Python之Web框架Django
官网
https://www.djangoproject.com/download/
安装django
pip安装django
# 查看python版本,版本显示如下Python 3.12.1
python3 -V
# 安装django
python3 -m pip install Django==5.0.6
# 查看django版本
python3 -m django --version

通过Django包离线安装
下载Django项目并解压

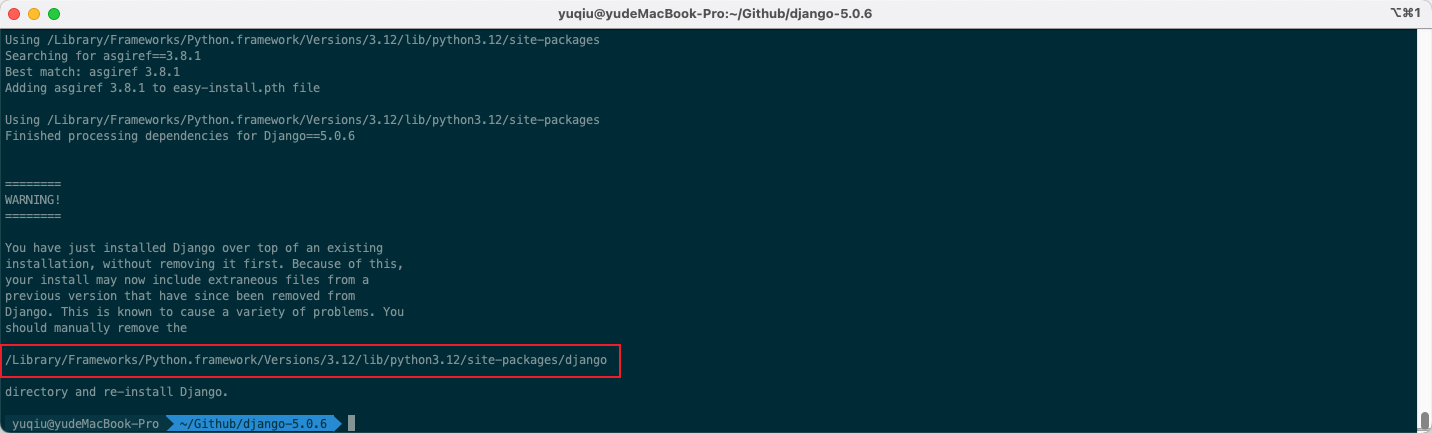
进入 Django 目录,执行 python3 setup.py install,然后开始安装,Django 将要被安装到 Python 的 Lib下site-packages。
python3 setup.py install

安装成功后python的lib下面的django文件

检查是否安装成功
import django
django.get_version()

创建项目
# 通过django-admin startproject命令创建项目
django-admin startproject testdj
cd testdj # 切换到创建的项目
#运行项目
python3 manage.py runserver
#0.0.0.0让其它电脑可连接到开发服务器,8000为端口号。如果不说明,端口号默认为8000。
python3 manage.py runserver 0.0.0.0:8000

