Phaser小游戏
本来今天打算阅读AngularJs源代码的,但是上头下来了任务,做个小霸王上面的那种接金蛋的游戏,想象最近系统的学习了一下gulp和之前熟悉了一遍的Phaser,于是就打算用这两个东西一起来做个demo了。
虽然对白鹭比较熟悉,但是据说白鹭不支持键盘事件,所以就没有去考虑白鹭了。
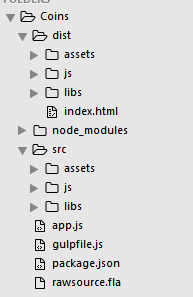
以下是文件目录:

- dist:项目的输出路径,node服务器的静态文件服务目录,结构与src基本相同
- node_module:node第三方包的安装路径
- src:
- - assets:资源路径
- - js:编写脚本的路径
- - libs:第三方库路径
- app.js:node 启动入口,主要作用是静态文件服务器,静态文件服务器的根目录是dist
- gulpfile.js:gulp文件
- package.json:nodejs包文件
- rawsource.fla:用Flahs处理资源源文件
demo花了半天时间的样子。
主要的几个文件如下:

var express = require("express"); var morgan = require("morgan"); var cors = require('cors'); var path = require('path'); var app = express(); app.use(morgan('dev')); app.use(cors()); app.use(express.static(path.join(__dirname,'/dist'))); var PORT = 8080; app.listen(PORT, function(){ console.log("app is listening on : "+PORT) })

{ "name": "Coins", "version": "1.0.0", "description": "", "main": "gulpfile.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "cors": "^2.8.1", "express": "^4.14.0", "gulp": "^3.9.1", "gulp-develop-server": "^0.5.2", "gulp-imagemin": "^3.1.1", "gulp-minify": "0.0.14", "gulp-uglify": "^2.0.0", "mocha": "^3.1.2", "morgan": "^1.7.0" } }

var game; var speed = 6; var greenJellyfish; var jellyFishFrame = 0; var life = 5; var lifeLable, coinsLabel; var coins = 0; var itemTypes = ['item_blood','item_bomb','item_coin','item_dollar']; var items = []; var w; var h; function init() { game = new Phaser.Game(800,600, Phaser.AUTO,"Coins Game",{ preload : preload, create : create, update : update }); } function preload(){ game.load.atlas('seacreatures','assets/seacreatures_json.png','assets/seacreatures_json.json'); game.load.image('undersea','assets/undersea.jpg'); game.load.image('item_blood','assets/item_blood.png'); game.load.image('item_bomb','assets/item_bomb.png'); game.load.image('item_coin','assets/item_coin.png'); game.load.image('item_dollar','assets/item_dollar.png'); game.load.image('icon_lives','assets/icon_lives.png'); game.load.image('icon_money','assets/icon_money.png'); } function create(){ game.add.image(0, 0, 'undersea'); greenJellyfish = game.add.sprite(game.world.centerX, 400, 'seacreatures', 'greenJellyfish0000'); greenJellyfish.anchor.set(0.5,0.5); w = game.world.width; h = game.world.height; lastTime = Date.now(); lifeLable = game.add.text(10,10,"Lives:5"); coinsLabel = game.add.text(10,50,"Coins:0"); // game.input.onDown.add(changeFrame, this); } var lastTime = 0; var spf = 1000/40; /** function changeFrame(){ } */ function update(){ if( Date.now() - lastTime < spf){ return; } lastTime = Date.now(); jellyFishFrame++; if(jellyFishFrame >= 39){ jellyFishFrame = 0; } greenJellyfish.frameName = 'greenJellyfish00'+ (jellyFishFrame >= 10 ? jellyFishFrame : "0"+jellyFishFrame); if (game.input.keyboard.isDown(Phaser.Keyboard.LEFT)) { if(greenJellyfish.x > 50){ greenJellyfish.x -= speed; } greenJellyfish.angle = -15; } else if (game.input.keyboard.isDown(Phaser.Keyboard.RIGHT)) { if(greenJellyfish.x < game.world.width - 50){ greenJellyfish.x += speed; } greenJellyfish.angle = 15; } else { greenJellyfish.rotation = 0; } var len = items.length; var item; for(var i = len-1; i >= 0; i--){ item = items[i]; if(distance(item, greenJellyfish)<=40){ gainItem(item); game.world.remove(item); items.splice(i,1); }else{ item.gravity++; item.y += item.gravity; if( item.y>h){ game.world.remove(item); items.splice(i,1); } } } if(items.length < 2){ genItem(); } } function genItem(){ var type = Math.floor(Math.random()*4); var itemType = itemTypes[type]; var item = game.add.sprite(w*Math.random(), -80,itemType); item.anchor.set(0.5,0.5); item.speed = Math.random()*2; item.gravity = Math.random(); if( type == 0){ item.type = 0; item.value = 1; }else if(type == 1){ item.type = 0; item.value = -1; }else if(type == 2 || type == 3){ item.type = 1; item.value = type == 2 ? 5 : 10; } items.push(item); } function gainItem(item){ var type = item.type; var value = item.value; if( type == 0 ){ life += value; lifeLable.text = "Lives:"+life; }else{ coins += value; coinsLabel.text = "Coins:"+coins; } } function distance(a,b){ var dx = a.x - b.x; var dy = a.y - b.y; return Math.sqrt(dx*dx+dy*dy); }
游戏的主体逻辑编写的地方。
由于Phaser没有设置帧率的方法,所以用了个小手段来控制帧率:
var lastTime = 0; var spf = 1000/30;//millseconds per frame function update(){ if( Date.now() - lastTime < spf){ return; } lastTime = Date.now(); }

