ExtJs七(ExtJs Mvc创建ViewPort)
前言
在4.1的时候,要先创建一个扩展于Ext.app.Application的类,然后用create创建它的实例来开始应用程序的。而在4.1.1,则可直接调用application方法开始执行应用程序,简化了。调用application方法,其参数是一个配置对象,主要配置项有以下三个:
name:用来定义应用程序的名称,在这里是ExtMVCOne。
appFolder:应用程序的路径,这里是scripts/app
autoCreateViewport:默认值为false,在这里要设置为true,让它自动加载\Script\app\View目录下的Viewport.js文件。因为目录已经在Loader中配置好了,因而不用设置目录。
这是上一节中的配置
Ext.Loader.setConfig({ enabled: true, paths: { 'Ext.ux': 'scripts/extjs/ux', 'ExtMVCOne': 'scripts/app' } });
创建ViewPort
在VS2010中,打开首页Index.cshtml,在用户信息下加入以下代码后变成:
<script type="text/javascript"> ExtMVCOne.Userinfo = { Roles:[ @Html.Raw(rolesstring) ] }; Ext.onReady(function () { if (Ext.BLANK_IMAGE_URL.substr(0, 4) != "data") { Ext.BLANK_IMAGE_URL = "Content/Images/s.gif"; } Ext.application({ name:"ExtMVCOne", appFolder:"scripts/app", autoCreateViewport:true }); }); </script>
这样,应用程序就运行起来了,现在要创建Viewport.js。在解决方案资源管理器中,在\Script\app\View目录上单击右键添加一个名为Viewport.js的脚本文本。在文件中需要定义一个从Ext.container.Viewport派生的类,用来搭建应用程序的整体界面。本示例将构建一个类似于Ext JS API的用户界面,分顶部、主区域、底部三部分。顶部主要是显示系统名称和退出等按钮,主区域使用标签页来显示管理的内容,而文章内容的详细信息页也会已标签页形式显示。底部纯粹是占位区,可以写一些状态信息等,但是在本示例就不做了,有兴趣自己研究一下。
目标明确后,先将新类的框架定义好,代码如下:
Ext.define('ExtMVCOne.view.Viewport', { extend: 'Ext.container.Viewport', initComponent: function () { var me = this; me.callParent(arguments); } });
代码中,一定要注意类名,类名中最后一个小数点之前的内容为目录,之后的是文件名。在这里因为ExtMVCOne指向的目录是scripts/app,因而文件所在目录是scripts/app/view,正是当前文件所在目录。
现在考虑一下使用什么布局,因为是垂直划分的三部分,因而不需要使用到Border布局了,使用VBox就可以了,现在加入布局:
layout: { type: 'vbox', align: 'stretch' },
这里一定要加align,以便布局可以填满宽度。
现在,在items中加入界面的三个部分。顶部因为还要添加按钮,因而使用一个工具栏比较方便;中部是标签页;底部只是占位,用Component就行了。代码如下:
me.items = [ { xtype: "toolbar", height: 53, id:"North" }, { xtype: "tabpanel",flex:1, items: [ { title: "文章管理" }, { title: "图片管理" }, { title: "用户管理" } ] }, { xtype: "component",height:13,id:"South" } ];
代码中,顶部的高度是53,底部是13。主体部分设置flex为1,表示它会占据剩余的空间。定义id,既方便未来访问,也方便定义样式。
现在可以F5运行,登录后可以看到如下图所示界面:

基本框架出来了,要美化一下顶部和底部。在app目录下创建一个resources目录,在这里将存放应用程序的资源,如样式文件和图片。接着下下面创建css目录和images目录,css目录用来放置应用程序样式文件,images目录用来放置图片。在css目录下创建一个app.css的样式文件。然后添加一下样式:
#North,#South{ background:#6C86AE !important; background-image: -webkit-gradient(linear,50% 0%, 50% 100%, color-stop(0%, #6C86AE), color-stop(100%, #526C95)) !important; background-image: -webkit-linear-gradient(top,#6C86AE, #526C95) !important; background-image: -moz-linear-gradient(top,#6C86AE, #526C95) !important; background-image: -o-linear-gradient(top,#6C86AE, #526C95) !important; background-image: -ms-linear-gradient(top,#6C86AE, #526C95) !important; background-image: linear-gradient(top,#6C86AE, #526C95) !important; border: 1px solid #567422 !important; }
将样式文件添加到首页,然后刷新一下页面,可以看到如下的效果

