WEB打印控件lodop
官网:
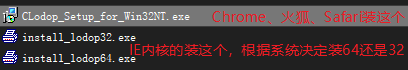
安装WEB插件

代码调用
<!-- 引入js-->
<script type="text/javascript" src="../commons/LodopFuncs.js"></script>
<script>
//打印函数
var LODOP; //声明为全局变量
function print() {
LODOP=getLodop(); //初始化lodop
LODOP.PRINT_INIT("库存详细"); //打印初始化
LODOP.SET_PRINT_PAGESIZE(1, 0, 0, "A4"); //设置打印页面大小
/*ADD_PRINT_HTM(intTop,intLeft,intWidth,intHeight,strHtml) 左边预留百分之十 宽度百分之80即居中 上边距15mm 高度265mm 下边距17mm*/
LODOP.ADD_PRINT_HTM("15mm","10%","80%","265mm",document.getElementById("printDiv").innerHTML); //打印内容 ADD_PRINT_HTM可以自动分页
LODOP.SET_PRINT_STYLEA(0,"Horient",2); //打印项在纸张中水平居中
LODOP.PREVIEW(); //预览(打印/预览/维护/设计)
}
</script>
几种打印方式
ADD_PRINT_TABLE 特点:不切行,只能输出一个table,嵌套复杂等表格不行。
当某一行高超过打印项高度时,不会按照打印项高度分页,不切行,而是输出整个行,行跨页隐藏后面的内容,不会分到下一页。
如图-----达到了纸张的最下方,下面既没有表格线,后面的内容也没有分到下一页,该超大行后面的内容相当于不打印隐藏了。
ADD_PRINT_HTM特点:切行没切字,补充了表格线,该超大行分页后成了多行。
如图-----基本按照打印设计打印项高度分页,只是打印设计里高度在最后一句,打印设计设计的高度是稍稍小于该文字的,但是ADD_PRINT_HTM没有切字,而是把最后一行字显示全了,并且该大行分页后补全了表格线,本来是两行三列的表格,补完横线后,看起来是两行变成了四行,切行的都补了线。
ADD_PRINT_HTML特点:切行切字,不补表格线,类似截图,把内容当图截了。
如果这篇文章对你有用,可以关注本人微信公众号获取更多ヽ(^ω^)ノ ~









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!