Extjs打开window窗口自动加载html网页
Window inherits the autoLoad config option from Panel. Note that I included all config options below, where most are optional:
var w = new Ext.Window({ autoLoad: { url: "someApplicationURL", params: { firstName: "Shuman", lastName: "Human" }, callback: someCallbackFuncion, scope: someObjectObject, discardUrl: true, nocache: true, text: "Loading...", timeout: 60, scripts: false }, height: 300, width: 600 });
Keep in mind that this only supports URLs which are in the context of your application's domain, i.e. you can't plug in a URL of 'http://www.google.com' and expect it to work.
意思是说只能打开自己的应用程序,而网上的类似百度谷歌打不开的。只能在window里面内嵌一个panel即可打开
LOOK:
<script type="text/javascript">
var center=new Ext.TabPanel({
style:"padding:0 5px 0 5px",
region:"center",
activeItem:0,
enableTabScroll:true,
layoutOnTabChange:true,
autoScroll:true,
items:[{
xtype:"panel",
id:"index",
iconCls:"homemanage",
title:"测试",
html:"<iframe src='http://www.geg.cn'scrolling='yes' frameborder=0 width=100% height=100%></iframe>"
}]
});
Ext.onReady(function(){
var vp=new Ext.Viewport({
layout:"border",
items:[center]
});
})
</script>
我自己写了一个,也基本上差不多就是这个样子:

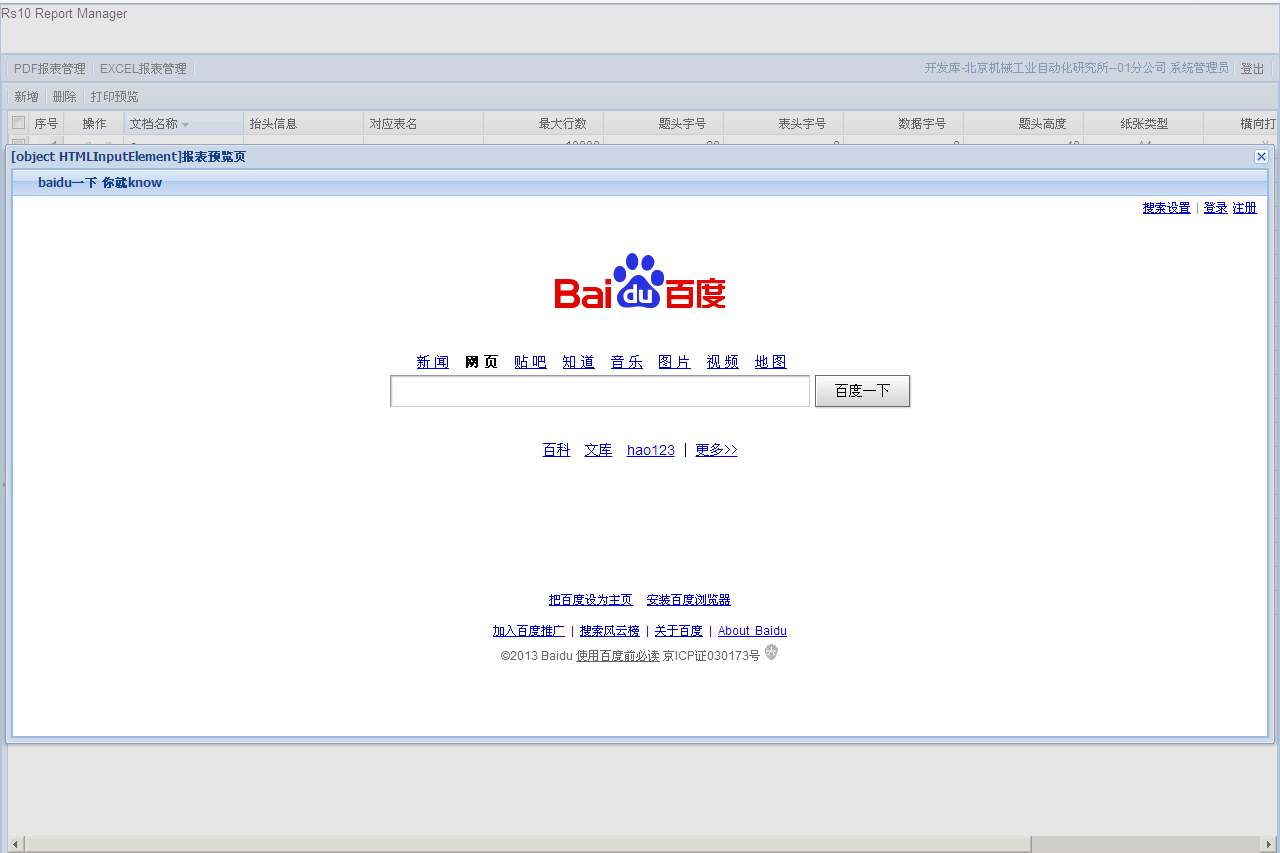
seePdfDocument : function(){ if(!this.seePdfWin){ this.seePdfWin = new Ext.Window({ title : docNo + '报表预览页', modal : true, width : 1270, height : 600, layout : 'fit', draggable : true, resizable : true, closeAction : 'hide', //autoLoad : { url: 'http://www.qq.com',scripts: true, nocache: true} items:[{ xtype:"panel", id:"index", iconCls:"homemanage", title:"baidu一下 你就know", html:"<iframe src='http://www.baidu.com'scrolling='yes' frameborder=0 width=100% height=100%></iframe>" }] //items : [pdfHeadManagerPanel] }); } this.seePdfWin.show(); }



