“HTML介绍”的笔记
基础知识
斜体强调行内容
使用标签 <em> 和 </em> 来包裹它。
着重强调
使用标签 <strong> 和 </storng> 来包裹它。
空元素
不是所有元素都拥有开始标签、内容和结束标签。一些元素只有一个标签,通常用来在此元素所在位置插入/嵌入一些东西。这些元素被称为空元素。例如:元素 <img> 是用来在页面插入一张指定的图片。
插入图片的示例
<img src="https://roy-tian.github.io/learning-area/extras/getting-started-web/beginner-html-site/images/firefox-icon.png" alt="Firefox 图标">
添加超链接
元素 <a> 是锚,它使被标签包裹的内容成为一个超链接。
-
href
这个属性声明超链接的 web 地址。例如 href="https://www.mozilla.org/"。 -
title
title 属性为超链接声明额外的信息,比如你将链接至的那个页面。例如 title="The Mozilla homepage"。当鼠标悬停在超链接上面时,这部分信息将以工具提示的形式显示。 -
target
target 属性用于指定链接如何呈现出来。例如,target="_blank" 将在新标签页中显示链接。如果你希望在当前标签页显示链接,忽略这个属性即可。
示例
<a href="https://www.mozilla.org/" target="_blank" title="火狐浏览器">某个链接</a>
某个链接
属性
属性必须包含:
- 一个空格,它在属性和元素名称之间。如果一个元素具有多个属性,则每个属性之间必须由空格分隔。
- 属性名称,后面跟着一个等于号。
- 一个属性值,由一对引号("")引起来。
布尔属性
有时你会看到没有值的属性,这也是完全可以接受的。这些属性被称为布尔属性。布尔属性只能有一个值,这个值一般与属性名称相同。
禁用表单输入
disabled 属性就是一个布尔属性,用于禁用表单输入,就比如。
<input type="text" disabled="disabled" />
为了方便区分,以下是不加 disabled 的表单输入元素。
<input type="text" />
剖析 HTML 文档
这里完全说明了,解释的十分完美,我就不画蛇添足了。
大佬的教程
头(head)
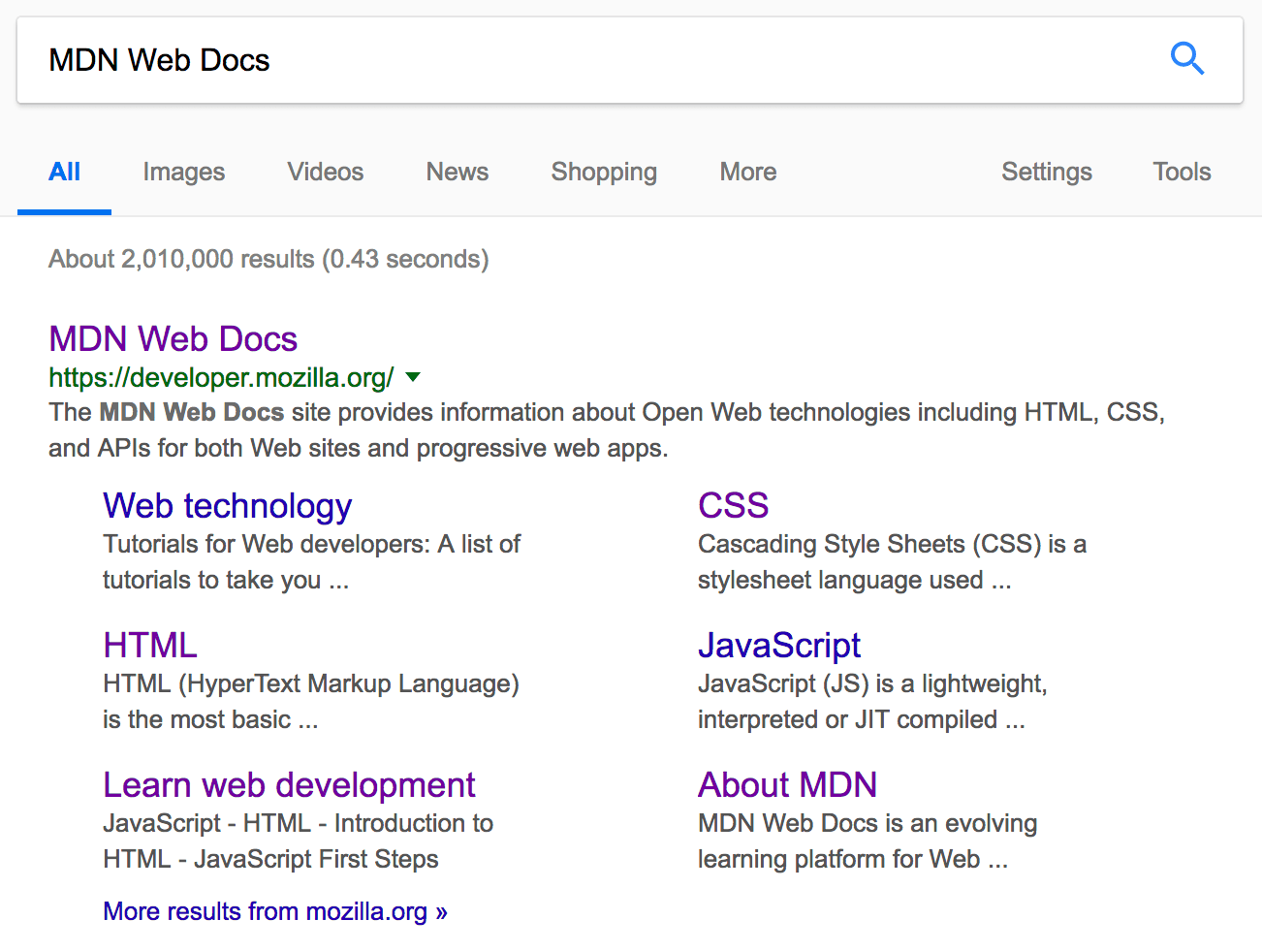
在搜索引擎中 description 的使用
简单说就是,有类似以下的内容的头里时,会将其中content的内容显示在搜索引擎里,也就是“简单介绍网页内容”
<meta
name="description"
content="The MDN Web Docs site
provides information about Open Web technologies
including HTML, CSS, and APIs for both Web sites and
progressive web apps." />
就如下图。

具体内容还是看大佬的教程吧,他说的很完美。
在头里引用CSS文件
用如下代码即可,rel="stylesheet" 表明这是文档的样式表,而 href 包含了样式表文件的路径:
<link rel="stylesheet" href="my-css-file.css" />
在头里引用JavaScript文件
