express+vue-cli实现前后端分离交互小例
准备工作
npm install express-generator -g
npm install -g vue-cli
3、项目结构
.
├── server //放置服务端代码
└── view //放置前端代码
express是后端服务器,它是一个独立的服务器,vue启动的是前端服务器,vue-cli中已经集成了一个小型的express,这两个服务器是分开放的。
开始
在根目录下生成服务端项目 - server
//生成项目
express server
cd server
cnpm install
//运行项目
set DEBUG=server:* & npm start //Windows平台
简单配置
1、在express目录下,安装cors包
npm install cors --save
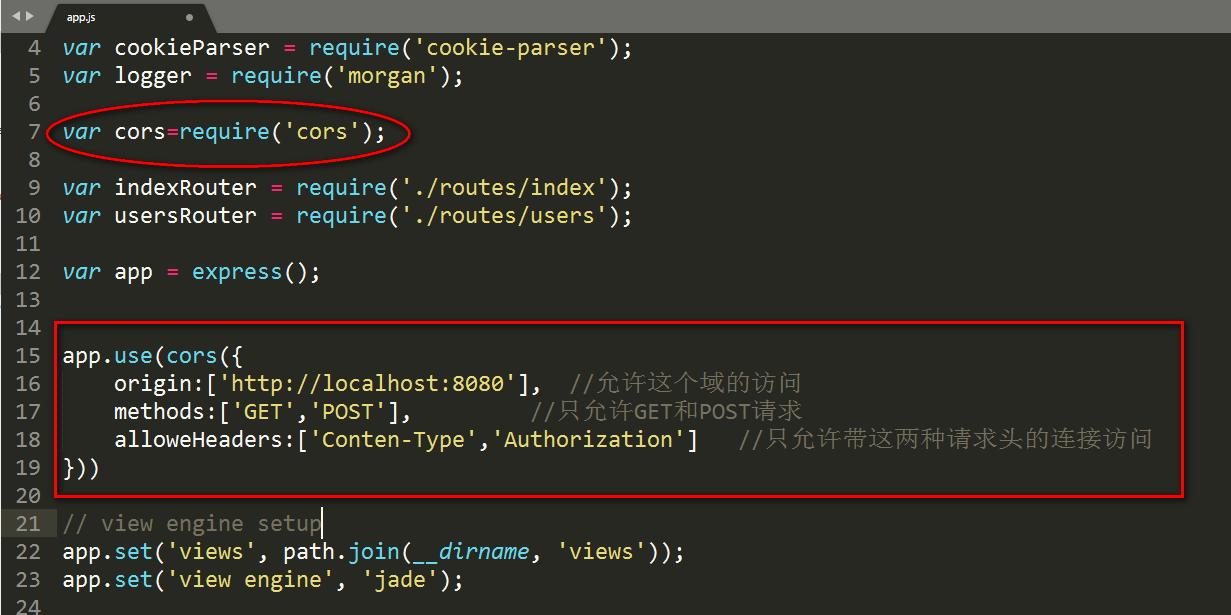
2、在app.js中配置:开启cors,就如下图

