js文件引用的问题顺带复习css引用
js文件包含在<script>块中用scr引用,css在link和@import来引用,css不是本篇的重点,直接引用一个博主的总结:
“
区别1:link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴,只能加载CSS。
区别2:link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载。
区别3:link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。
区别4:ink支持使用Javascript控制DOM去改变样式;而@import不支持。
补充:@import最优写法
@import的写法一般有下列几种:
@import 'style.css' //Windows IE4/ NS4, Mac OS X IE5, Macintosh IE4/IE5/NS4不识别
@import "style.css" //Windows IE4/ NS4, Macintosh IE4/NS4不识别
@import url(style.css) //Windows NS4, Macintosh NS4不识别
@import url('style.css') //Windows NS4, Mac OS X IE5, Macintosh IE4/IE5/NS4不识别
@import url("style.css") //Windows NS4, Macintosh NS4不识别
由上分析知道,@import url(style.css) 和@import url("style.css")是最优的选择,兼容的浏览器最多。从字节优化的角度来看@import url(style.css)最值得推荐。”
从上面可以看出,我们尽量要多使用link,符合标准而且有利于网页优化。
好下面进行到重点,在引用外部js时有两种大的方法,一个是绝对引用一个是相对引用,绝对引用,就是直接写死站内路径,相对引用可能要考虑父文件等等,当然还有直接用url,直接使用应该属于绝对引用的(存疑);
上代码:
1 <html> 2 <head> 3 <script src="http://localhost/test.js">alert("ok");</script> 4 </head> 5 <body> 6 <p> 7 haha. 8 </p> 9 </body> 10 </html> 11 /*test.js放在www的文件夹下,url引用*/
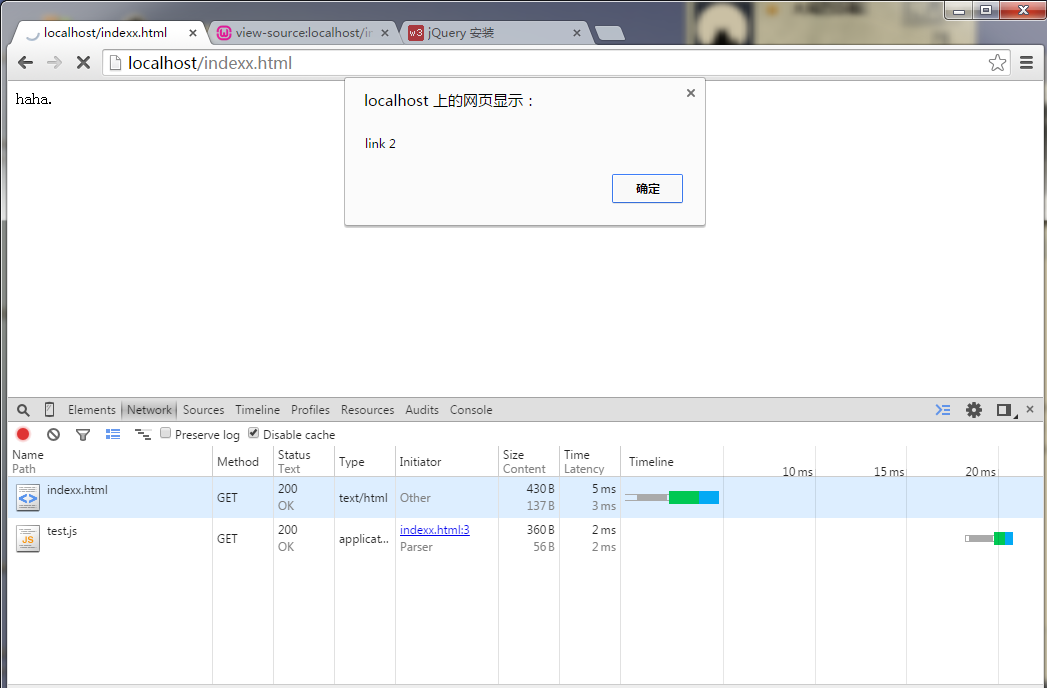
test.js放在www的文件夹下,url引用,这个很好懂,我们平时使用jquery库就是这么用的。附上运行成功的图片
1 <html> 2 <head> 3 <script src="//www/test.js"></script> 4 </head> 5 <body> 6 <p> 7 haha. 8 </p> 9 </body> 10 </html> 11 /*html 和test.js存放在www文件夹下,站内绝对路径*/
html 和test.js存放在www文件夹下,站内绝对路径,www是网站的根目录,这样访问是绝对路径访问。
1 <html> 2 <head> 3 <script src="../js/test.js"></script> 4 </head> 5 <body> 6 <p> 7 haha. 8 </p> 9 </body> 10 </html> 11 /*html放在html的文件夹下,test.js放在js 的文件夹下,使用了相对父路径*/
../这个表示的是访问上一层的文件夹,因为html在html文件夹里,所以它要先访问上一层的文件夹然后在访问其中的js文件夹,最后访问到test.js。注意此时前面并没有//是写作
src="../js/test.js"></script而不是
src="//../js/test.js"></script
1 <html> 2 <head> 3 <script src="js/test.js"></script> 4 </head> 5 <body> 6 <p> 7 haha. 8 </p> 9 </body> 10 </html> 11 /*test放在js文件下,html在www文件夹下,www文件夹是网站根目录*/
原理同上,但是变化在此时html并没有放在一个html文件夹中,只有js放在js文件夹里,所以不需使用../访问父文件。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步