OpenFlashChart的图片导出
http://www.cnblogs.com/mcmurphy/archive/2012/10/15/2724894.html
http://teethgrinder.co.uk/open-flash-chart-2/save-as-image-menu.php <<<<<<< good
这几天用OpenFlashChart这个开源组件做一些图形呈现方面的工作(OFC基于LGPL开源协议)。由于OFC对JSON支持的非常好,所以用它加载数据非常方便。同时它本身的配置就是JSON格式,这就可以方便的用JS对它的行为进行动态控制。但熟悉OFC的朋友都知道,它本身并没有提供直接导出图形的功能。仅在右键菜单中预留了一个"Save Image Locally"的接口。其实,在OFC内部已经实现了几个与图形有关的辅助方法。下面对本人最近实现的OFC导出图形做一个记录(部分代码参考了互联网)。
项目中用到的最新版本的OFC下载地址:
http://sourceforge.net/projects/openflashchart/files/
首先,由于添加Flash到页面是一个非常普遍的操作。先封装一个通用的方法:
然后我们就可以在页面中调用:
值得注意的是,在上面的调用代码中,在OFC的路径后面追加了一个random参数,它是一个随机值。这样就强制让浏览器在载入页面的时候重新加载OFC.swf,而不是从缓存中读取。实践发现,许多OFC在IE下面表现的奇怪问题,都是因为这个缓存读取导致。
OFC添加至页面后,需要在JS中提供下面这个方法:
另外,如果OFC需要呈现的数据不止一项的话,通常需要让每一项呈现不同的颜色:
然后,可以直接用代码控制每一项的颜色,如下所示(线性图):
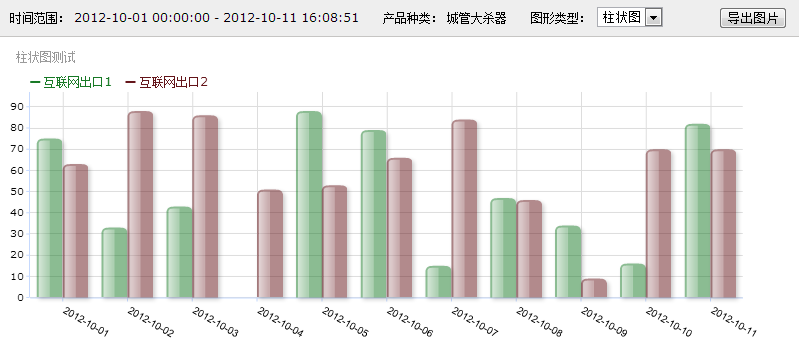
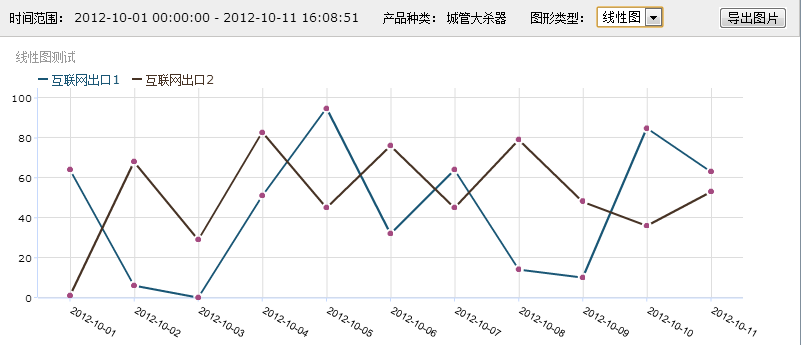
以上是OFC需要注意的地方。参考OFC下载包里面data-files文件夹下的示例,可以很容易实现以下图形效果:
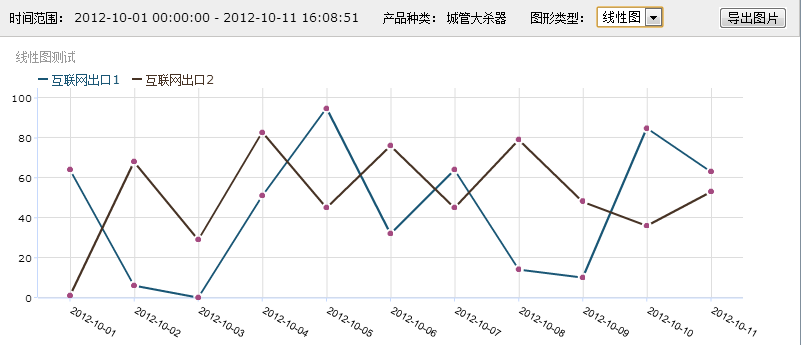
 再放一张线性图:
再放一张线性图:
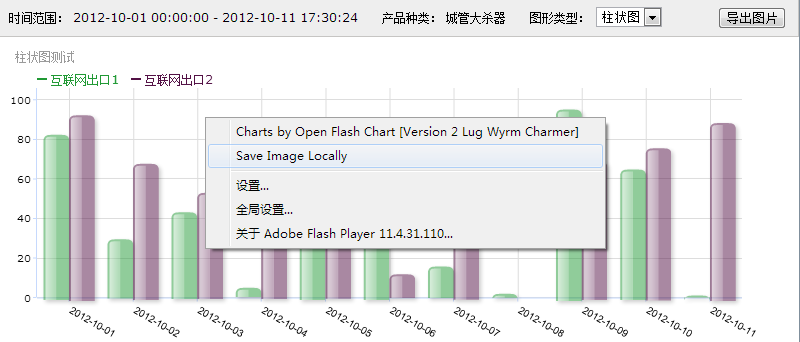
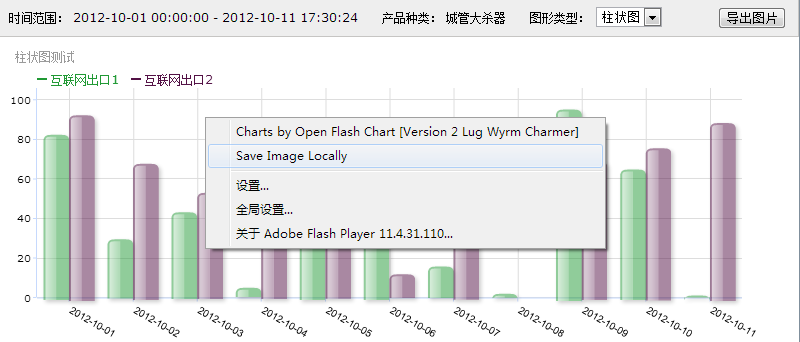
 在图形上右击,可以看到OFC预留的图片保存入口:
在图形上右击,可以看到OFC预留的图片保存入口:
 此时,点击“Save Image Locally”,是没有任何反应的。
再在页面<body>标签中添加以下JS代码:
现在,再次点击“Save Image Locally”,可以看到上述方法已调用:和open_flash_chart_data方法一样,save_image也是OFC对外公开的方法之一。
接下来,继续完善相关JS代码:
上面是OFC导出图形的核心代码:构建了OFC对象,并在它的jquery子对象中公开了几个字面量。其中:
需要注意的是,save_image方法中,OFC.jquery.popup接收的参数"OFC_obj",必须和
之前添加OFC到页面时调用的方法addswf(),指定的唯一编号一致。
进行到这一步,当在OFC上右键,单击“Save Image Locally”,就会弹出一个新页面,显示需要导出的图形。如下所示:
此时,点击“Save Image Locally”,是没有任何反应的。
再在页面<body>标签中添加以下JS代码:
现在,再次点击“Save Image Locally”,可以看到上述方法已调用:和open_flash_chart_data方法一样,save_image也是OFC对外公开的方法之一。
接下来,继续完善相关JS代码:
上面是OFC导出图形的核心代码:构建了OFC对象,并在它的jquery子对象中公开了几个字面量。其中:
需要注意的是,save_image方法中,OFC.jquery.popup接收的参数"OFC_obj",必须和
之前添加OFC到页面时调用的方法addswf(),指定的唯一编号一致。
进行到这一步,当在OFC上右键,单击“Save Image Locally”,就会弹出一个新页面,显示需要导出的图形。如下所示:
 接下来实现在页面上单击“导出图形”按钮,实现OFC图形化的功能。代码很简单,添加导出按钮,调用OFC.jquery.rasterize方法即可:
OFC.jquery.rasterize 接收两个参数:每一个参数为需要渲染的源Flash编号,和之前向页面中添加OFC时调用的方法addswf()中指定的唯一编号一致,也就是"OFC_obj";第二个参数为图片显示的容器ID,这里指定为"chartImage"。页面上只需要:
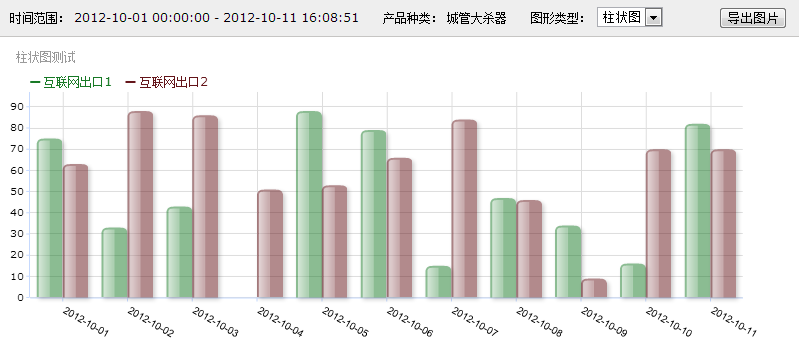
现在,点击“导出图形按钮”,OFC的图形将会渲染到指定的chartImage元素中:
接下来实现在页面上单击“导出图形”按钮,实现OFC图形化的功能。代码很简单,添加导出按钮,调用OFC.jquery.rasterize方法即可:
OFC.jquery.rasterize 接收两个参数:每一个参数为需要渲染的源Flash编号,和之前向页面中添加OFC时调用的方法addswf()中指定的唯一编号一致,也就是"OFC_obj";第二个参数为图片显示的容器ID,这里指定为"chartImage"。页面上只需要:
现在,点击“导出图形按钮”,OFC的图形将会渲染到指定的chartImage元素中:
 当然,只需要在点击时调用save_image方法,就可以将图形渲染到新的页面实现下载保存。
Over
当然,只需要在点击时调用save_image方法,就可以将图形渲染到新的页面实现下载保存。
Over
/*
* 功能:在指定容器中添加flash
* 参数:
* file swf文件路径
* container 容器ID
* width swf宽度
* height swf高度
* key 唯一编号
* 返回:唯一标识(flashID标识,可选,如果未设置将自动生成一个)
*/
function addswf(file, container, width, height, key) {
var id = "flash_" + Math.random();
if (key) {
id = key;
}
else {
key = id;
}
var url = file + "?key=" + id;
var swfVersionStr = "0.0.0";
var xiSwfUrlStr = url;
var flashvars = {};
var params = {};
params.quality = "high";
params.bgcolor = "#fefefe";
params.wmode = "transparent";
params.allowscriptaccess = "sameDomain";
params.allowfullscreen = "true";
var attributes = {};
attributes.id = id;
attributes.name = id;
attributes.align = "middle";
swfobject.embedSWF(
url, container,
width, height,
swfVersionStr, xiSwfUrlStr,
flashvars, params, attributes);
return key;
};
addswf("/flash/OFC.swf?random=" + Math.random(), "chartContainer", "800", 300, "OFC_obj");
function open_flash_chart_data() {
//这里返回OFC实例数据
}
open_flash_chart_data方法会由OFC自动调用。经本人测试,如果没有提供上述方法,页面一般会有如下提示:
Open Flash Chart IO ERROR Loading test data Error #2032
//随机颜色生成
function randomColor() {
return '#' + (Math.random() * 0xffffff).toFixed(0);
}
var item_bar = {
"type": "bar_glass",
"alpha": 0.5,
"colour": "",