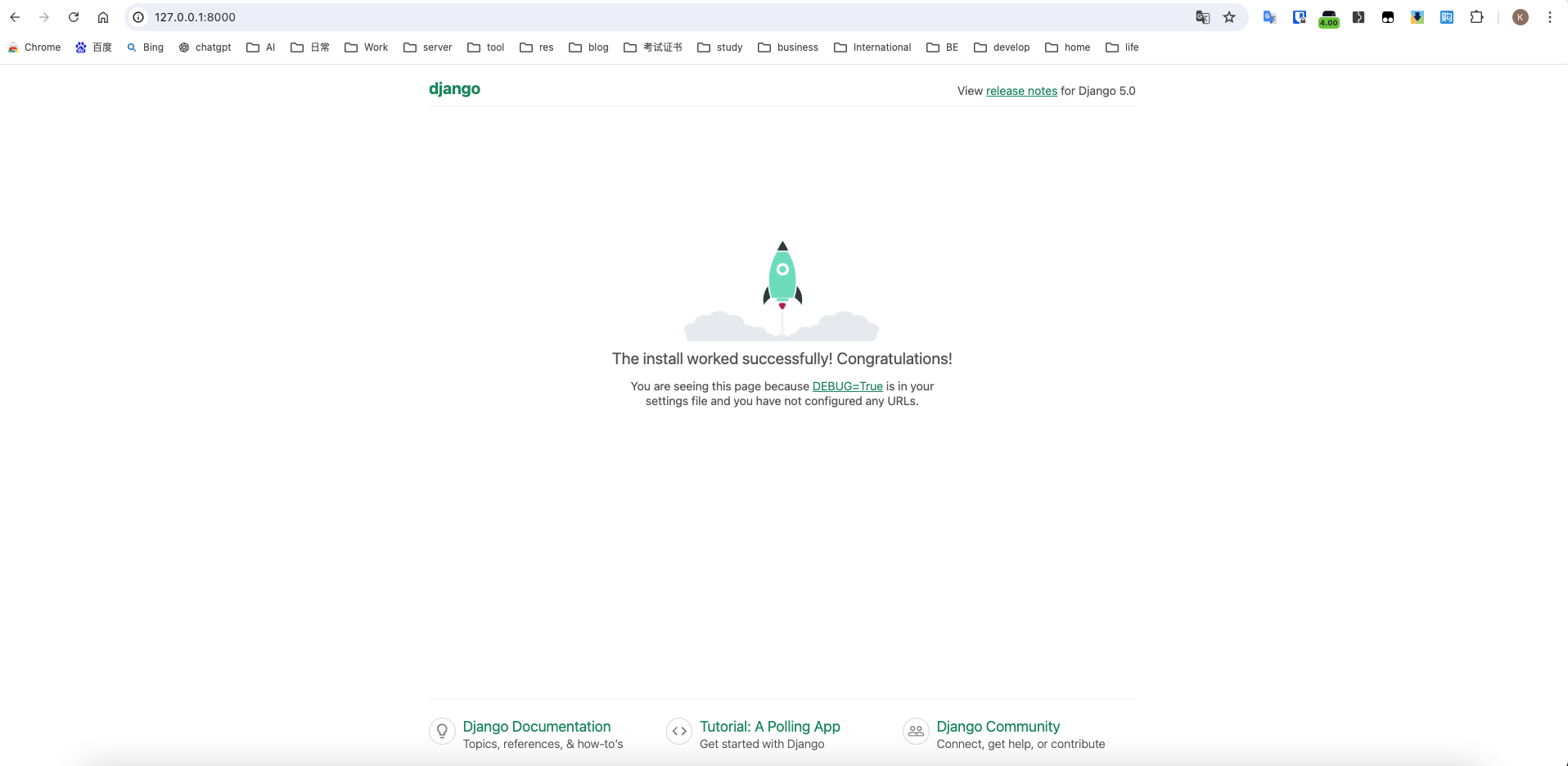
浏览器访问http://127.0.0.1:8000/

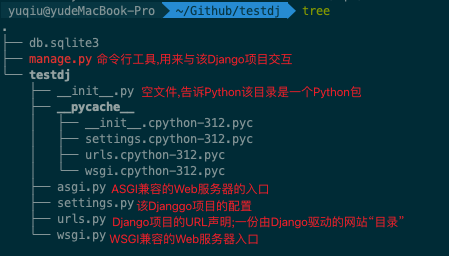
查看项目的结构

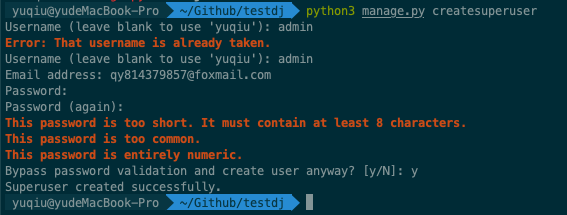
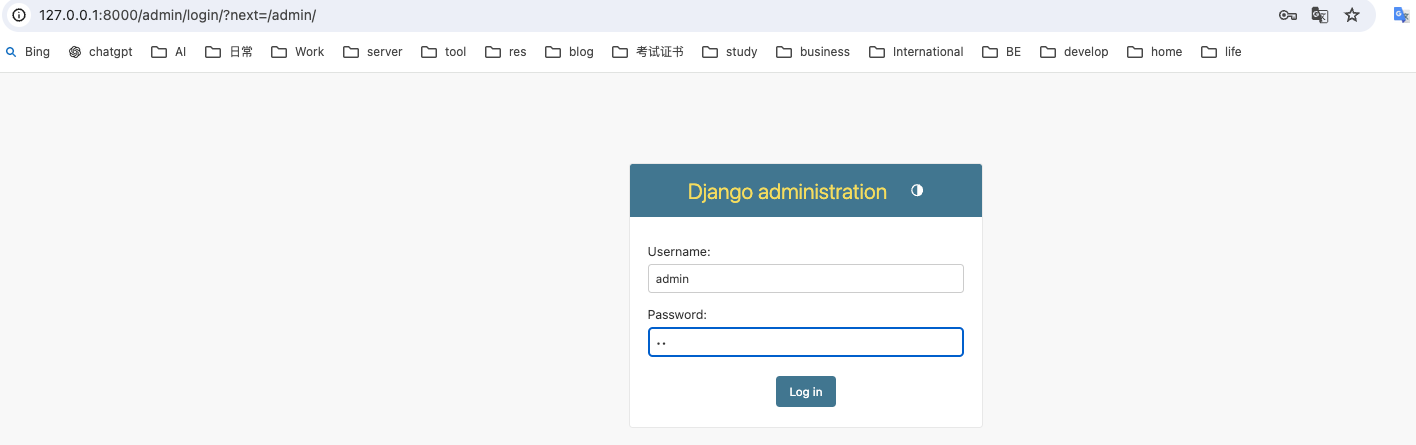
创建登陆账号
python3 manage.py createsuperuser

