[转]来自后端的逆袭 blazor简介 全栈的福音
背景
什么是SPA 什么是MPA
MPA (Multi-page Application) 多页面应用指的就是最传统的 HTML 网页设计,早期的网站都是这样的设计,所之称为「网页设计」。使用 MPA 在使用者浏览 Web 时会依据点击需求切换页面,浏览器会不停的重载页面 (Reload),M$ IE 就会一直发出卡卡卡的声音,整个操作也常感觉卡卡。如果使用这样的设计在 Web App 中,使用者体验比较差,整体流畅度扣分。但进入门槛低,简单套个 jQuery Mobile 就可以完成。
SPA (Single-page Application) 顾名思义在 Web 设计上使用单一页面,利用 JavaScript 操作 Dom 的技术实现各种应用,现今在介面上算是非常受欢迎的设计,搭配 AJAX 使得整体介面反应速度相当迅速,并且能够实现各种丰富的使用者介面。典型的 gmail 就是最好的例子。缺点是学习门槛高,而 JavaScript 又有跨浏览器的问题,此外在不 Reload 页面的状况下,记忆体控制也变得更复杂与重要,也是我们为什麼要介绍 UI Framework 来开发的原因。
SPA 对比 MPA

自从前端有了nodejs 整个世界就不对劲了,. 前端≠画页面的了 从此站起来了 jquery 是什么老古董 MVC 是什么旧模式!?
