vue请求本地json文件

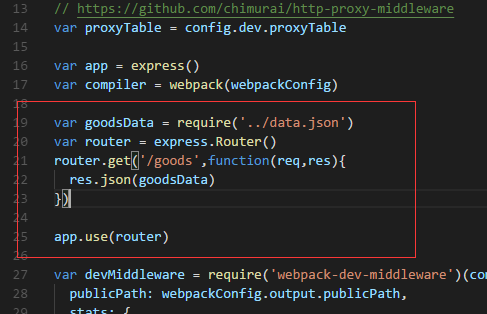
1、在dev-server.js里加入代码:
var goodsData = require('../data.json')
var router = express.Router()
router.get('/goods',function(req,res){
res.json(goodsData)
})
app.use(router)

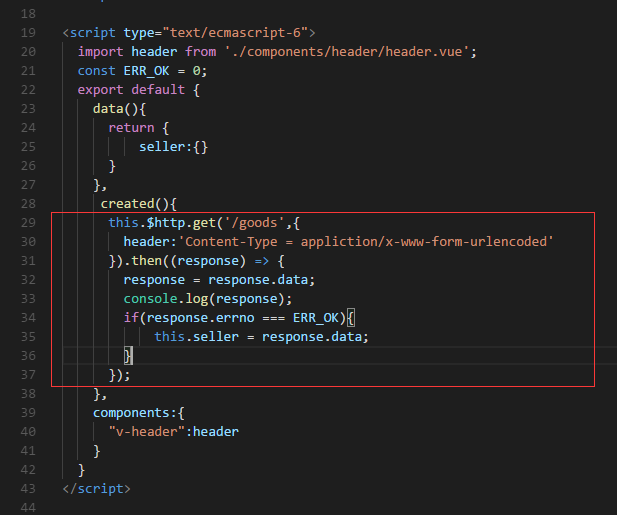
2、在App.vue中写入请求:
this.$http.get('/goods',{
header:'Content-Type = appliction/x-www-form-urlencoded'
}).then((response) => {
response = response.data;
console.log(response);
if(response.errno === ERR_OK){
this.seller = response.data;
}
});

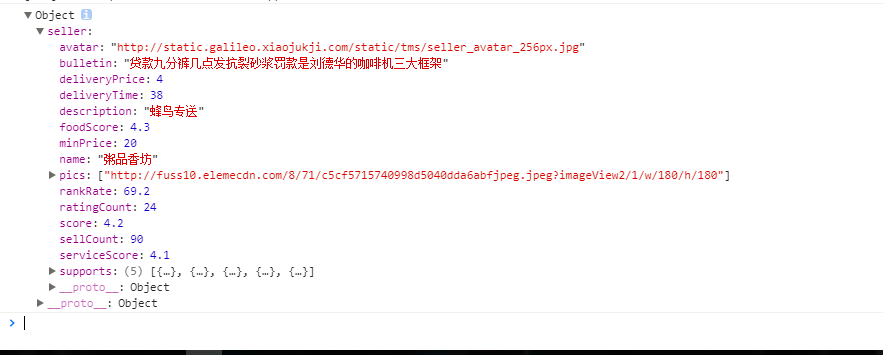
3、控制台查看