vue-cli创建vue3.X
下载node.js
官网下载,版本号为14.17.3。node.js不需要python但是css processor需要python。

查看node和npm版本
node -v
npm -v

安装vue-cli
npm install -g @vue/cli
vue -V
查看vue-cli版本

创建项目
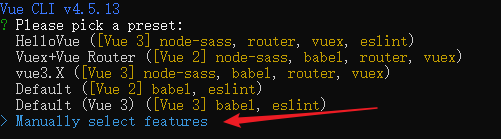
命令创建
vue create XXX
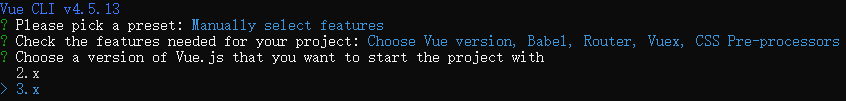
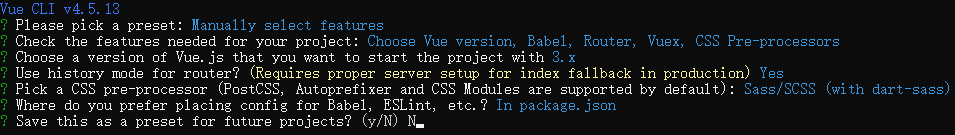
选择手动创建

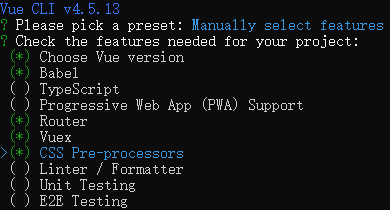
选择要装的组件,Babel为js编译器、Router是vue的路由,Vuex管理Vue组件的状态,CSS Pre-processors为css预处理(即sass/scss)。

