Asp.Net MVC3.0网站统计登录认证的在线人数
前言
对于一个网站来说,统计在线人数是一个很重要的工作。平时也发现很多的网站论坛等都有在线人数的显示。对于一个网站如果在线人数很多,用户看到了这么个数字也是很了不起的事情。由于之前对于这个知识点只是知道,并没有去了解过,这两天偶然的机会又看到了,于是自己整理了一个简单的版本,也方便让大家来给提提意见。
本文主要通过Application和Session全局来统计在线人数,暂时只统计登录验证过的。实现的大致方案如下:
1、在全局应用程序启动的时候,Application["count"]=0;初始化统计在线人数为0
2、处理一个简单的Form登录认证,在登录的时候对全局变量Application["count"]进行累加1的操作。同时,在登录的时候写入Session值,设置一个有效的时间为1分钟(多长时间根据需要,这里只是作为测试使用)。
3、在Session失效、用户登出、浏览器关闭的情况触发,全局的会话函数进行对全局变量Application["count"]进行累减1的操作。
有关Session的知识可以参考http://www.cnblogs.com/Jolinson/p/3604512.html
正文
第一步:新建一个Asp.Net MVC3.0的Web项目,选择Razor引擎。设置初始在线人数。在Global.asax文件中找到Application_Start。
protected void Application_Start() { Application["count"] = 0; ///在应用程序第一次启动时初始化在线人数为0 AreaRegistration.RegisterAllAreas(); RegisterGlobalFilters(GlobalFilters.Filters); RegisterRoutes(RouteTable.Routes); }
第二步:简单修改登录验证,认证成功,写入Session值,并对在线人数进行加1的处理。
[HttpPost] public ActionResult LogOn(LogOnModel model, string returnUrl) { if (ModelState.IsValid) ////简单的验证即为登录有效 { //会话标示写入Session值,并设置有效时间 System.Web.HttpContext.Current.Session.Add("SessionID", Guid.NewGuid().ToString()); System.Web.HttpContext.Current.Session.Timeout = 5; ///登录成功,对在线人数全局变量进行加1处理 System.Web.HttpContext.Current.Application["count"] = Convert.ToInt32(System.Web.HttpContext.Current.Application["count"]) + 1; if (Request.QueryString["ReturnUrl"] != null) { FormsAuthentication.RedirectFromLoginPage(model.UserName, false); } else { FormsAuthentication.SetAuthCookie(model.UserName, false); return RedirectToAction("Index", "Home"); } } return View(model); }
第三步:在全局Global.asax文件中添加Session_End中,即会话结束(登出,浏览器关闭,Session到期失效)
protected void Session_End(object sender, EventArgs e) { Application.Lock(); Application["count"] = Convert.ToInt32(Application["count"]) - 1; Application.UnLock(); }
这样要要记得加锁处理,因为可能有并发的问题。登录的时候也要进行加锁和解锁的处理,上面没加而已。
第四步:对于登出的Action进行处理如下:
public ActionResult LogOff() { FormsAuthentication.SignOut(); System.Web.HttpContext.Current.Session.Abandon();//取消当前会话 return RedirectToAction("Index", "Home"); }
取消当前会话,这样才会触发在上面定义的全局的Session_End函数。
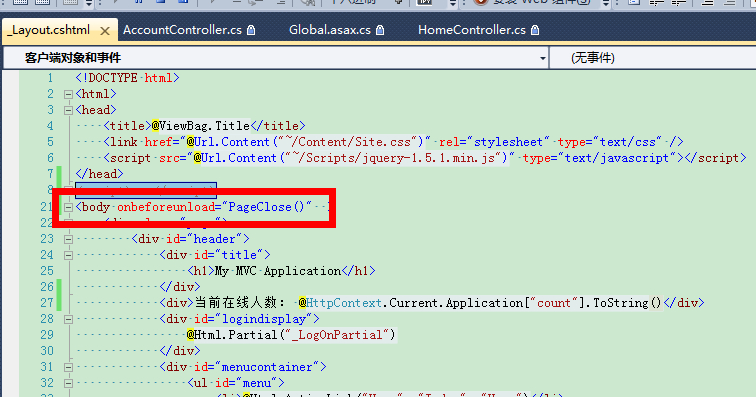
第五步:在布局模版中的body标签中添加onbeforeunload事件。

由于该事件在刷新和关闭的时候都会调用,所以在实现时做如下处理:
<script type="text/javascript"> function PageClose() { var n = window.event.screenX - window.screenLeft; var b = n > document.documentElement.scrollWidth - 20; if (b && window.event.clientY < 0 || window.event.altKey) { alert("是关闭而非刷新"); if ('@Request.IsAuthenticated' == 'True') { window.location.href = "../Account/ClosePage"; } } else { alert("是刷新而非关闭"); } } </script>
此时关闭的情况调用的Action如下:
public void ClosePage() { FormsAuthentication.SignOut(); System.Web.HttpContext.Current.Session.Abandon();//取消当前会话 }
总结
实例下载链接为http://pan.baidu.com/share/link?shareid=1839967473&uk=4244870074,可以下载项目,运行进行测试即可,暂时本人用IE8测试功能基本实现。针对关闭浏览器网页触发事件,兼容各个浏览器的问题暂未考虑,如果你对此感兴趣,记得先用IE进行测试哦。如果发现问题希望及时通知,以便对方案进行更改。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构