"on-show": { "type": "grow-up" },
"text": "",
"font-size": 12,
"tip": "",
"values": []
};
item_bar.colour = randomColor();
//...更多配置
 再放一张线性图:
再放一张线性图:
 在图形上右击,可以看到OFC预留的图片保存入口:
在图形上右击,可以看到OFC预留的图片保存入口:
 此时,点击“Save Image Locally”,是没有任何反应的。
再在页面<body>标签中添加以下JS代码:
此时,点击“Save Image Locally”,是没有任何反应的。
再在页面<body>标签中添加以下JS代码:
<script type="text/javascript">
function save_image() {
alert('hello pipe');
}
</script>
<script type="text/javascript">
OFC = {};
OFC.jquery = {
version: function (src) { return $('#' + src)[0].get_version(); },
rasterize: function (src, dst) { $('#' + dst).replaceWith(OFC.jquery.image(src)); },
image: function (src) { return "<img src='data:image/png;base64," + $('#' + src)[0].get_img_binary() + "' />"; },
popup: function (src) {
var img_win = window.open('', 'Image');
with (img_win.document) {
write('<html><head><title>图片导出</title></head><body><div style="font-size:12px;border-bottom:1px solid gray;padding-bottom:5px;">请右击下面图片,选择另存为:</div>' + OFC.jquery.image(src) + '</body></html>');
}
img_win.document.close();
}
};
if (typeof (Control == "undefined")) {
var Control = { OFC: OFC.jquery };
}
function save_image() {
OFC.jquery.popup('OFC_obj');
}
</script>
version : 返回当前加载的OFC的版本号,同样调用了OFC内置的get_version()方法。 rasterize : 实际就是将图形内容填充到页面中指定的div标签中。如果在页面中提供了导出图形的按钮,而不是在OFC上右键,就可以由按钮直接调用这个方法。 image : 调用OFC内置的get_img_binary方法获取图形流,并渲染到一个<img>标签中返回。 popup : 如果需要在新页面中呈现导出的图形,可以调用这个方法。它内部调用了image,并对新页面进行了一些简单的初始化。
 接下来实现在页面上单击“导出图形”按钮,实现OFC图形化的功能。代码很简单,添加导出按钮,调用OFC.jquery.rasterize方法即可:
接下来实现在页面上单击“导出图形”按钮,实现OFC图形化的功能。代码很简单,添加导出按钮,调用OFC.jquery.rasterize方法即可:
<input type="button" name="btncopy" onclick="OFC.jquery.rasterize('OFC_obj', 'chartImage')" style="float: right;" value="导出图片" />
<div id="chartImage"></div>
 当然,只需要在点击时调用save_image方法,就可以将图形渲染到新的页面实现下载保存。
Over
当然,只需要在点击时调用save_image方法,就可以将图形渲染到新的页面实现下载保存。
Over