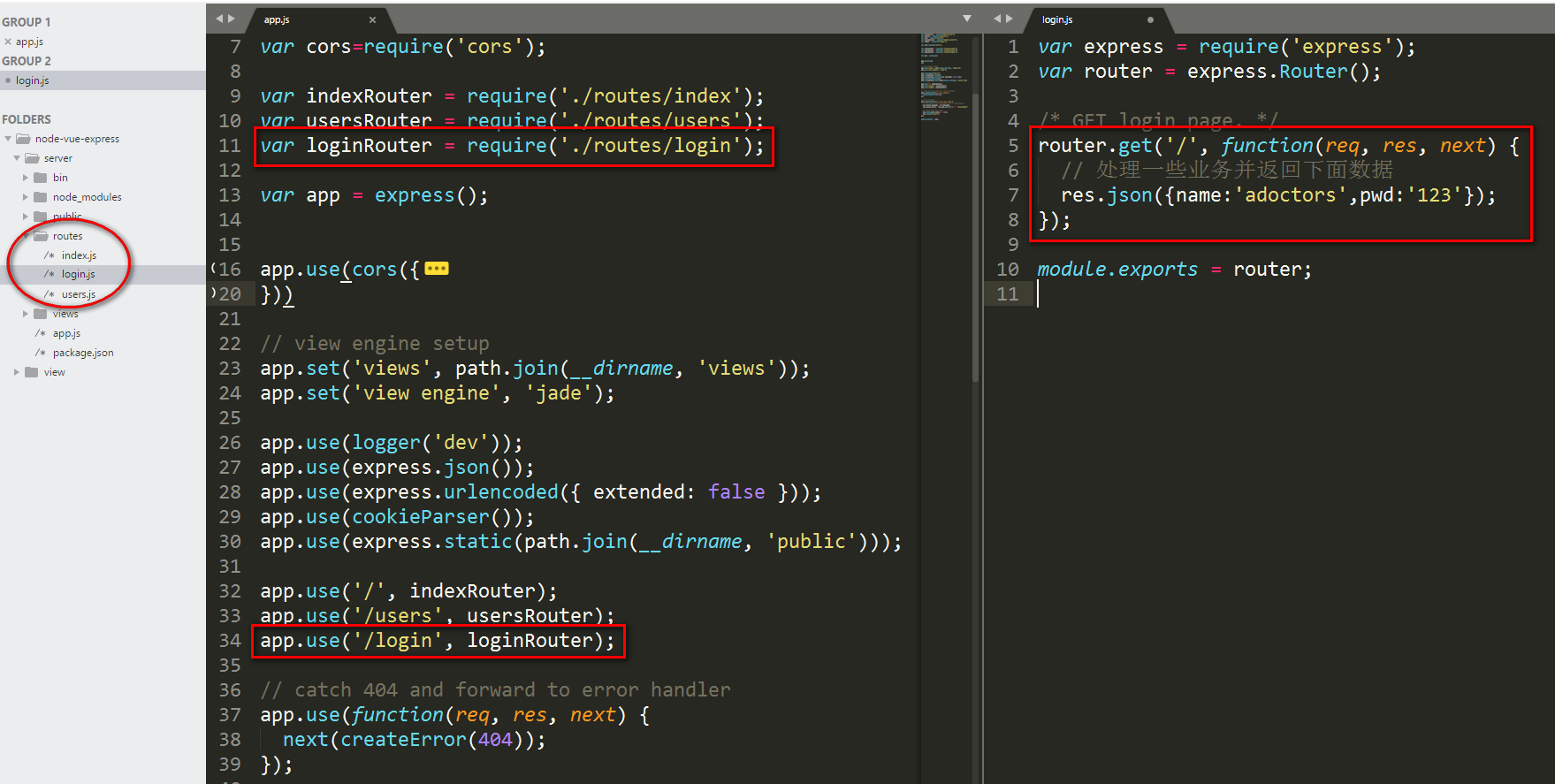
添加接口,新建或者卸载其他的同个文件中都行

在根目录下生成前端项目 - views
//生成项目
vue init webpack views
cd views
cnpm install
//运行项目
npm run dev
下载axios
cnpm i --save axios
//在main.js中配置
import axios from 'axios' //引入
Vue.prototype.$axios = axios;
axios.defaults.baseURL = 'http://localhost:3000';
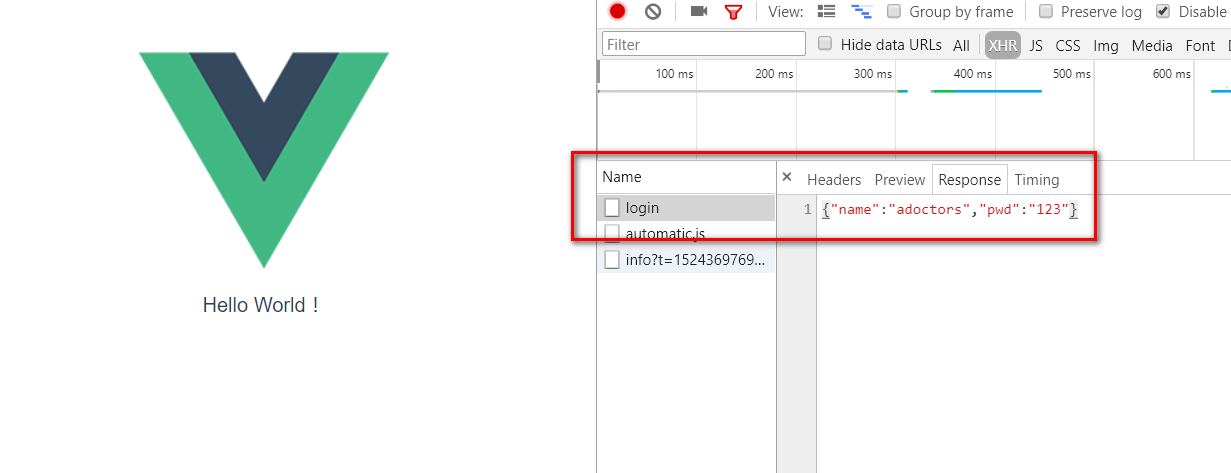
请求数据
init(){
this.$axios.get('/login').then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
})
}
结果