http://127.0.0.1:8000/admin/ ,打开此网页登陆账号

接口及URL映射配置
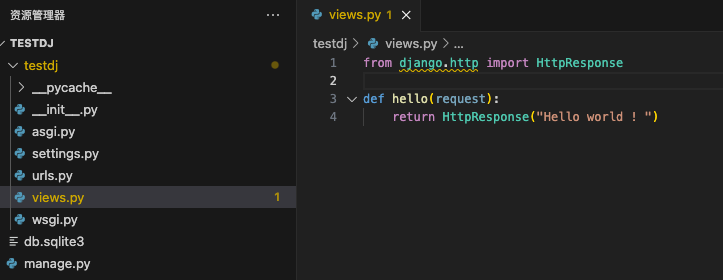
新建一个views.py文件
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello world ! ")

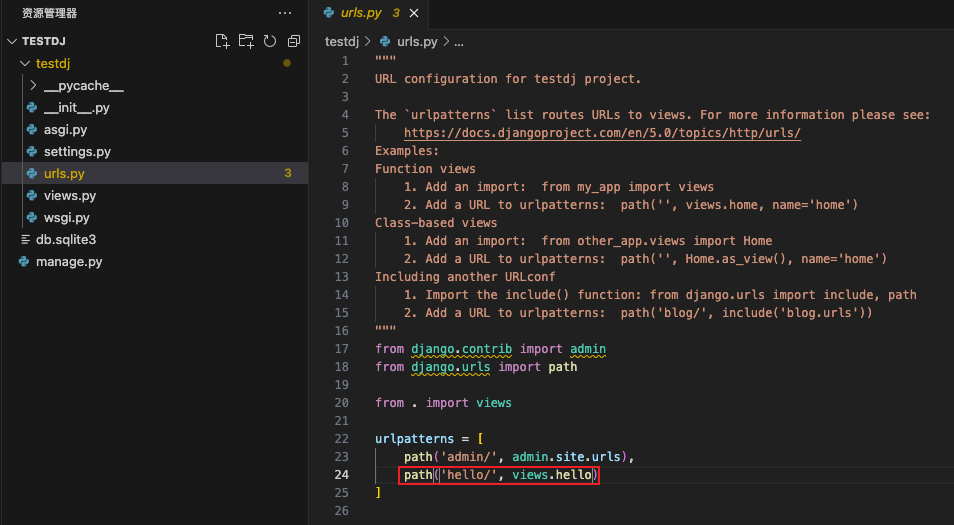
打开 urls.py 文件,绑定 URL 与视图函数。
path('hello/', views.hello)