<script> 元素也应当放在文档的头部,并包含 src 属性来指向需要加载的 JavaScript 文件路径,同时最好加上 defer 以告诉浏览器在解析完成 HTML 后再加载 JavaScript。这样可以确保在加载脚本之前浏览器已经解析了所有的 HTML 内容。
<script src="my-js-file.js" defer></script>
创建超链接
因为更详细内容还是在大佬教程里,所以我这里只做一些比较少见的情况的笔记。
使用 title 属性添加支持信息
可以添加到链接的另一个属性是 title。这旨在包含关于链接的补充信息,例如页面包含什么样的信息或需要注意的事情。使得只要鼠标放在链接上,就会出现相关提示信息,就比如下面这个链接。
指向未知的链接
这里有统一资源定位符(URL)与路径(path)快速入门
没什么意思,就是用来做笔记,担心到时候找起来麻烦。
链接到文档片段
首先给要链接到的元素分配一个 id 属性,像这样:
<h2 id="Mailing_address">邮寄地址</h2>
为了链接到那个特定的 id,要将它放在 URL 的末尾,并在前面包含井号(#),例如:
<p>
要提供意见和建议,请将信件邮寄至<a href="contacts.html#Mailing_address">我们的地址</a>。
</p>
当然,也可以在同一份文档下,通过链接文档片段,来链接到当前文档的另一部分:
<p>
本页面底部可以找到<a href="#Mailing_address">公司邮寄地址</a>。
</p>
使用 download 属性提供下载链接
当你链接到要下载的资源而不是在浏览器中打开时,你可以使用 download 属性来提供一个默认的保存文件名,也就是说,提供下载链接还是得靠 href ,download 只是提供默认的保存文件名的。
<a href="https://download.mozilla.org/?product=firefox-latest-ssl&os=win64&lang=zh-CN"
download="https://download.mozilla.org/?product=firefox-latest-ssl&os=win64&lang=zh-CN">
下载最新的 Firefox 中文版 - Windows(64 位)
</a>
电子邮件链接
当点击一个链接或按钮时,可能会开启新的邮件的发送而不是连接到一个资源或页面。这种场景可以使用 <a> 元素和 mailto: URL 协议实现。
其最基本和最常用的使用形式为一个指明收件人电子邮件地址的 mailto: 链接。例如:
<a href="mailto:nowhere@mozilla.org">向 nowhere 发邮件</a>
这会创建一个链接,看起来像这样:向 nowhere 发邮件。
实际上,电子邮件地址是可选的。如果你省略了它(也就是说,你的 href 属性仅仅只是简单的“mailto:”),发送新的电子邮件的窗口也会被用户的邮件客户端打开,只是没有收件人的地址信息,这通常在“分享”链接是很有用的,用户可以给他们选择的地址发送邮件。
更详细内容请看大佬的教程
文本格式进阶
描述列表
其实也就是设计网站页面的缩进、换行什么的,具体示例如下:
<dl>
<dt>培根</dt>
<dd>整个世界的粘合剂。</dd>
<dt>鸡蛋</dt>
<dd>一块蛋糕的粘合剂。</dd>
<dt>咖啡</dt>
<dd>一种浅棕色的饮料。</dd>
<dd>可以在清晨带来活力。</dd>
</dl>
代码结果:
- 培根
- 整个世界的粘合剂。
- 鸡蛋
