vscode 的使用笔记
1.使用vscode 的终端命令
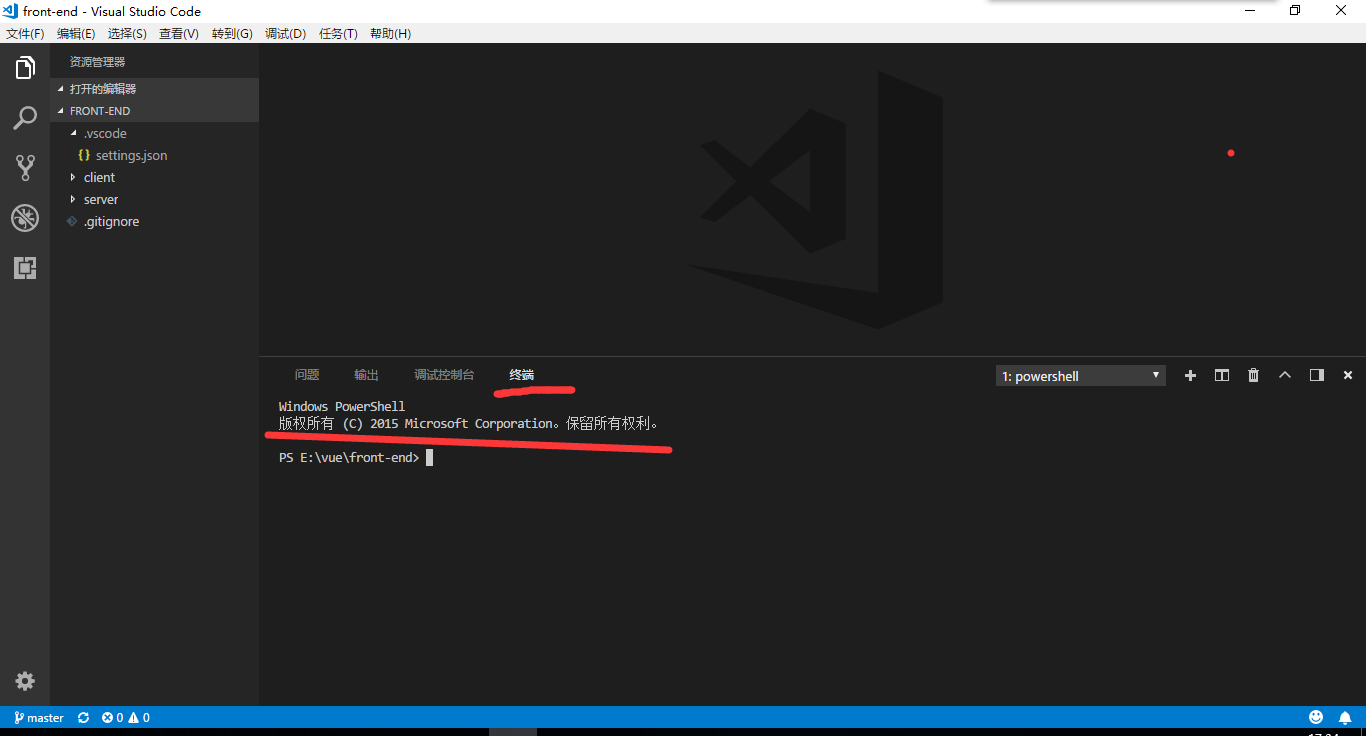
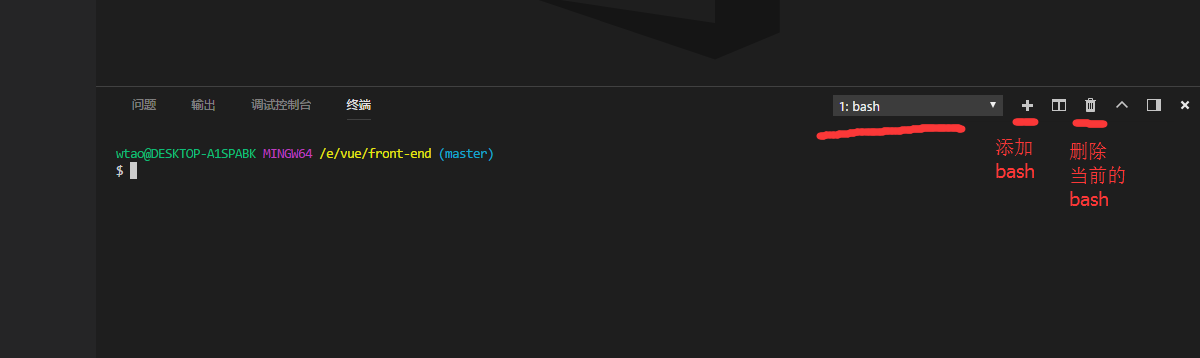
ctrl + ~ 打开 vs 的终端

这是使用windows 自带的shell终端,
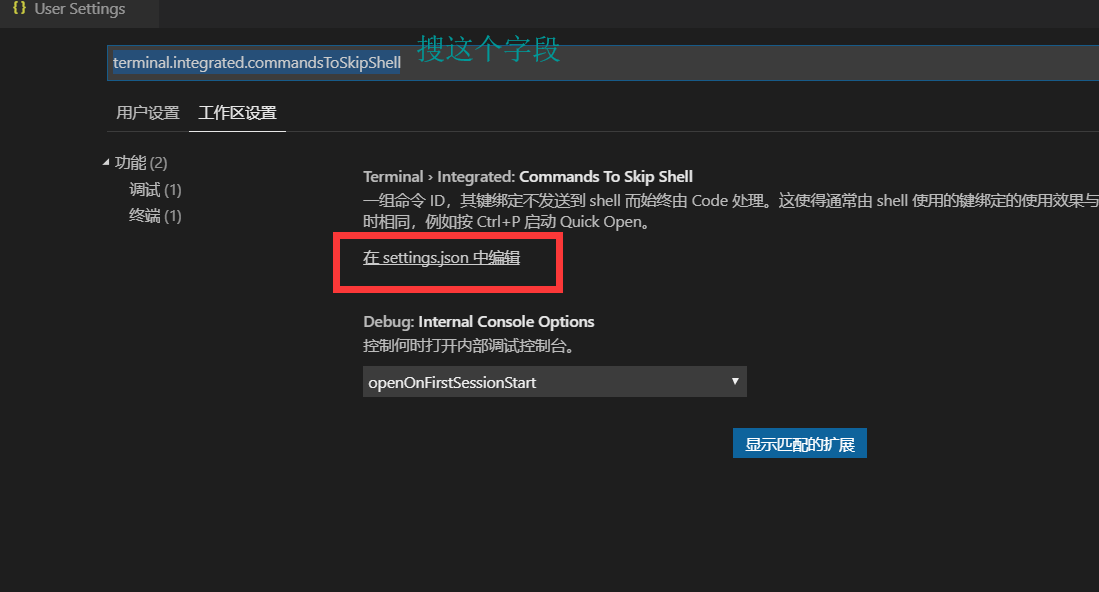
使用git.bash的shell 在设置里面,找到 terminal.integrated.commandsToSkipShell 配置成自己的 git bash

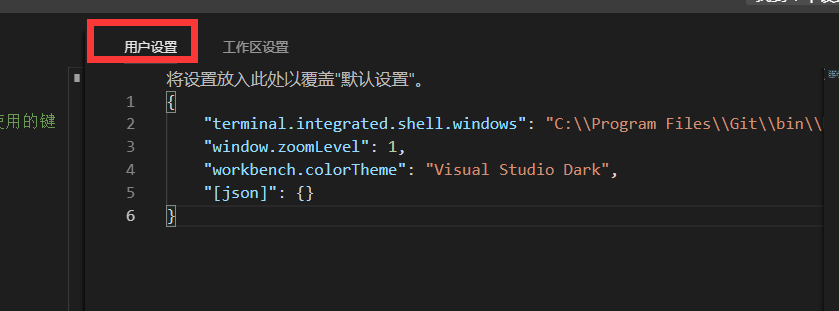
编辑setting.json,粘贴代码段:
{ "terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bin\\bash.exe", "window.zoomLevel": 1, "workbench.colorTheme": "Visual Studio Dark", "[json]": {} }

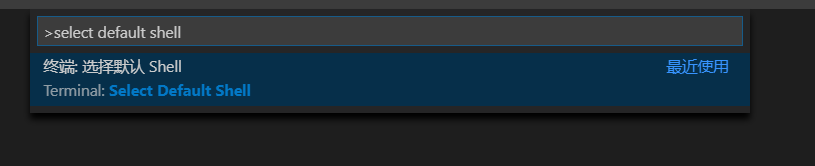
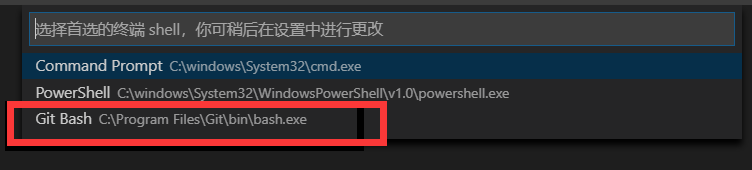
ctrl + shift + p 查询:

选择第三个:

然后,重新ctrl ~ 就会重新打开shell

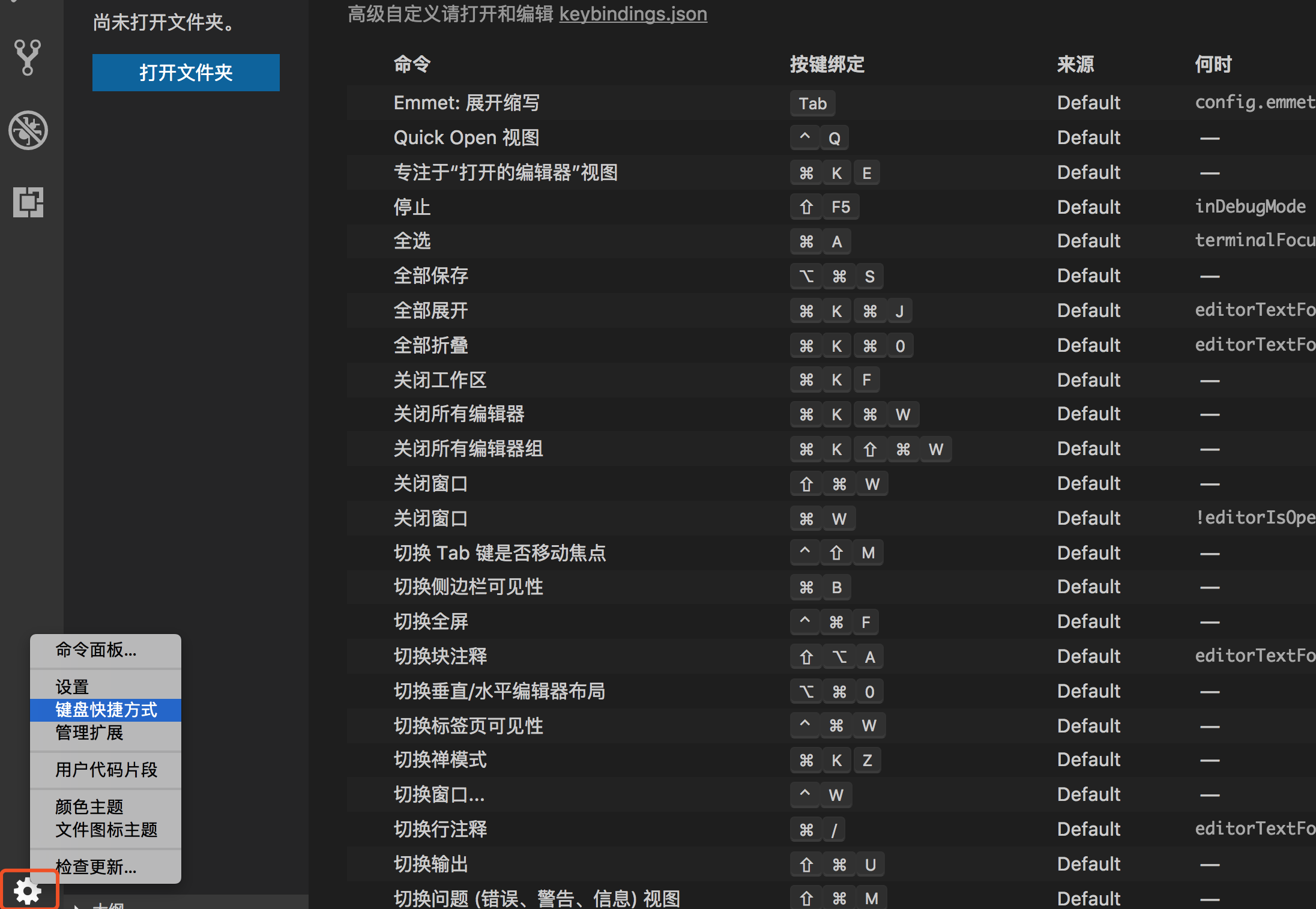
关于快捷键的查询和设置:

2.vue模板的代码片段
"Print to console": { "prefix": "vue", "body": [ "<template>", " <div>\n", " </div>", "</template>\n", "<script>", "export default {", " data () {", " return {\n", " }", " },", " components: {\n", " }", "}", "</script>\n", "<style>\n", "</style>", "$2" ], "description": "Log print to vue-template" },
3.增加函数的注释
插件:Document This, 快捷键 ctrl + alt + d
如下显示:

更新npm 包的插件:Npm Dependency
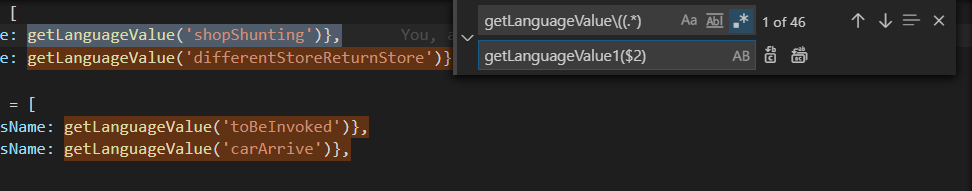
4.使用正则替换文案、字段
正则查找:myfunction\((.*),(.*)\)
替换:myfunction($1,$2)

摘录笔记:
https://juejin.im/post/5a08d1d6f265da430f31950e
https://segmentfault.com/a/1190000012811886