template模版
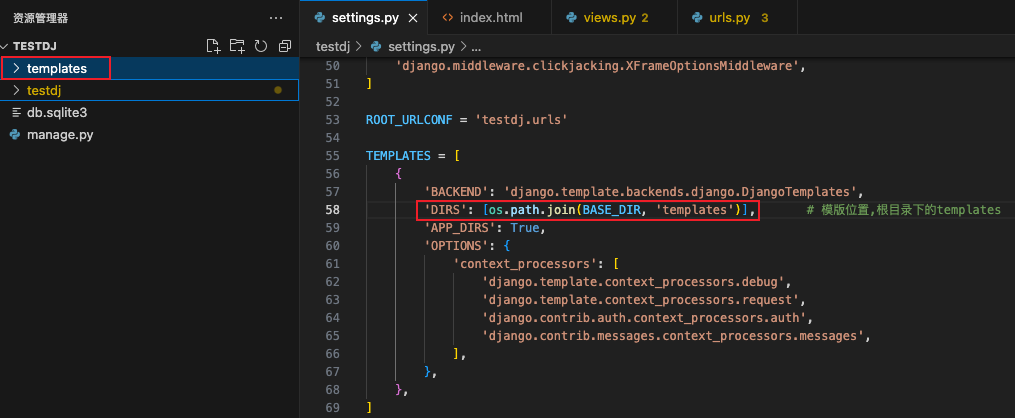
settings.py设置模板文件夹位置
修改settings.py文件,TEMPLATES的 DIRS 为 [os.path.join(BASE_DIR, 'templates')]
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 模版位置,根目录下的templates
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]

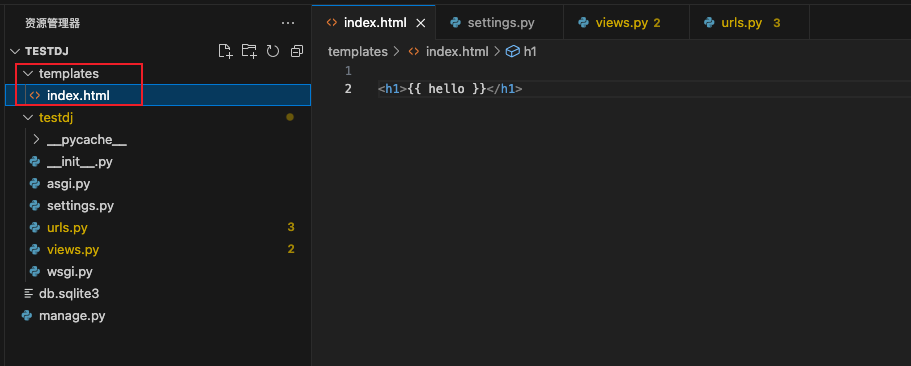
index.html
在根目录的templates文件夹下新建index.html文件
<h1>{{ hello }}</h1>