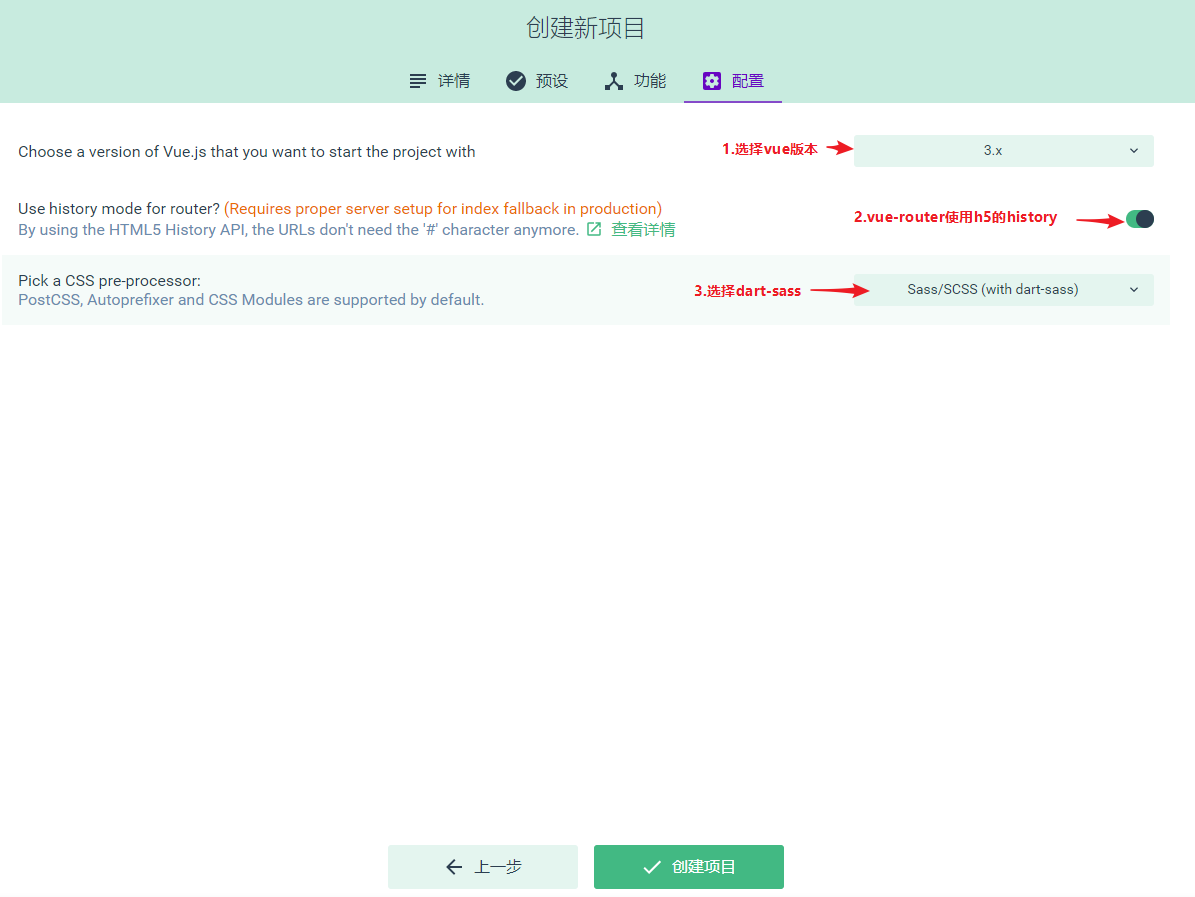
选择版本3.X

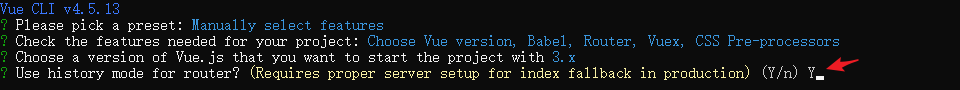
选择router插件用h5的history模式

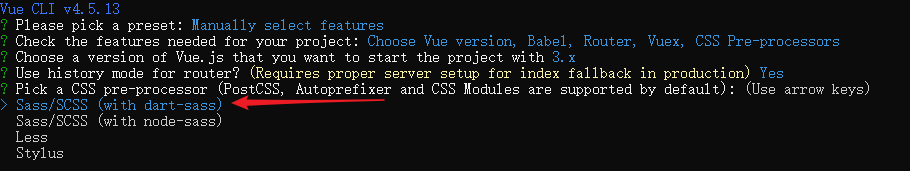
选择css预处理方式,Sass/SCSS,这里不要再选择node-sass,一定要使用dart-sass。node-sass底层依赖 libsass,导致很多用户安装的特别的困难,尤其是 windows 用户,它强制用户在windows环境中必须安装python2和Visual Studio才能编译成功。