var gulp = require("gulp") var minify = require("gulp-minify"); var uglify = require("gulp-uglify"); var imagemin = require("gulp-imagemin"); var server = require("gulp-develop-server"); gulp.task("script", function(){ gulp.src('./src/js/*.js') .pipe(minify()) .pipe(uglify()) .pipe(gulp.dest('./dist/js/')); }); gulp.task("auto", function(){ gulp.watch('./src/js/**/*.js',["script"]); gulp.watch('./src/assets/**/*.png',["image"]); }); gulp.task("move", function(){ gulp.src('./src/assets/*.*') .pipe(gulp.dest('./dist/assets')); gulp.src('./src/libs/*.*') .pipe(gulp.dest('./dist/libs')); }); gulp.task("image", function(){ gulp.src('./src/assets/*.png') .pipe(imagemin()) .pipe(gulp.dest('./dist/assets/')); }); gulp.task("server:start", function(){ server.listen({path:'./app.js'}); }); gulp.task("server:restart", function(){ gulp.watch(['./app.js'],server.restart); }); gulp.task('default', ['script','image','move','server:start','auto']);
gulp用到了minify,uglify来处理js文件以及通过gulp-develop-server来启动node服务。
这种架构对于正式的项目来讲应该也是适用的。
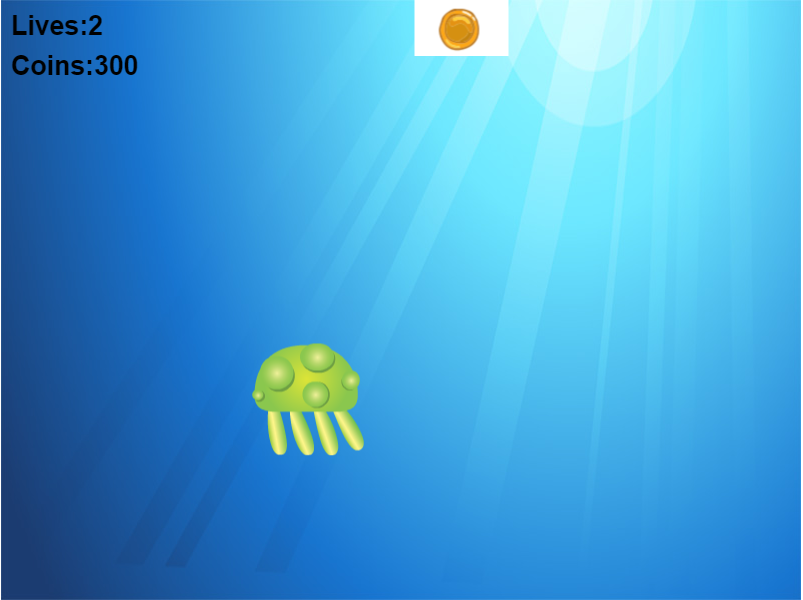
效果图如下:

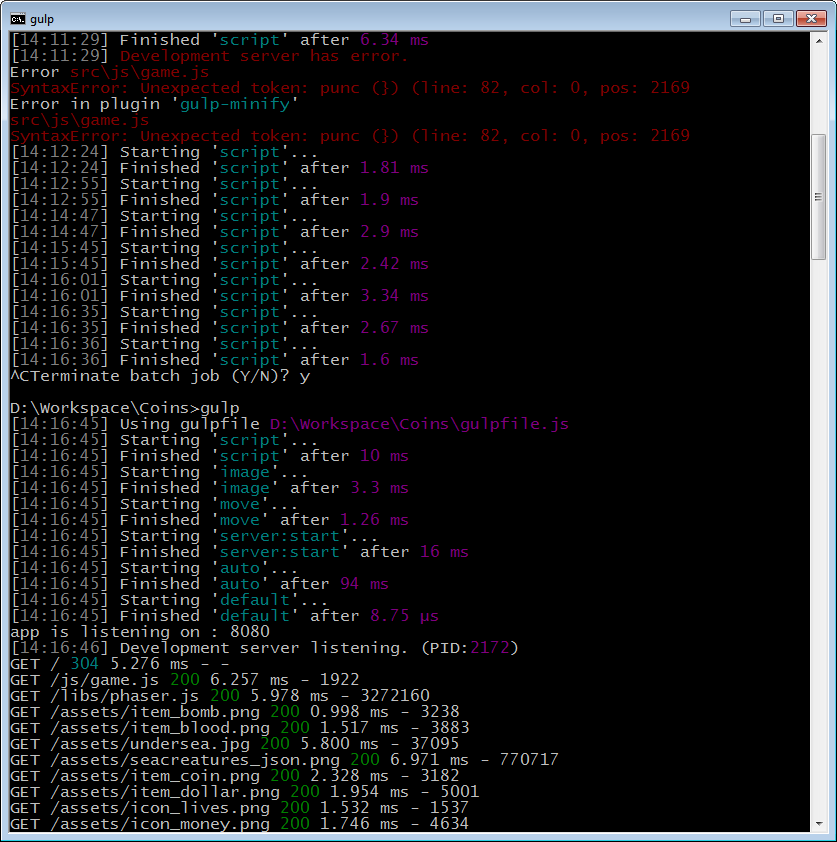
服务端也基本可以看到前端的js错误,静态文件的传输记录等等:

完整项目包:Coins.7z
以上,算是对近期的一些学习的知识的一点总结。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号