接口返回渲染的界面
from django.http import HttpResponse
from django.shortcuts import render
def hello(request):
return HttpResponse("Hello world ! ")
# 渲用模版染index.html
def helloTemplate(request):
context = {}
context['hello'] = 'Hello World!'
return render(request, 'index.html', context)
path('helloTemp/', views.helloTemplate)
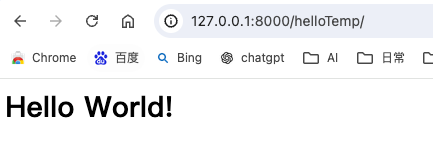
测试
http://127.0.0.1:8000/helloTemp/

模版进阶
接口渲染变量,列表,字典三种数据类型
from django.http import HttpResponse
from django.shortcuts import render
def hello(request):
return HttpResponse("Hello world ! ")
# 渲用模版染index.html
def helloTemplate(request):
# 定义字典,因为render的第三个参数事通过字典的键值对来渲染html界面的
context = {}
#渲染变量
context['hello'] = 'Hello World!'
# 渲染列表
context['hello_list'] = ["葬送的芙莉莲","辛尔美","菲伦"]
# 渲染字典
context['hello_dict'] = {"name":"芙莉莲","age":1000}
# 等同于return render(request,"index.html", {"hello":'Hello World!'})
return render(request, 'index.html', context)
html
<h1>{{ hello }}</h1>
<!-- 取出整个列表 -->
<p>{{ hello_list }}</p>
<!-- 取出列表的第一个元素 -->
<p>{{ hello_list.0 }}</p>
<!-- 取整个字典 -->
<p>{{ hello_dict }}</p>
<!-- 取字典的某个key的值 -->
<p>{{ hello_dict.name }}</p>
过滤器
<!-- 语法 -->
{{ 变量名 | 过滤器:可选参数 }}
<!-- 过滤器 lower 处理后,转换为小写 -->
{{ name|lower }}
<!-- 第一个元素并将其转化为大写;过滤管道可以被套接,一个过滤器管道的输出又可以作为下一个管道的输入 -->
{{ my_list|first|upper }}
<!-- 显示变量 bio 的前30个词 -->
{{ bio|truncatewords:"30" }}
<!-- 添加反斜杠到任何反斜杠、单引号或者双引号前面 -->
{{ name|addslashes }}
<!-- 按指定的格式字符串参数格式化 date 或者 datetime 对象 -->
{{ time|date:"Y-m-d" }}
<!-- default 为变量提供一个默认值 -->
{{ name|default:"这是默认值" }}
<!-- 返回对象的长度,适用于字符串和列表。字典返回的是键值对的数量,集合返回的是去重后的长度 -->
{{ name|length}}
<!-- safe将字符串标记为安全,不需要转义。返回的url为超链接时使用 -->
{{ views_str|safe }}
<!-- 选择结构 -->
{%if num > 90 and num <= 100 %}
优秀
{% elif num > 60 and num <= 90 %}
合格
