文本超过指定行数换行-css
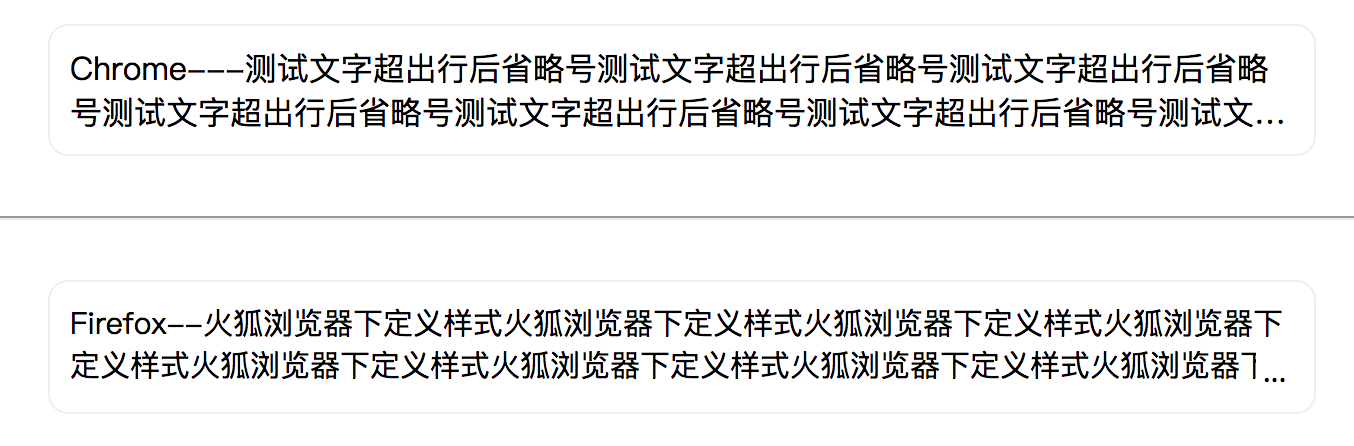
<article id="lineWord">Chrome--测试文字超出行后省略号测试文字超出行后省略号测试文字超出行后省略号测试文字超出行后省略号测试文字超出行后省略号测试文字超出行后省略号测试文字超出行后省略号测试文字超出行后省略号测试文字超出行后省略号测试文字超出行后省略号测试文字超出行后省略号
#lineWord{
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
fireFox下好像并不管用!!!但可以简单实现效果/******************FireFox***************************/
<article class="lineWord Firefox-box">
<div class="for-fireFox-hidden">
Firefox--火狐浏览器下定义样式火狐浏览器下定义样式火狐浏览器下定义样式火狐浏览器下定义样式火狐浏览器下定义样式火狐浏览器下定义样式火狐浏览器下定义样式火狐浏览器下定义样式火狐浏览器下定义样式火狐浏览器下定义样式火狐浏览器下定义样式火狐浏览器下定义样式火狐浏览器下定义样式火狐浏览器下定义样式火狐浏览器下定义样式火狐浏览器下定义样式火狐浏览器下定义样式火狐浏览器下定义样式
</div>
</article>
.lineWord{
width: 80%;
border: 1px solid #eee;
padding: 10px;
border-radius: 10px;
margin:30px auto;
}
.Firefox-box{
position: relative;
}
.for-fireFox-hidden{
height: 3em;
font-size: 15px;
overflow: hidden;
}
.for-fireFox-hidden:after{
content: '...';
position: absolute;
bottom: 10px;
right: 10px;
background: #fff;
padding: 0 0em;
width: 1.3em;
text-align: center;
}
效果如下: