在vscode中正确使用pyecharts
在vscode中正确使用pyecharts
正常的pyecharts模块可以将我们的图标render到html中,但是在vscode中的jupyter中不会正常显示,只会有白色色块。
查看大量帖子和issue还有官方网址发现,是无法正常导入css等资源文件导致,这种现象可以通过打开vpn代理后打开render后的html,也会发现同样的问题。
解决办法
我们需要手动指定css资源文件的HOST路径,下面是示例代码:
cell 1
from pyecharts.globals import CurrentConfig, NotebookType, OnlineHostType
CurrentConfig.NOTEBOOK_TYPE = NotebookType.JUPYTER_LAB
CurrentConfig.ONLINE_HOST = "https://assets.pyecharts.org/assets/"
from pyecharts.charts import Bar
bar = Bar()
bar.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])
bar.add_yaxis("商家A", [5, 20, 36, 10, 75, 90])
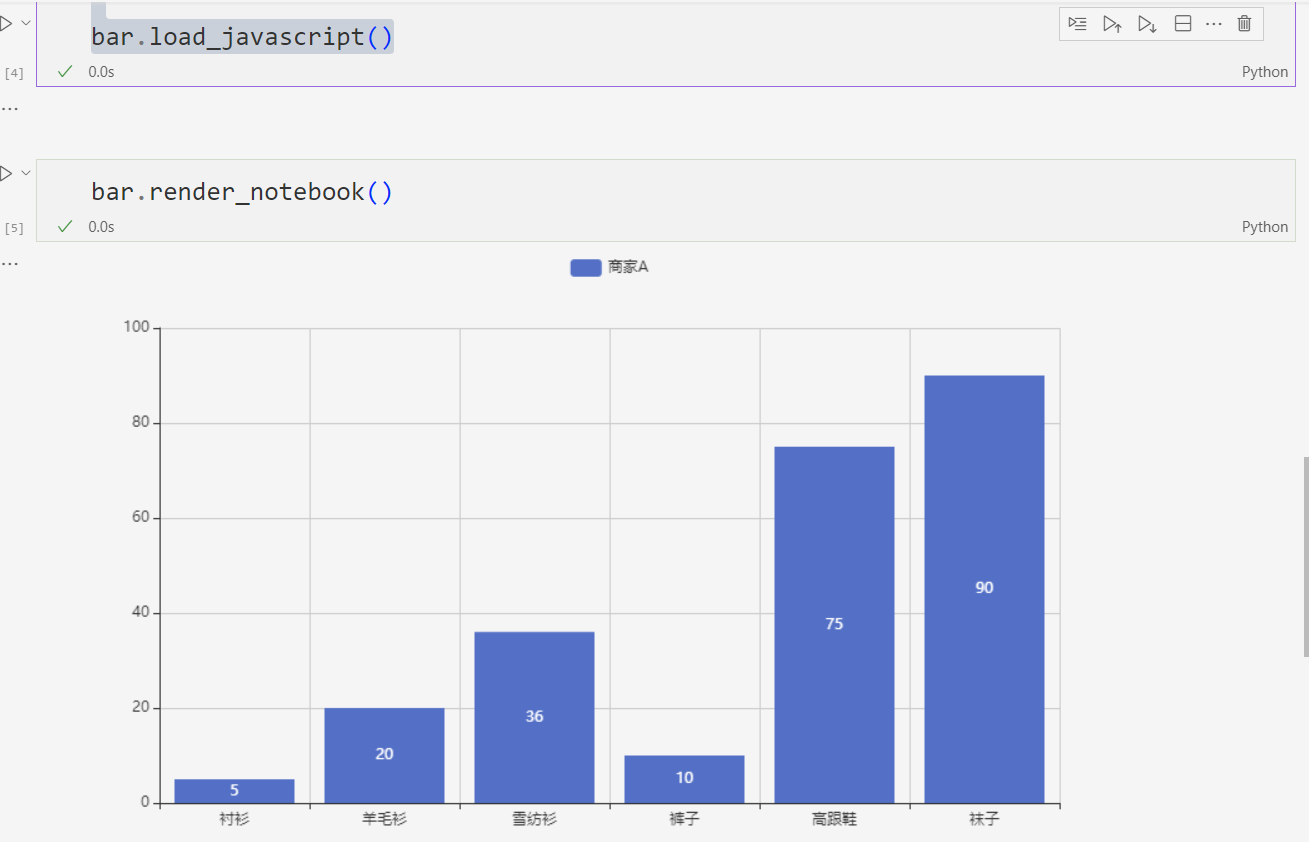
bar.load_javascript()
cell 2
bar.render_notebook()

注意!一定要load_javscript()和render_notebook在不同的cell里面执行,这点官网也有提及。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)