{% else %}
去玩吧~
{% endif %}
<!-- ifequal/ifnotequal 标签 -->
{% ifequal section 'sitenews' %}
<h1>Site News</h1>
{% else %}
<h1>No News Here</h1>
{% endifequal %}
<!-- 循环结构 ,后面加reversed代表反向迭代
在 {% for %} 标签里可以通过 {{forloop}} 变量获取循环序号。
forloop.counter: 顺序获取循环序号,从 1 开始计算
forloop.counter0: 顺序获取循环序号,从 0 开始计算
forloop.revcounter: 倒序获取循环序号,结尾序号为 1
forloop.revcounter0: 倒序获取循环序号,结尾序号为 0
forloop.first(一般配合if标签使用): 第一条数据返回 True,其他数据返回 False
forloop.last(一般配合if标签使用): 最后一条数据返回 True,其他数据返回 False
-->
{% for item in views_list %}
{{ item }}
{{ forloop.counter }}
{{ forloop.counter0 }}
{{ forloop.revcounter }}
{{ forloop.revcounter0 }}
{{ forloop.first }}
{{ forloop.last }}
{% endfor %}
<!-- 遍历字典 -->
{% for key,val in views_dict.items %}
{{ key }}---{{ val }}
{% endfor %}
<!-- 可选的 {% empty %} 从句:在循环为空的时候执行(即 in 后面的参数布尔值为 False )。 -->
{% for i in listvar %}
{{ forloop.counter0 }}
{% empty %}
空空如也~
{% endfor %}
<!-- Django 注释使用 {# #} -->
{# 这是一个注释 #}
<!-- {% include %} 标签允许在模板中包含其它的模板的内容 -->
{% include "nav.html" %}
<!-- csrf_token 用于form表单中,作用是跨站请求伪造保护。
如果不用 {% csrf_token %} 标签,在用 form 表单时,要再次跳转页面会报 403 权限错误。
用了{% csrf_token %} 标签,在 form 表单提交数据时,才会成功。 -->
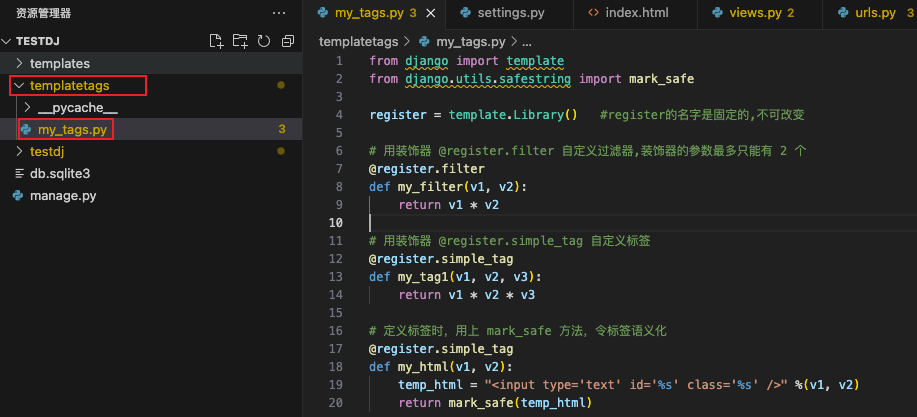
自定义标签和过滤器
在 templatetags 目录下创建my_tags.py文件
from django import template
from django.utils.safestring import mark_safe
register = template.Library() #register的名字是固定的,不可改变
# 用装饰器 @register.filter 自定义过滤器,装饰器的参数最多只能有 2 个
@register.filter
def my_filter(v1, v2):
return v1 * v2
# 用装饰器 @register.simple_tag 自定义标签
@register.simple_tag
def my_tag1(v1, v2, v3):
return v1 * v2 * v3
# 定义标签时,用上 mark_safe 方法,令标签语义化
@register.simple_tag
def my_html(v1, v2):
temp_html = "<input type='text' id='%s' class='%s' />" %(v1, v2)
return mark_safe(temp_html)

