HTML5中drag和drop使用
H5拖拽api使用
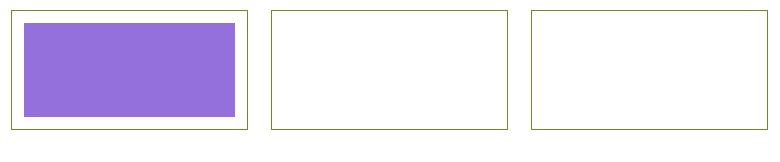
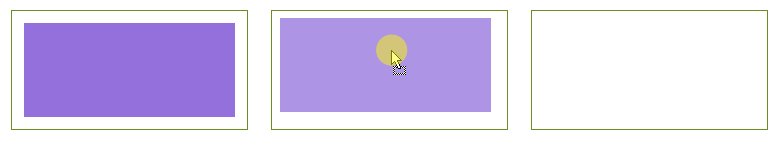
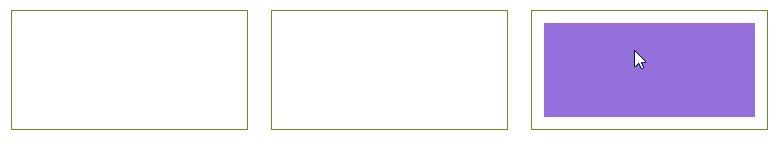
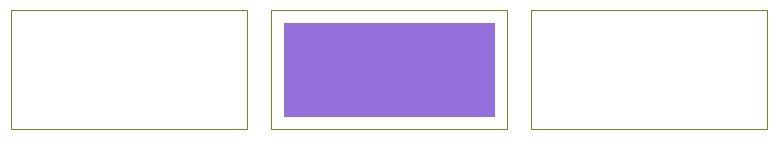
效果示范:

实现步骤
拖拽元素设置:
(1)设置属性draggable为true使元素可拖拽
<div id="inner" draggable="true" ondragstart="drag(event)"></div>
(2)绑定dragstart事件,将拖拽元素id存入dataTransfer,用于放置元素时取出对应dom
/* 拖起inner触发 */
function drag(e) {
/* 将被托起的元素id存到dataTranfer里面 */
e.dataTransfer.setData('id', e.target.id);
}
放置容器设置
<div class="box" ondragover="allowDrop(event)" ondrop="drop(event)"></div>
(1)绑定dragover事件,阻止元素默认事件,使drop事件可以触发
/* 取消box的默认设置,否则drop没反应 */
function allowDrop(e) {
e.preventDefault();
}
(2)绑定drop事件,放置时触发,利用dataTransfer取出拖拽元素的id,将拖拽元素dom对象放置到当前容器。
/* 放置元素 */
function drop(e) {
/* 获取拖拽元素id,放置到当前元素内部 */
let id = e.dataTransfer.getData('id');
e.target.appendChild(document.getElementById(id))
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>drag与drop</title>
<style>
.box {
float: left;
width: 200px;
height: 100px;
margin: 10px;
border: 1px solid olivedrab;
display: flex;
justify-content: center;
align-items: center;
}
#inner {
width: 180px;
height: 80px;
background-color: mediumpurple;
}
</style>
</head>
<body ondragover="allowDrop(event)" ondrop="drop(event)">
<div class="box" ondragover="allowDrop(event)" ondrop="drop(event)">
<div id="inner" draggable="true" ondragstart="drag(event)"></div>
</div>
<div class="box" ondragover="allowDrop(event)" ondrop="drop(event)"></div>
<div class="box" ondragover="allowDrop(event)" ondrop="drop(event)"></div>
<script>
/* 拖起inner触发 */
function drag(e) {
/* 将被托起的元素id存到dataTranfer里面 */
e.dataTransfer.setData('id', e.target.id);
}
/* 取消box的默认设置,否则drop没反应 */
function allowDrop(e) {
e.preventDefault();
}
/* 放置元素 */
function drop(e) {
/* 获取拖拽元素id,放置到当前元素内部 */
let id = e.dataTransfer.getData('id');
e.target.appendChild(document.getElementById(id))
}
</script>
</body>
</html>