一套项目不用MVVM 好像就是弱的代名词了 这个杯具的时代 老板竟然要求做全栈的 用SPA模式 什么!? 自己写webpai 自己写angularjs react vue 自己调用 自己测试 ???? 黑人问号
Blazor ,将 .NET 带回到浏览器
还是微软大法好.这不给出我们做全栈的解决方案了 就是 Blazor!!!
当前 blazor 0.7 各位同志...记得star啊
|
1
|
https://github.com/aspnet/Blazor |
这个是官网
|
1
|
https://blazor.net |
Blazor 是一个 Web UI 框架,可通过 WebAssembly 在任意浏览器中运行 .Net 。也就说,你可以用C# 写前端。可以理解为,这是一个C#语言的Vue, Angular, React。
Blazor 拥有现代 Web 框架具备的所有功能,包括:
- 用于构建 composable UI 的组件模型
- 路由
- 布局
- 表格和验证
- 依赖注入
- JavaScript 互操作
- 开发期间在浏览器中实时重新加载
- 服务器端渲染
- 在浏览器和 IDE 中全面调试 .NET
- 能够通过 asm.js 在较早版本的(非 WebAssembly )浏览器上运行
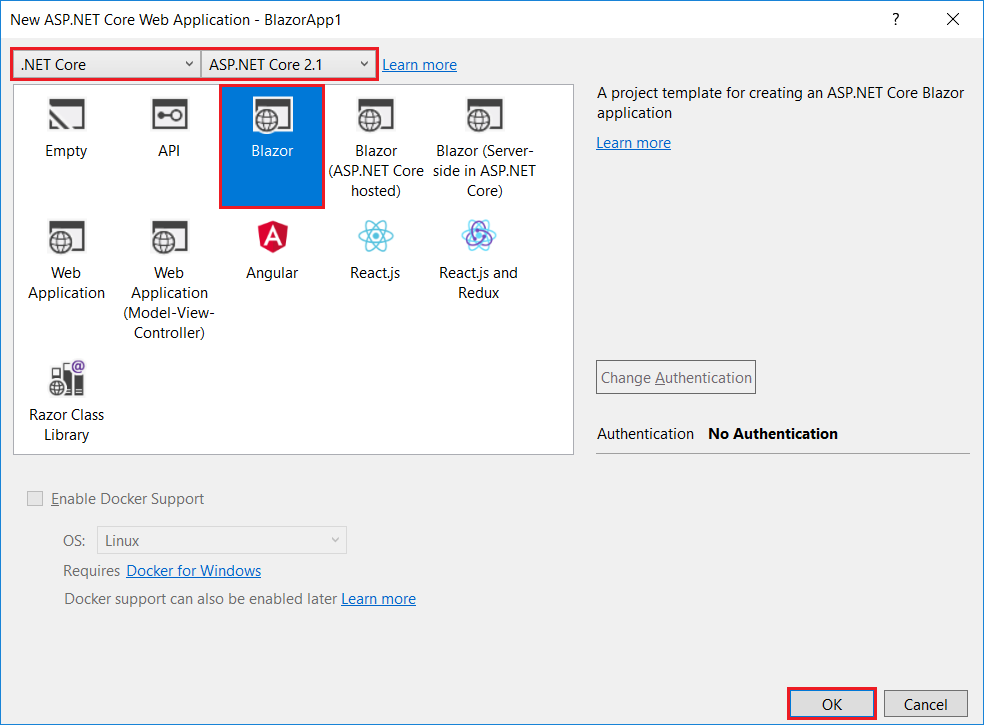
构建第一个Balzor
|
1
2
3
4
|
dotnet new -i Microsoft.AspNetCore.Blazor.Templatesdotnet new blazor -o BlazorApp1cd BlazorApp1dotnet run |
当然 也可以用地表最强IDE来创建
|
1
|
https://marketplace.visualstudio.com/items?itemName=aspnet.blazor |
这个是VS的blazor插件装了之后 就可以选到

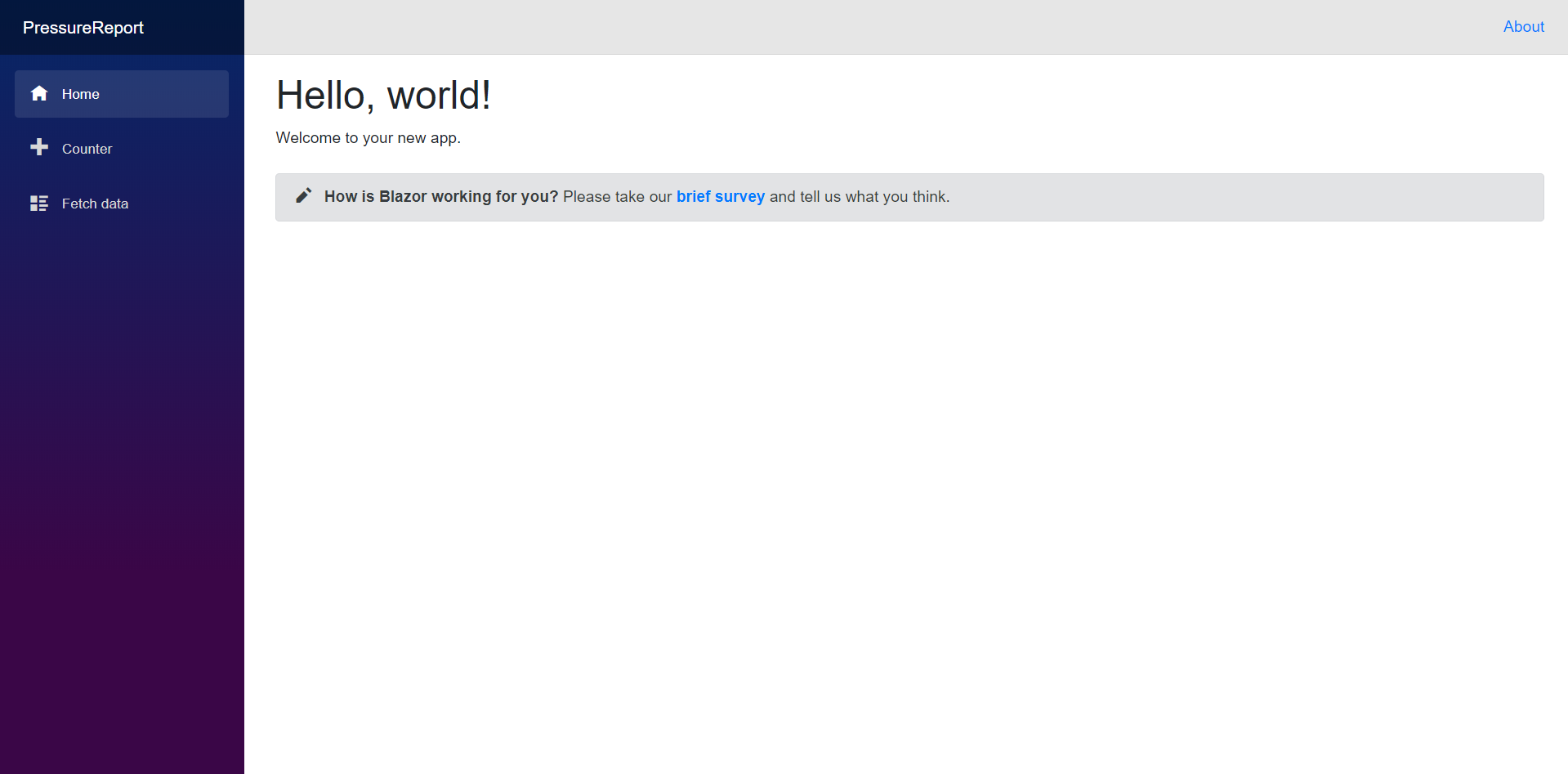
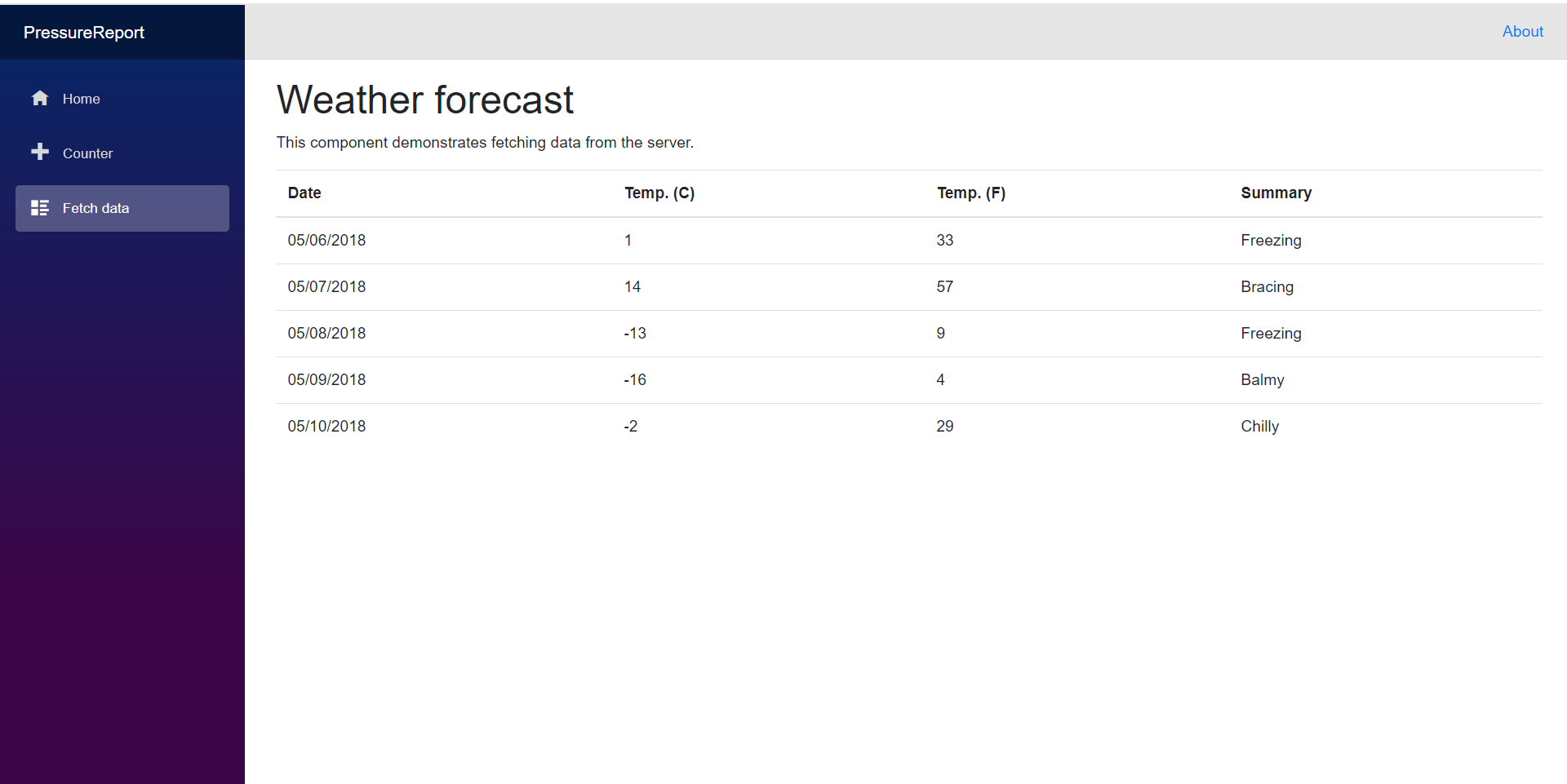
Run !


---------------------
作者:摇光Summer
来源:CNBLOGS
原文:https://www.cnblogs.com/leoxjy/p/10057825.html
版权声明:本文为作者原创文章,转载请附上博文链接!
内容解析By:CSDN,CNBLOG博客文章一键转载插件






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构