- 一块蛋糕的粘合剂。
- 咖啡
- 一种浅棕色的饮料。
- 可以在清晨带来活力。
上标和下标
这个我觉得挺有用的,所以就也记下来了。
有什么用呢?就是可以把字缩小然后显示在左下角或者右上角,具体看下面的例子就可以理解了:
<p>
咖啡因的化学方程式是
C<sub>8</sub>H<sub>10</sub>N<sub>4</sub>O<sub>2</sub>。
</p>
<p>如果 x<sup>2</sup> 的值为 9,那么 x 的值必为 3 或 -3。</p>
咖啡因的化学方程式是 C8H10N4O2。
如果 x2 的值为 9,那么 x 的值必为 3 或 -3。
展示计算机代码
展示计算机代码的内容其实挺多的,具体的还是看大佬的教程吧,我就不画蛇添足了。
不过因为我是懒痞,所以在这把大佬的例子抄过来了,哎嘿嘿。
- 首先是理论知识:
<code>:用于标记计算机通用代码。<pre>:用于保留空白字符(通常用于代码块)——如果文本中使用了缩进或多余的空白,浏览器将忽略它,你将不会在呈现的页面上看到它。但是,如果你将文本包含在<pre></pre> 标签中,那么空白将
会以与你在文本编辑器中看到的相同的方式渲染出来。<var>:用于标记具体变量名。<kbd>:用于标记输入电脑的键盘(或其他类型)输入。<samp>:用于标记计算机程序的输出。
- 然后是代码实例:
<pre><code>const para = document.querySelector('p');
para.onclick = function() {
alert('噢,噢,噢,别点我了。');
}</code></pre>
<p>
请不要使用 <code><font></code> 、 <code><center></code> 等表象元素。
</p>
<p>
在上述的 JavaScript 示例中,<var>para</var> 表示一个段落元素。
</p>
<p>按 <kbd>Ctrl</kbd>/<kbd>Cmd</kbd> + <kbd>A</kbd> 选择全部内容。</p>
<pre>$ <kbd>ping mozilla.org</kbd>
<samp>PING mozilla.org (63.245.215.20): 56 data bytes
64 bytes from 63.245.215.20: icmp_seq=0 ttl=40 time=158.233 ms</samp></pre>
上面的代码显示效果如下:
const para = document.querySelector('p');
para.onclick = function() {
alert('噢,噢,噢,别点我了。');
}
请不要使用 <font> 、 <center> 等表象元素。
在上述的 JavaScript 示例中,para 表示一个段落元素。
按 Ctrl/Cmd + A 选择全部内容。
$ ping mozilla.org
PING mozilla.org (63.245.215.20): 56 data bytes
64 bytes from 63.245.215.20: icmp_seq=0 ttl=40 time=158.233 ms
缩略语
缩略语其实我感觉用处不大,不过还是记一下吧。
- 简单说就是被<attr>包裹着的内容会有另一种强调的形式,跟<strong>不一样的强调的形式。
- 同时,给<attr>加上title属性,就可以使得,当鼠标放在被强调的内容上时,会出现扩展内容。
- 具体看示例吧,哦还有,一如既往地,也可以看大佬的教程。