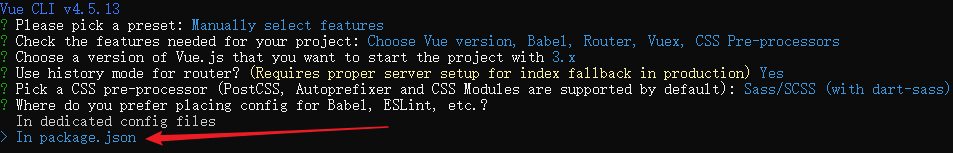
选择配置文件用package.json

是否把此次设置变成预选方案,方便下次新建项目时使用

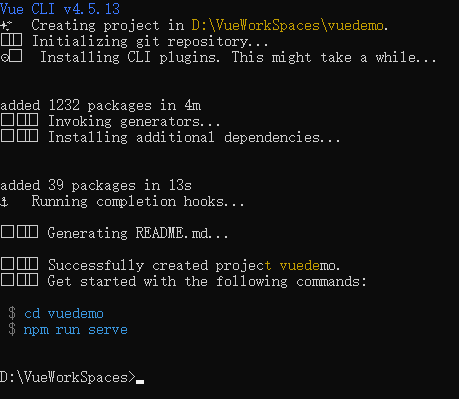
创建完成

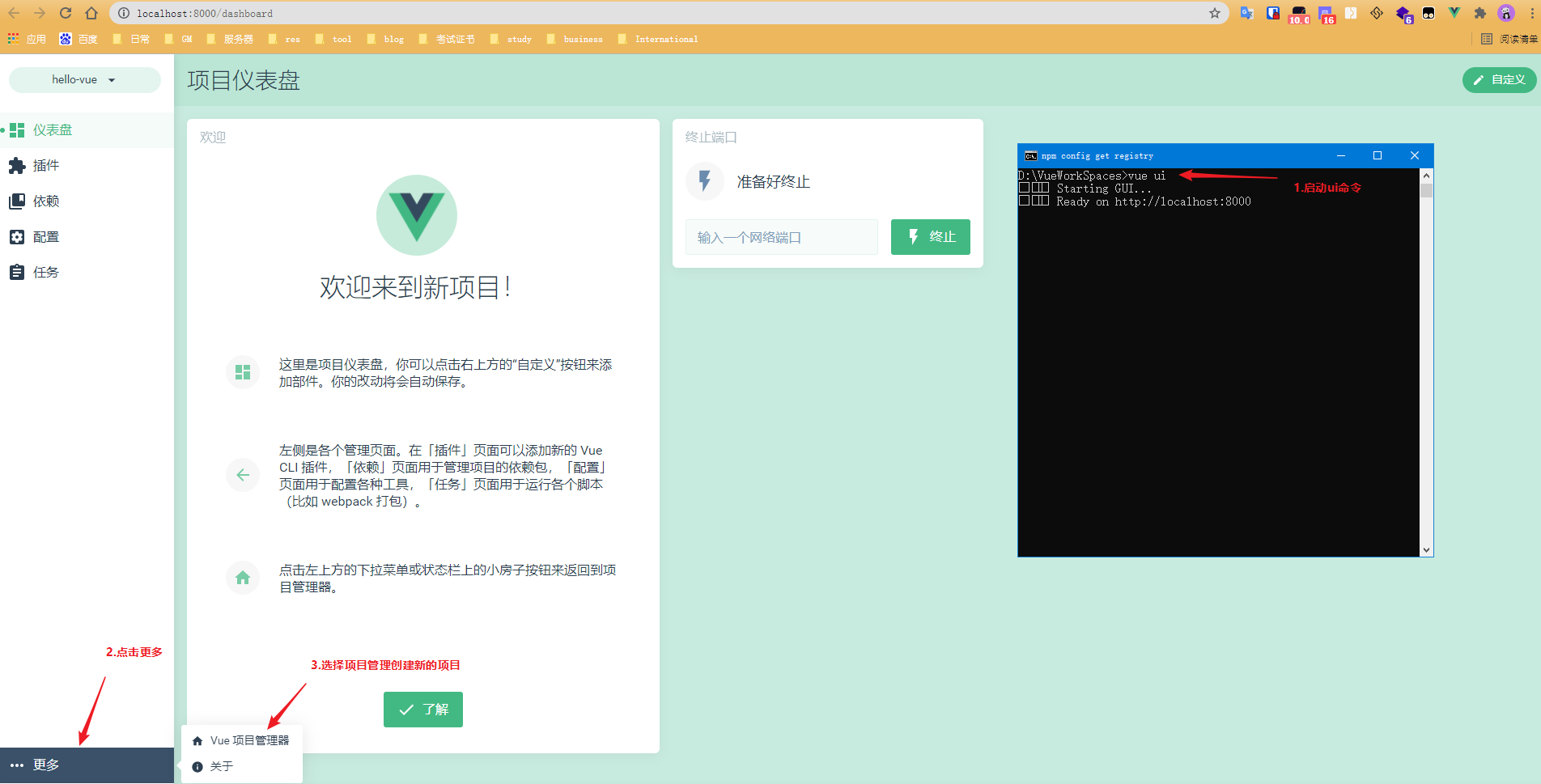
UI界面创建
vue ui

新建项目

输入项目名

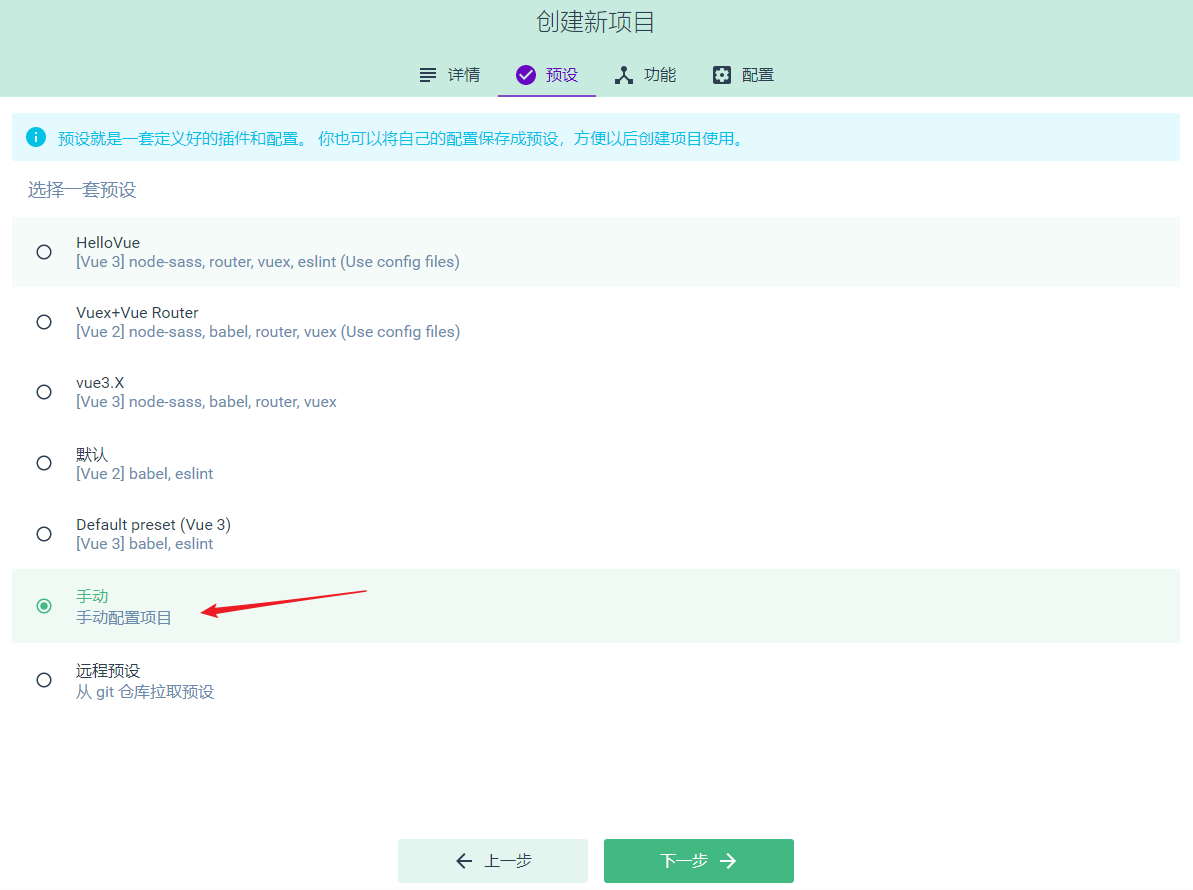
还是一样,选择手动

