vue打包安卓项目
以为应该和ionic(基于angular)的打包是一样的,后来发现还是有些不一样的
ionic的项目,建好之后,可以直接用ionic cordova build android,会自动给我们创建好platform这个文件夹,
vue不行,我专门试了一下,必须先创建cordova项目
我的cordova是8.0.0的版本,(个人打包过ionic的项目,所以就没有在重新下载)
要先下载cordova : npm install -g cordova / npm install -g corodva@8.0.0
现在好之后 看一下是否安装成功: cordova -v 出现版本号,说明下载成功
现在可以创建cordova项目:
cordova create mycordova org.apache.cordova.myApp myApp01
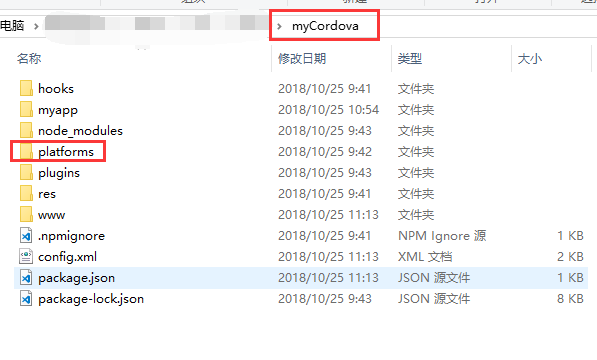
这样会生成一个myCordova的目录文件

进入这个项目,执行命令:cordova platform add android

会生成platforms这个文件,里面有android
然后就在myCordova创建vue的项目:vue init webpack myapp
如上图,myapp这个目录,就是刚刚创建写项目
cd到 myapp
执行npm run dev 看项目是否可以正常运行
执行 npm run build 这时候会报个错:

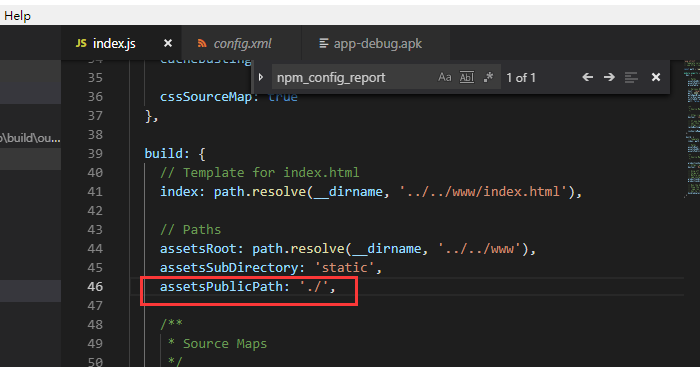
这个错,需要在myapp的config的文件夹里的index.js

改成这样就可以,
其中,index,assetsRoot,这两项你可以改也可以不改,改成上图式的,支持npm run build的时候,会在www的文件里生成static inidex的文件,不改的话,会在myapp的dist的文件下生成这个两个文件,两者不同之处是,在执行cordova build android的时候,前者可以直接执行,后缀需要吧dist里面的文件复制www的文件夹下,看个人喜好;
这一步做好之后,就可以执行cordova build android,生成apk,手机下载就可以用了
更具体的在另一个博客中有看到,如果不太懂,可参考https://www.cnblogs.com/qirui/p/8421372.html,

