ajax模拟获取json
现在工作中我用到获取数据的方式,基本都是ajax。前台获取后端的数据后,需要进行处理,然后把他们放进页面中的相应标签里。下面举一个简单的例子,来模拟数据的获取和摆放。
这里用ng框架获取数据然后处理,和用原生js的方式将数据放进页面中。项目结构:
(这里请求数据的时候J就是一个跨域的问题,我们需要将这段代码,房子服务器里去跑,我这里用的是 xampp 搭建的服务,内含Apache和MySQL,etc)



项目结构如上所示,请求的是同一个php数据,PHP里面是有一个json。
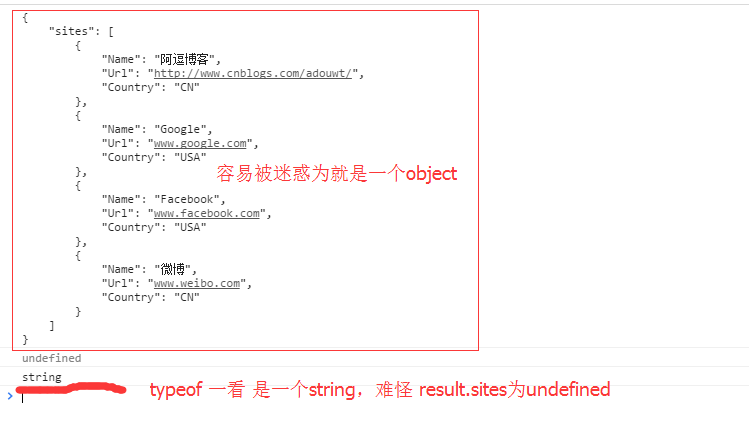
{ "sites": [ { "Name": "阿逗博客", "Url": "http://www.cnblogs.com/adouwt/", "Country": "CN" }, { "Name": "Google", "Url": "www.google.com", "Country": "USA" }, { "Name": "Facebook", "Url": "www.facebook.com", "Country": "USA" }, { "Name": "微博", "Url": "www.weibo.com", "Country": "CN" } ] }
现在来获取这个数据:
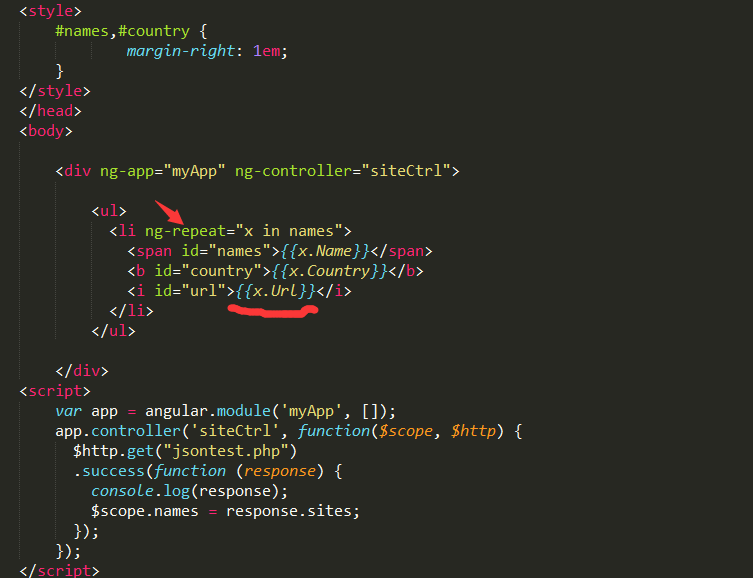
ng框架:

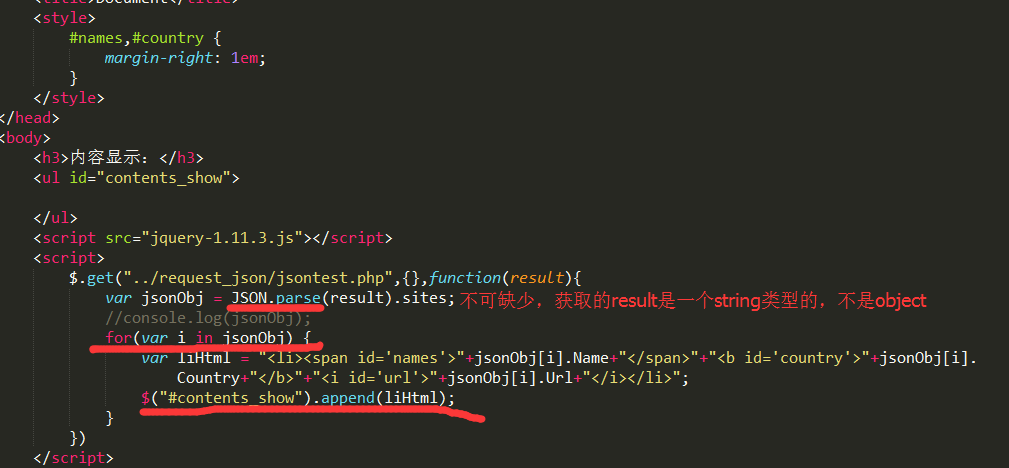
原生js:

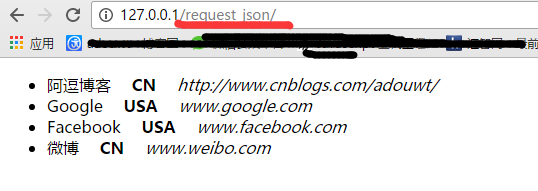
俩个都可以完成数据摆放操作,显示如下:


注意:在用ajax获得的result是一个字符串,像这样,

所以 JSON.parse(result)--->object。
补充:
jq 跨域get 到线上的数据
$.getJSON( "https://easy-mock.com/mock/5a2b8513158e7b7003281adb/online/online", function( data ) {
console.log(data)
});
每日一句:Victory isn't defined by wins or losses. It is defined by effort. If you can truthfully say,"I did the best I could, I gave everything I had"; then you're a winner.--Wolfgang Schadler
翻译:胜利不是用赢输定义的,而是用努力定义的。如果你能如实地说,“我尽了我所能,我付出了所有”,那么你就是一个胜利者。——沃尔夫冈·谢德勒