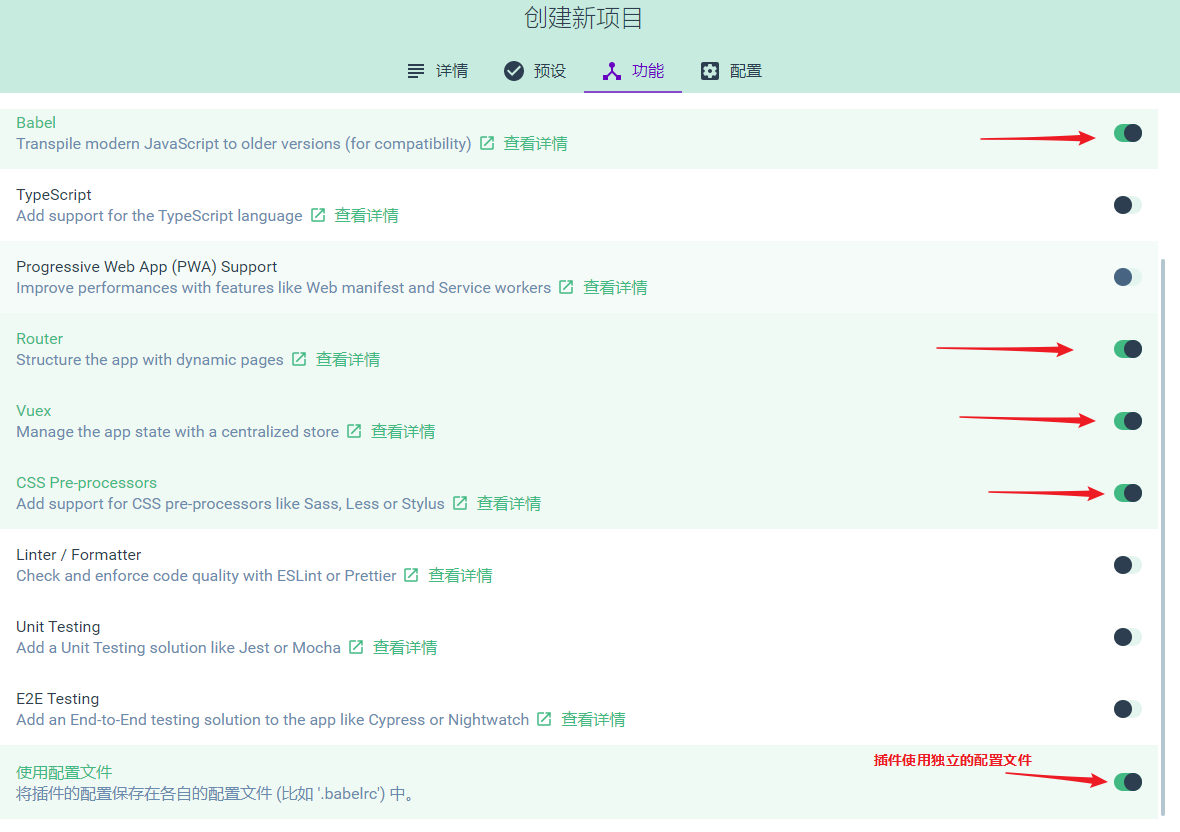
选择插件,并让插件使用独立的配置文件

各插件的配置选择

不保存预设

部署
npm run dev 是用来在本地开发的时候做调试用的,vue开发的是前端的东西,不是nodejs服务端程序,生产环境里不该存在npm,甚至nodejs也不需要(用nodejs来做web静态服务的除外),正确的做法很简单,通过npm run build把生成的dist文件夹(不要上传文件夹)里的内容上传到http服务器上就可以通过http来访问了,开发机上正常,上传以后程序出现错误不能运行的原因99.99%的可能性是你引用资源的路径有问题。
部署到tomcat
在项目根目录下新建vue.config.js文件,添加如下内容
#vue-cli版本@vue/cli 4.5.13,超过3.3,需要用publicPath替换baseUrl
module.exports = {
publicPath: "/webapps下的项目名/"
}
然后
npm run build
把dist文件夹下生成的内容发布到webapps下面的项目文件夹下。