现在看上去样子差不多了,接下来我们来改一下顶部的显示。先加一个Component来显示项目名称,代码如下:
xtype: "toolbar", height: 53, id: "North", items: [ { xtype:'component',cls:'logo',html:'ExtJs MVC 系统'}, ]
这里需要为组件定义一个样式logo来改变显示文字的大小,样式代码如下:
.logo { padding: 10px 10px 10px 31px !important; /*background: url(../images/logo.png)no-repeat 10px 12px;*/ color: #fff !important ; font-size: 18px !important; font-weight: bold !important; text-shadow: 0 1px 0 #4e691f !important; }
接着在工具来的最右边加一个退出按钮,用图标显示。先将图标文件(logout.png)复制到images目录。然后,添加以下代码来添加图标:
"->", { iconCls: "logout", tooltip: "退出", scale: "large", handler: function () { window.location = "Account/Logout"; } }
“->”符合会让工具栏的图标显示在右边。图标定义了scale为large,表示显示的是32*32的大图标。单击按钮会将页面转到Account控制器的Logout方法。
在css文件中添加logout样式:
.logout{ background:url("../Images/logout.png") !important; }
当然还要在Images文件夹中添加相应的图片哦。
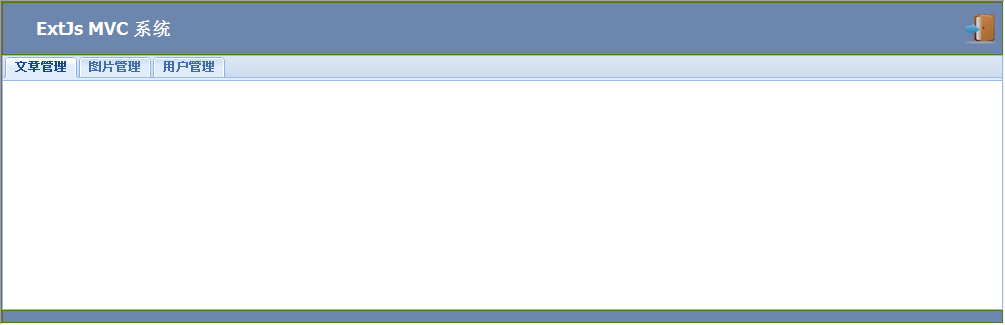
刷新一下页面看看

退出操作不难,顺便完成了,切换到Account控制器,添加一个Logout方法,方法内,调用SignOut方法退出认证,并调整到首页就行了,代码如下:
public ActionResult Logout() { FormsAuthentication.SignOut(); return RedirectToAction("Index", "Home"); }
重新生成一下应用程序,然后在浏览器打开页面测试一下退出按钮。可以切换到登录页,表示退出操作已经完成了。
现在考虑主面板部分。因为用户管理只有系统管理员可以看到,因而现在这模式不便于进行处理,需要将它抽出来,先创建面板对象,然后根据权限添加需要的标签页。将items中的主面板代码删除,然后在它之前添加创建主面板的代码:
me.mainpanel = Ext.widget("tabpanel", {
flex: 1, id: "mainPanel",
items: [
{ title: "文章管理" },
{ title: "图片管理" }
]
});
代码中,添加了一个id,以便未来调用。文章管理和图片管理因为全部用户都可见,因而可以预添加在标签页里。
在Viewport的items里,把mainpanel添加到原来的代码位置。
接着要做的是通过Userinfo判断用户是否管理员,如果是,添加用户管理标签页,代码如下:
varroles = "." + ExtMVCOne.Userinfo.Roles.join('.') + ".";
if (roles.indexOf(".系统管理员.") >= 0) {
me.mainpanel.add({ title: "用户管理" });
}
因为在Userinfo中,角色是保存在数组中的,因而这里将其转换为字符串后再比较。调用标签页的add方法就可将新标签添加到标签页中了。
现在,在浏览器中用test用户登录页面,将看不到用户管理了。换admin登录,就可看到用户管理。这说明权限控制已经成功了。
这是用admin登录的结果
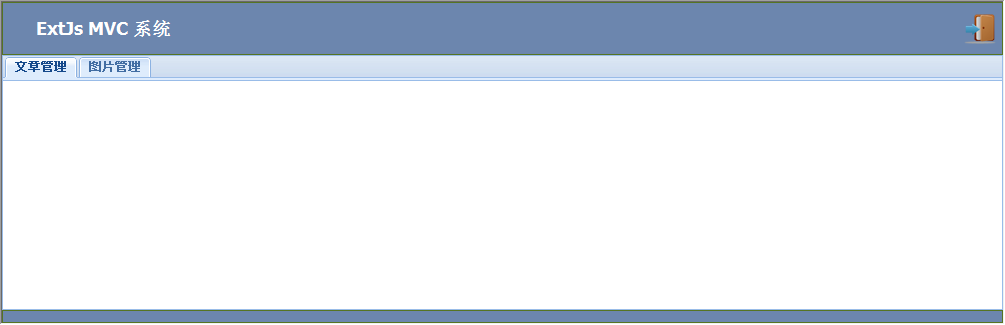
同理,这是用test普通用户登录的



 浙公网安备 33010602011771号
浙公网安备 33010602011771号