一,下拉菜单
下拉菜单由两部分组成,一个是下拉菜单的按钮,一个是隐藏的下拉菜单这里两部分都要写进一个div盒子中,该div要有类名.dropdown,这个类名是position:relative;的作用,
下拉菜单按钮则必须有类名.dropdown-toggle,其他样式需要额外添加
下拉菜单则必须要有类名.dropdown-menu 这里面可以放列表,可以用div
1,默认样式菜单位于下方
<!-- 下拉菜单总的大盒子-->
<div class="dropdown">
<!-- 下拉菜单触发器-->
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<!-- 下拉菜单(默认隐藏)-->
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
2,如果需要隐藏菜单位于上方
只需要将下方菜单的父类类名.dropdown改成.dropup即可
3,下拉菜单需要靠右对齐的话
只需要给下拉的菜单(class="dropdown-menu")设置.dropdown-menu-right
二,列表组
列表组只有一些最简洁的样式,如果有其他的样式,则需要新增类名
给ul增加.list-group类名
给每个li标签增加.list-group-item类名
1,默认的极简样式列表组
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
2,如果需要给每个列表后面增加气泡式数字标记
则只需要在li标签内增加一个span标签类名加.badge即可
<ul class="list-group">
<li class="list-group-item">
<span class="badge">14</span>//气泡式徽章
Cras justo odio
</li>
</ul>
3,被禁用的条目
为 .list-group-item 添加 .disabled 类可以让单个条目显示为灰色,表现出被禁用的效果。
4,列表项目为a链接时
如果列表项目为a链接时,将每个li标签换成a标签,将ul标签换成div即可,类名不需要变动
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item">Morbi leo risus</a>
<a href="#" class="list-group-item">Porta ac consectetur ac</a>
<a href="#" class="list-group-item">Vestibulum at eros</a>
</div>
5,列表项目为按钮时
列表组中的元素也可以直接就是按钮,父元素必须是 <div> 而不能用 <ul>,注意不要使用标准的 .btn 类!
<div class="list-group">
<button type="button" class="list-group-item">Cras justo odio</button>
<button type="button" class="list-group-item">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item">Morbi leo risus</button>
<button type="button" class="list-group-item">Porta ac consectetur ac</button>
<button type="button" class="list-group-item">Vestibulum at eros</button>
</div>
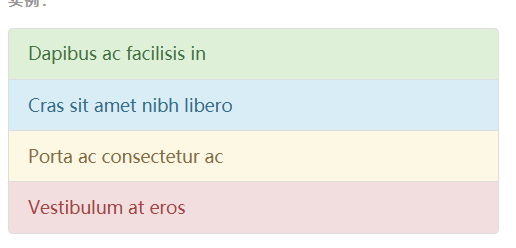
6,需要给项目添加样式时,有几个类名可以提供选择
 .list-group-item-success
.list-group-item-info
.list-group-item-warning
.list-group-item-danger
以上效果依次对应
.list-group-item-success
.list-group-item-info
.list-group-item-warning
.list-group-item-danger
以上效果依次对应
.list-group-item-success .list-group-item-info .list-group-item-warning .list-group-item-danger 以上效果依次对应



