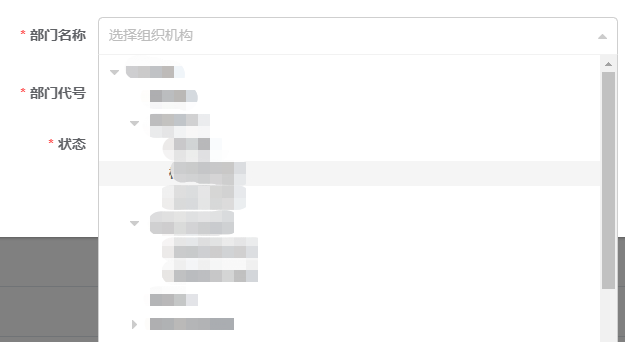
最终效果图:

无论风雨,和自己一决胜负吧



