II、Vue的项目目录结构 一些语法
Vue目录结构
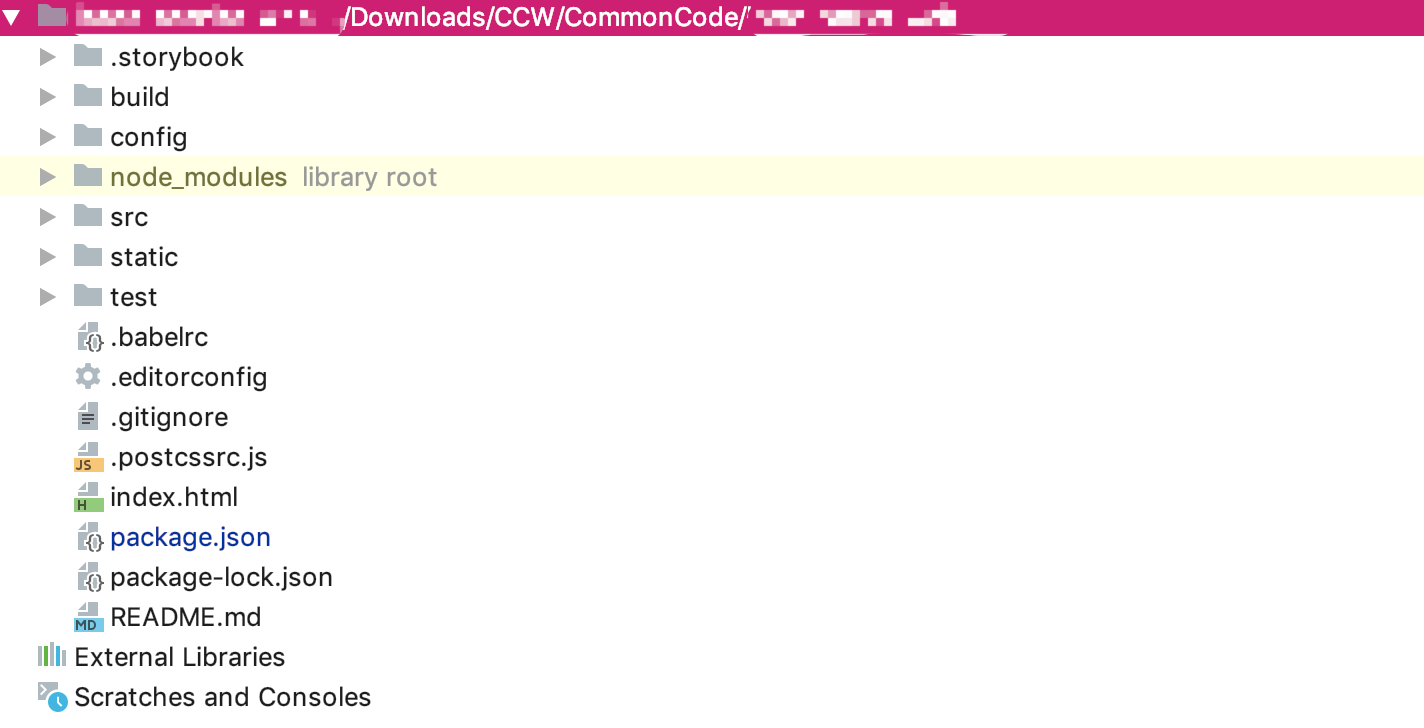
这是某闭源项目的web端目录结构:

目录解析:
| -目录/文件 | - |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录、端口号:也有默认的 |
| node_modules | npm加载时的项目依赖块 |
| src | 核心代码所在: |
| static | 静态资源,图片,字体等等 |
| test | 初始测试目录 |
| .xxx 文件 | 配置文件,语法配置,git配置 |
| index.html | 首页入口文件,添加meta信息或统计代码 |
| package.json | 项目配置文件 |
| README.md | 项目的说明, |
src:
1. assets:放置图片,比如logo
2. componets:一些组建文件,可以不用
3. App.vue:入口文件,可以替代componets 将组建信息写在里面.
4. main.js:项目的核心文件
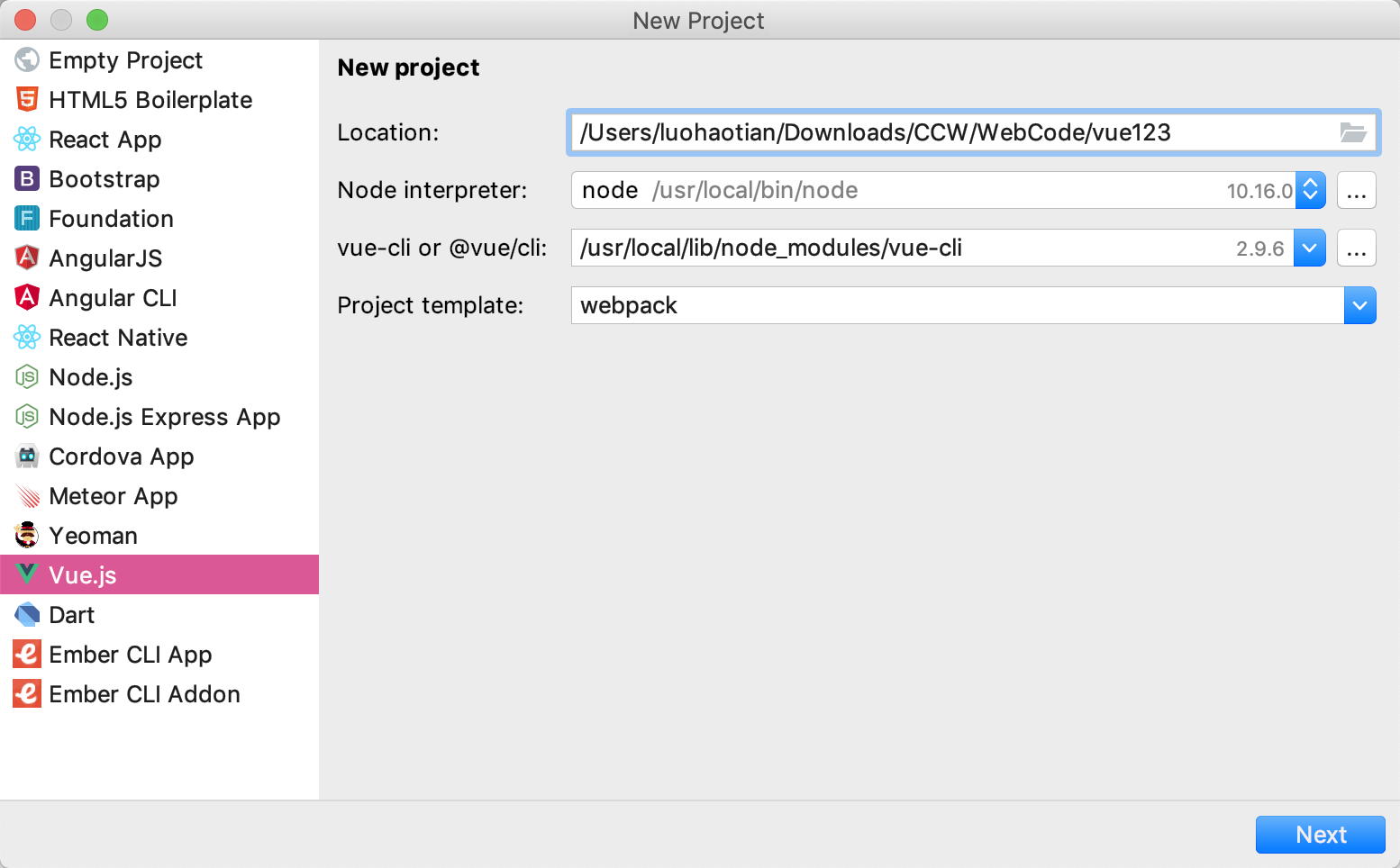
在webStorm搭建开发环境
1.File -》 project

2.之后一路默认 next.
3.以防万一,我们的npm指令 都用作 cnpm
cnpm install
cnpm run dev

vue.js起步
每一个Vue应用都需要通过实例话Vue来实现.
var vm = new Vue({
// 选项
})
实例:
<div id="vue_det">
<h1>site:{{site}}</h1>
<h2>url:{{url}}</h2>
<h3>{{detail()}}</h3>
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#vue_det',
data:{
site:"豆瓣",
url:"www.douban.com",
alexa:"100000"
},
method:{
detail:function(){
return this.site+"-不负好生活-"
}
}
})
</script>
- data:用于定义属性,实例中有三个属性分别为:site、url、alexa
- method:用于定义的函数,可以通过 return 来返回函数值
- {{}}:用于输出对象属性和返回值
<div id="vue_det">
<h1>site:{{site}}</h1>
<h2>url:{{url}}</h2>
<h3>{{detail()}}</h3>
</div>
<script type="text/javascript">
var data = {
site:"豆瓣",
url:"www.douban.com",
alexa:"100000"
}
var vm = new Vue({
el:'#vue_det',
data:data
})
//他们引用相同的对象
document..write(vm.site === data.site)
document.write("<br>")
vm.site = "Runoob"
document.write(vm.alexa)
</script>
Vue.js 模版语法
文本
<div id="app">
<p>
{{message}}
</p>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>
html
<div>
<div v-html="message"></div>
</div>
<script>
new Vue({
el:'#app',
data:{
message:'<h1>菜鸟教程就是好</h1>'
}
})
</script>
属性
<div>
<label for="r1">修改颜色</label>
<input type="checkout" v-model="use" id="r1">
<br></br>
<div v-bind:class="{'class1':use}">
v-bind:class 指令
</div>
</div>
<script>
new Vue({
el:'#app',
data:{
use:false
}
});
</script>