index.html中使用
<!-- 自定义过滤器 -->
{{ 11|my_filter:22 }}
<!-- 自定义标签 -->
{% my_tag1 11 22 33 %}
<!-- HTML中使用自定义标签,在页面中动态创建标签 -->
{% my_html "zzz" "xxx" %}

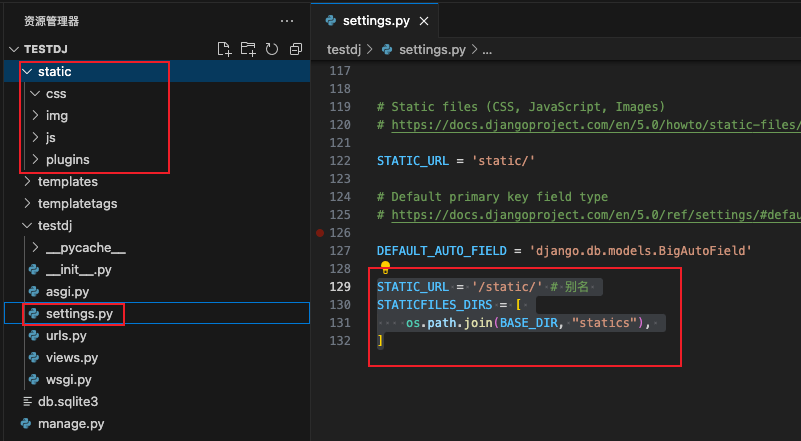
配置静态文件
settings 文件的最下方配置添加配置,在项目根目录下创建 statics 目录.在 statics 目录下创建 css 目录,js 目录,images 目录,plugins 目录, 分别放 css文件,js文件,图片,插件。把 bootstrap等前端框架放入插件目录 plugins。
注意:此时引用路径中的要用配置文件中的别名 static,而不是目录 statics
STATIC_URL = '/static/' # 别名
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "statics"),
]

在html中
{% load static %}
<img src="{% static 'img/logo.png' %}" alt="logo">
模板继承
模板可以用继承的方式来实现复用,减少冗余内容。
网页的头部和尾部内容一般都是一致的,我们就可以通过模板继承来实现复用。
父模板用于放置可重复利用的内容,子模板继承父模板的内容,并放置自己的内容。
父模板
标签 block...endblock: 父模板中的预留区域,该区域留给子模板填充差异性的内容,不同预留区域名字不能相同。
{% block 名称 %}
预留给子模板的区域,可以设置设置默认内容
{% endblock 名称 %}
base.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Home Page</title>
</head>
<body>
<h1>Hello World!</h1>
<p>Django 测试</p>
{% block mainbody %}
<p>base会被子模版覆盖</p>
{% endblock %}
</body>
</html>
子模板
子模板使用标签 extends 继承父模板:
{% extends "父模板路径"%}
子模板如果没有设置父模板预留区域的内容,则使用在父模板设置的默认内容,当然也可以都不设置,就为空。
子模板设置父模板预留区域的内容:
{ % block 名称 % }
内容
{% endblock 名称 %}
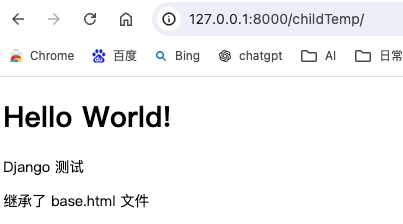
child.html
{%extends "base.html" %}
{% block mainbody %}
<p>继承了 base.html 文件</p>
{% endblock %}