示例:
<p>
我们使用 <abbr title="超文本标记语言(Hyper text Markup Language)">HTML</abbr> 来组织网页文档。
</p>
<p>
第 33 届<abbr title="夏季奥林匹克运动会">奥运会</abbr>将于 2024 年 8 月在法国巴黎举行。
</p>
代码输出:
我们使用 HTML 来组织网页文档。
第 33 届奥运会将于 2024 年 8 月在法国巴黎举行。
标记时间和日期
通过下面这样,就可以将时间和日期标记为可供机器识别的格式的 <time> 元素了:
<time datetime="2016-01-20">2016 年 1 月 20 日</time>
更具体的内容的话,嗯,一如既往地,还是去看大佬的教程吧,那里说的非常详细。
文档与网站架构
一如既往地,大佬的教程强无敌!
然后也是一如既往地,做点简单的笔记。
通常情况下,网站的结构似乎是这样的:
- 页眉:
<header> - 导航栏:
<nav> - 主内容:
<main> - 嵌套在
<main>中的侧边栏:<aside> - 页脚:
<footer>
嗯,应该就这些个结构是最需要注意的了,其他的诸如<article>、<section>等内容,其实都可以用<p>之类的来做成一个类似的结果。
不过如果可以的话,还是按照通用的布局来做吧,所以说,具体内容还是看回大佬的教程吧~毕竟如果只是把所有内容照搬过来的话,那我这笔记就没有意义了。
HTML调试
验证HTML文档
其实这部分更多的就是整理 HTML 代码的语法规范,因为 HTML 是宽松的语法规则,所以需要自行进行完善。
以下步骤说明了如何利用工具检查代码中的不足:
- 在浏览器中打开 Markup Validation Service 。
- 选择 Validate by Direct Input 标签。
- 将整个示例文档的代码(而不仅仅是body部分)复制粘贴到正中的文本框内。
- 点击 Check 按钮。
大佬的示例文档代码
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<title>HTML debugging examples</title>
</head>
<body>
<h1>HTML debugging examples</h1>
<p>What causes errors in HTML?
<ul>
<li>Unclosed elements: If an element is <strong>not closed properly, then its effect can spread to areas you didn't intend
<li>Badly nested elements: Nesting elements properly is also very important for code behaving correctly. <strong>strong <em>strong emphasised?</strong> what is this?</em>
<li>Unclosed attributes: Another common source of HTML problems. Let's look at an example: <a href="https://www.mozilla.org/>link to Mozilla homepage</a>
</ul>
</body>
</html>
至于更多的,还是看大佬的教程吧


