SSO单点登录系列4:cas-server登录页面自定义修改过程
详见网址:http://blog.csdn.net/ae6623/article/details/8861065
目标:

下面是正文:
打开cas的默认首页,映入眼帘的是满眼的中文and英文混杂体,作为一名合格的用户,我表示很不开心。
于是,打开Nodepad++,寻找C:\tomcat7\webapps\casServer\WEB-INF\view\jsp\default\ui\casLoginView.jsp这个页面,开始了我的改造之旅,作为一名合格的分享ser,我表示全程都会转化为文档,方便以后的兄弟更好的研究比这个更高深的东西,这种低能的玩意,我来就行。
废话很多,开搞。
1.找到我们要删除的html代码

ok 我们查到了,原来这个languages是存在于一个叫做div id = list-language 节点下
2.我们删掉它,然后刷新一下。当然做这些改动之前记得备份好自己的jsp,俗话说嘛,写程序,难免有失手的时候。一个备份在手,省却N多重构。


刷新后:

3.下面开始干掉上面的那个HTTPS error提示,因为我的程序嫌证书太麻烦,所以使用的是改造版的http验证,不会的去参阅我的前几篇博客。
删掉如下代码
<c:if test="${not pageContext.request.secure}"><div id="msg" class="errors"> <h2>Non-secure Connection</h2> <p>You are currently accessing CAS over a non-secure connection. Single Sign On WILL NOT WORK. In order to have single sign on work, you MUST log in over HTTPS.</p></div></c:if>

刷新之后,

4.好干净的说。
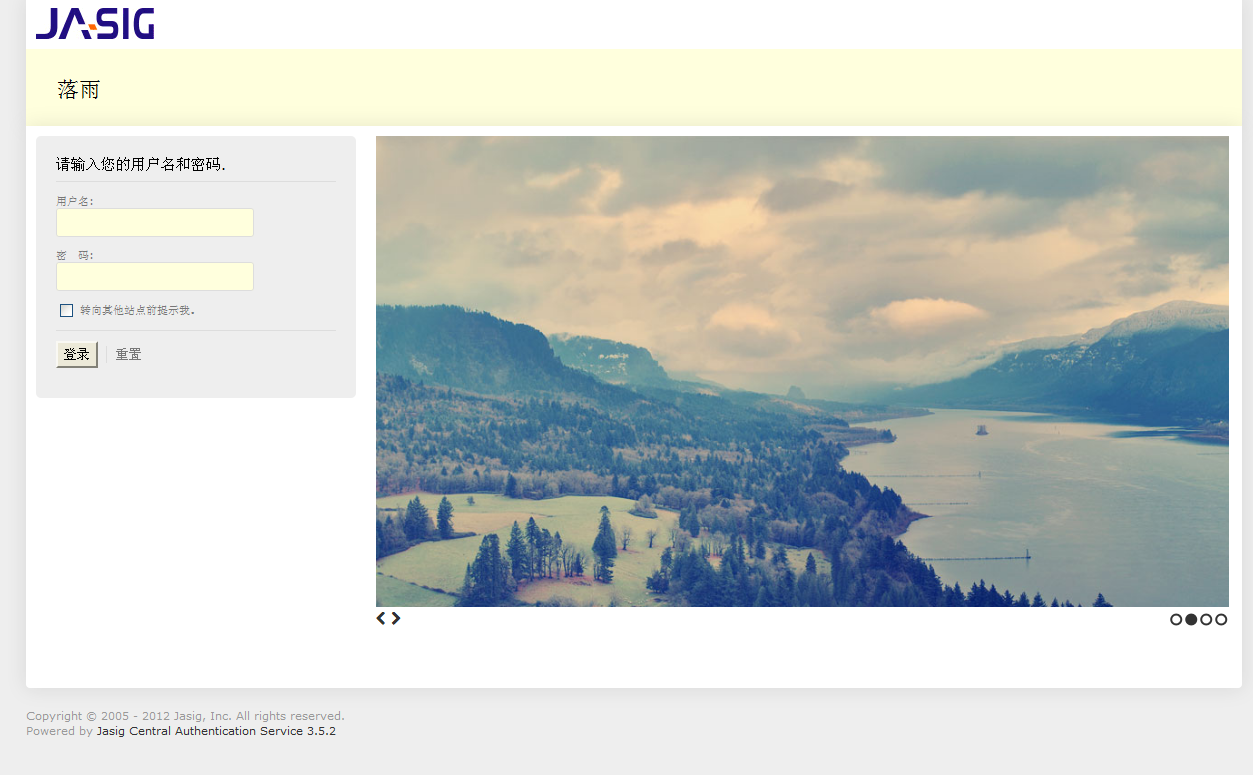
5.随后,我们添加一个轮播大图展示模块,以显示我们公司或个人网站的用户体验度。
奥对了,如果jsp里面你修改成了中文,那么可能页面会乱码,我的解决办法是把此jsp用记事本打开,然后另存为UTF-8的格式刷新页面即可无乱码。
然后我们找到C:\tomcat7\webapps\casServer\WEB-INF\view\jsp\default\ui\includes\bottom.jsp这个文件,由于cas使用的jquery版本是1.4而且还是调用的谷歌服务器上的js文件,我们把它屏蔽掉,加入本地的js即可,cas页面修改需要注意路径问题,基本上加个标签就ok了。

6.然后找到C:\tomcat7\webapps\casServer\WEB-INF\view\jsp\default\ui\casLoginView.jsp这个dom节点:
<div class="sidebar-content">
<div>
在这个div之后。我们添加我们自己的div就可以啦~~
记住一点:js文件和css文件的放发:
-
css文件放在C:\tomcat7\webapps\casServer\WEB-INF\view\jsp\default\ui\includes\top.jsp下
-
js文件放在top.jsp或者casLoginView.jsp下均可,但是路径不是相对路径而是spring标签那种:
-
示例如下,这样写才行用<c:url>标签
<script src="<c:url value="/js/jquery.slides.js" />"></script> -
css文件这样写:



