bootstrap datetimepicker日期插件使用方法
1.github下载资源包 http://www.bootcss.com/p/bootstrap-datetimepicker/
2.引入bootstrap-datetimepicker.min.css和bootstrap-datetimepicker.min.js
3.中文包 bootstrap-datetimepicker.zh-CN.js
html
<input name="entryDate" placeholder="请选择入职日期" id="blrz-entry-date-start" type="text" >
js
$("#blrz-entry-date-start").datetimepicker({//选择年月日
format: 'yyyy-mm-dd',
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,//显示‘今日’按钮
autoclose: 1,
todayHighlight: 1,
startView: 2,
minView: 2, //Number, String. 默认值:0, 'hour',日期时间选择器所能够提供的最精确的时间选择视图。
clearBtn:true,//清除按钮
forceParse: 0
});
//选择年月的 startView: 3, minView: 3, format: 'yyyymm',
//选择年的 startView: 4, minView: 4, format: 'yyyy',
补: 可将input设设置为不可用状态
$('#blrz-entry-date-start').focus(function(){
$(this).blur();//不可输入状态
})
**无论format如何定义,都可取到时间格式
$('#add-dateTime').datetimepicker('getDate').getTime()
/*************************************************************************************************************/
//通过入职日期改变劳动合同截止日期(后者在前者的基础上加2年)
<input name="entryDate" placeholder="入职日期" id="blrz-entry-date-start" type="text" >
<input name="entryDate" placeholder="合同截止日期" id="blrz-entry-date-end" type="text" >
$("#blrz-entry-date-start").on('change',function(){
var thisEntryDate = $("#blrz-entry-date-start").val();
if(thisEntryDate != ''){
thisEntryDate = thisEntryDate.replace(/-/g,"/");
var normalDate = new Date(thisEntryDate);//转为标准时间格式
normalDate.setFullYear(normalDate.getFullYear()+2);//将年份加两年
var formatDateTime = function (date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
m = m < 10 ? '0' + m : m;
var d = date.getDate();
d = d < 10 ? ('0' + d) : d;
return y + '-' + m + '-' + d;
};
var forContract_deadline = formatDateTime(normalDate)
$("#blrz-entry-date-end").val(forContract_deadline)
}
})
//通过入职日期改变劳动合同截止日期end
/*************************************************************************************************************/
初始化日期为当前时间
先提供几个公共函数,供格式化日期使用
Date.prototype.format = function(fmt) {
var o = {
"M+" : this.getMonth()+1, //月份
"d+" : this.getDate(), //日
"h+" : this.getHours(), //小时
"m+" : this.getMinutes(), //分
"s+" : this.getSeconds(), //秒
"q+" : Math.floor((this.getMonth()+3)/3), //季度
"S" : this.getMilliseconds() //毫秒
};
if(/(y+)/.test(fmt)) {
fmt=fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length));
}
for(var k in o) {
if(new RegExp("("+ k +")").test(fmt)){
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length)));
}
}
return fmt;
}
function getDate(strDate){
if(strDate && strDate!=""){
var date = eval('new Date(' + strDate.replace(/\d+(?=-[^-]+$)/, function (a) { return parseInt(a, 10) - 1; }).match(/\d+/g) + ')');
return date;
}
return undefined;
}
function formatDate(date, fmt){
var format = fmt || "yyyy-MM-dd hh:mm:ss";
if(date instanceof Date){
return date.format(format);
}else if(typeof date == 'string'){
var d = getDate(date);
if(d){
return d.format(format);
}
return '';
}else{
return date;
}
}
$("#blrz-entry-date-start").val('2017-10-01');
此时虽然功能实现了 但你会发现

时间果断回到1899年
解决办法:
var thisNow = new Date();
thisNow.setMonth(thisNow.getMonth()-1);
$('#blrz-entry-date-start').datetimepicker('update',formatDate(thisNow,'yyyy-MM-dd'));
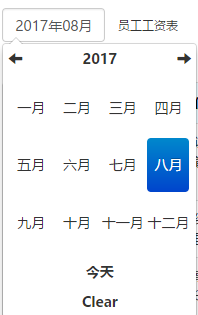
然后呢,请看效果

大功告成!!




