用vue 写h5页面-摇一摇
vue配合其他ui框架除了开发一个完整的web项目外,也有不少的项目做一些h5的活动页面开发。你的页面现在需要模拟微信的摇一摇动作。
项目环境: vue-cli 完成的一个项目
准备插件(包):依赖的第三方的插件(后续会完成如何写vue插件的方法)shake.js ,github地址: https://github.com/alexgibson/shake.js 我使用的github 项目要点赞(现在要养成习惯)
使用:在vue的一个组件里使用这个 插件。
接下来我们看这个插件提供的api,灵不灵照书行。
shake.js 到是没有提供一个完成的 vue 使用的demo api ,现在要尝试使用这个
安装包: npm install shake.js --save
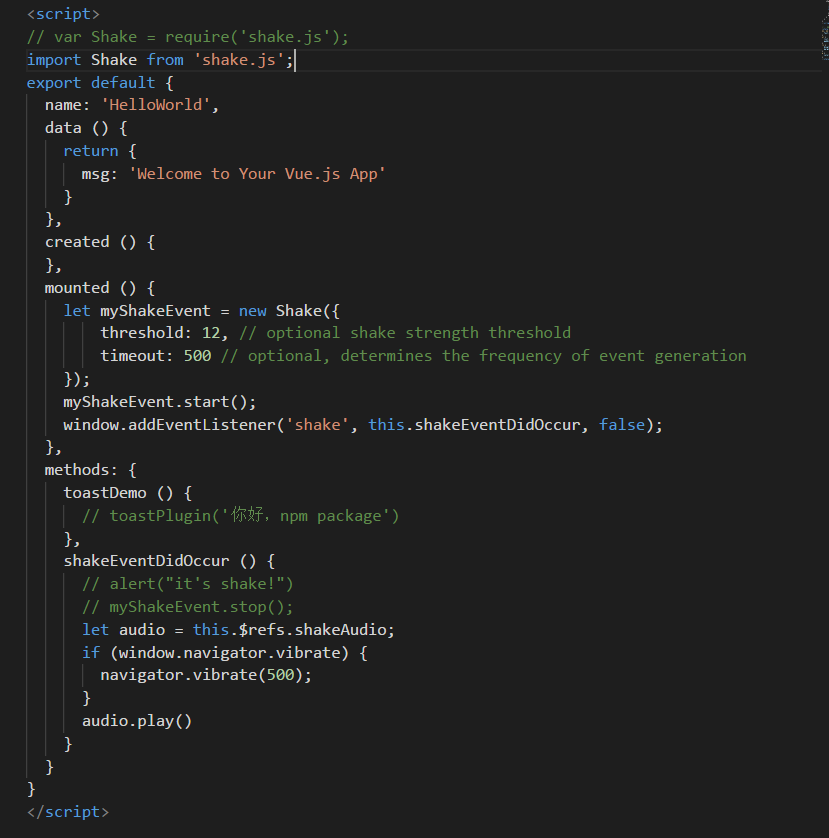
使用包

基本上是按照api 文档上来搬的代码。我们在摇一摇的时候,处理发出声音并振动。
查看我们的摇一摇的结果:
因为在pc 上无法完成我们的摇一摇,所以要在手机上查看。在一个局域网下,发送可以访问自己电脑的ip给你的 小 phone,然后就是使劲的要吧。 顺便提供一个摇一摇的声音下载地址: http://sc.chinaz.com/yinxiao/
附件:本vue组件的完成内容
<template> <div class="hello"> <h1>{{ msg }}</h1> <h2>Essential Links</h2> <span @click="toastDemo"> 123</span> <h4>手机摇一摇的功能</h4> <div> <audio src="../../static/5018.wav" ref="shakeAudio"> 您的浏览器不支持 audio 标签。 </audio> </div> </div> </template> <script> // var Shake = require('shake.js'); // commonjs 的方式引入 import Shake from 'shake.js'; // es6的方式导入 export default { name: 'HelloWorld', data () { return { msg: 'Welcome to Your Vue.js App' } }, created () { }, mounted () { let myShakeEvent = new Shake({ threshold: 12, // optional shake strength threshold timeout: 500 // optional, determines the frequency of event generation }); myShakeEvent.start(); window.addEventListener('shake', this.shakeEventDidOccur, false); }, methods: { toastDemo () { // toastPlugin('你好,npm package') }, shakeEventDidOccur () { // alert("it's shake!") // myShakeEvent.stop(); let audio = this.$refs.shakeAudio; if (window.navigator.vibrate) { navigator.vibrate(500); } audio.play() } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>
麻烦点:
在微信里面,ios内置的浏览器是没有声音的,这时候需要,引入微信的api,通过他触发声音的播放
地址:
https://res.wx.qq.com/open/js/jweixin-1.0.0.js
引用:
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
(这个js写的好像有点问题,在vue 单个组件里面进行引用的时候,无法使用,还没找出原因,我是直接在index.html 中 script 引用的)
使用:
<audio id="shakeAudio" :src="/5218.mp3" preload ref="shakeAudio"></audio>
methods: {
palyAudio () {
window.wx.config({ debug: false, appId: '', timestamp: 1, nonceStr: '', signature: '', jsApiList: [] }); window.wx.ready(function () { document.getElementById('shakeAudio').play(); });
}
}
给window的全局对象增加一个方法,然后我们对这个方法进行配置调用。
如果不引用线上的地址,想下载到本地来,在index.html里面应该怎么引入呢?
因为这个是vue-cli的打包工具使用的,可以利用这个webpack的环境变量 来帮助我们找到这个相对路径。因为我们知道,这个项目部署上线的时候,是需要npm run build 的,打包后,会把开发文件打包成一个index.html 文件和一个static的静态文件夹,我们开发需要的css,js文件等都会打包到这static文件夹,所以,当我们把目标js文件放进开发时候的static文件,要打包下。废话那么多,只有一行可用的代码:
<script src="<%= htmlWebpackPlugin.files.publicPath %>static/js/jweixin.js"></script>
查看下目标js文件是否打包成功:
执行 npm run build
.... (打包中)
查看打包后的文件夹下面的index.html ,格式化代码如下
<!DOCTYPE html> <html> <head> <meta http-equiv=Content-Type charset=UTF-8> <meta http-equiv=Cache-Control content=no-cache> <title></title> <meta name=apple-mobile-web-app-capable content=yes> <meta name=apple-mobile-web-app-status-bar-style content=black> <meta name=format-detection content="telephone=no"> <meta name=format-detection content="email=no"> <meta name=keywords content=""> <meta name=description content=""> <meta name=viewport content="width=device-width,initial-scale=1,user-scalable=no,minimum-scale=1,maximum-scale=1"> <script src=http://***ip***/app_4.5/static/js/jweixin.js></script> //look, 打包过来了 <link href=http://****ip***/app_4.5/static/css/app.177c68abba2e90f66c73548a7aaaaa1d.css rel=stylesheet> </head> <body> <div id=app> <router-view></router-view> </div> <script type=text/javascript src=http://*****ip**/app_4.5/static/js/manifest.7baf77e3b1560c6272e5.js></script> <script type=text/javascript src=http://*****ip*****/app_4.5/static/js/vendor.5ec5b947fd6c3ef44af7.js></script> <script type=text/javascript src=http://*****ip****/app_4.5/static/js/app.fc7bdc24d6e737613193.js></script> </body> </html>
(打包后相关的ip地址已经隐藏)