Django 模型
Django 对各种数据库提供了很好的支持,包括:PostgreSQL、MySQL、SQLite、Oracle。
sudo pip3 install pymysql
Django ORM
Django 模型使用自带的 ORM。
对象关系映射(Object Relational Mapping,简称 ORM )用于实现面向对象编程语言里不同类型系统的数据之间的转换。
ORM 在业务逻辑层和数据库层之间充当桥梁的作用。ORM 是通过使用描述对象和数据库之间的映射的元数据,将程序中的对象自动持久化到数据库中。
ORM优点:
提高开发效率。
不同数据库可以平滑切换。
ORM缺点:
ORM 代码转换为 SQL 语句时,需要花费一定的时间,执行效率会有所降低。
长期写 ORM 代码,会降低编写 SQL 语句的能力。
ORM 解析过程:
1、ORM 会将 Python 代码转成为 SQL 语句。
2、SQL 语句通过 pymysql 传送到数据库服务端。
3、在数据库中执行 SQL 语句并将结果返回。
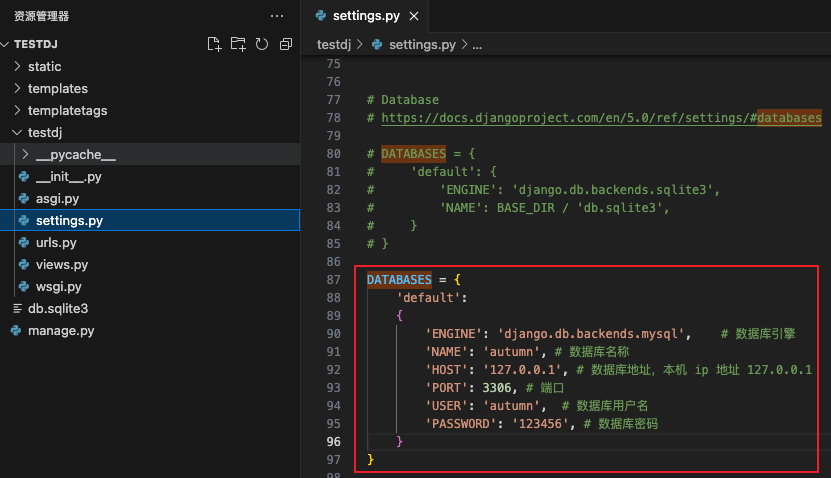
数据库配置
settings.py 文件中找到 DATABASES 配置项,将其信息修改为
# DATABASES = {
# 'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': BASE_DIR / 'db.sqlite3',
# }
# }
DATABASES = {
'default':
{
'ENGINE': 'django.db.backends.mysql', # 数据库引擎
'NAME': 'autumn', # 数据库名称
'HOST': '127.0.0.1', # 数据库地址,本机 ip 地址 127.0.0.1
'PORT': 3306, # 端口
'USER': 'autumn', # 数据库用户名
'PASSWORD': '123456', # 数据库密码
}
}

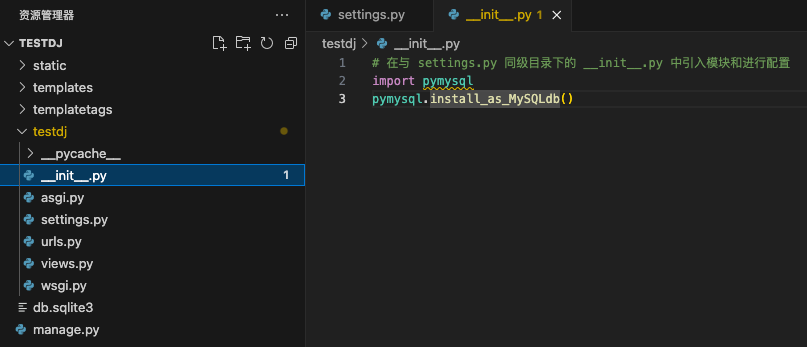
# 在与 settings.py 同级目录下的 __init__.py 中引入模块和进行配置
import pymysql
pymysql.install_as_MySQLdb()

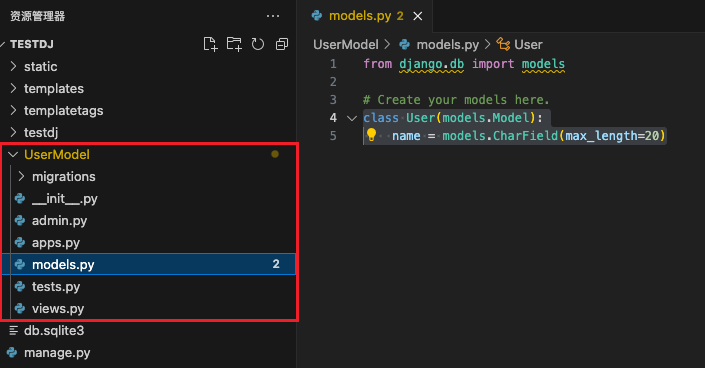
创建Model
django-admin startapp UserModel

from django.db import models
class User(models.Model):
name = models.CharField(max_length=20)
类名代表了数据库表名,且继承了models.Model,类里面的字段代表数据表中的字段(name),数据类型则由CharField(相当于varchar)、DateField(相当于datetime), max_length 参数限定长度。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2018-07-04 数据结构之链表反向打印