用live2d给自己的博客园加个小卡通,可以固定model也可以随机设置
一、登录博客园账号→管理→设置,在这里修改设置。
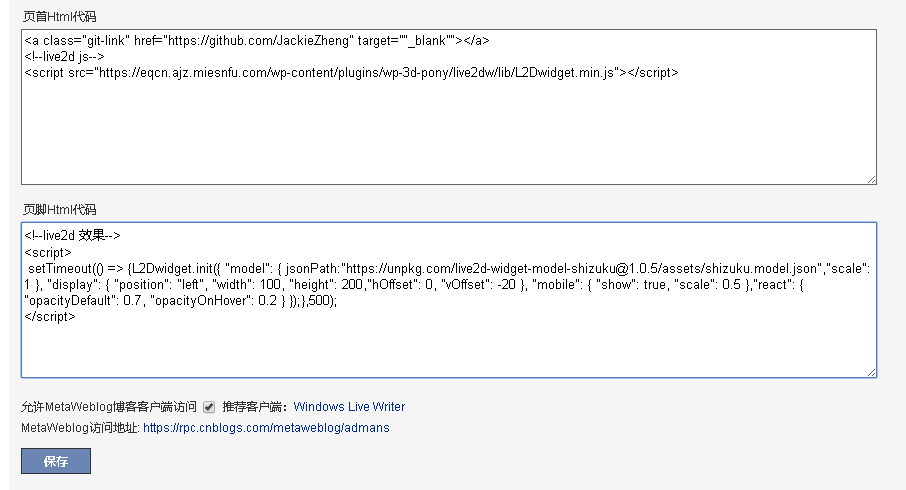
二、页首Html代码加入以下代码,引入live2d
1 | <script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script> |
三、页脚Html代码加入以下代码,设置效果
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <script> var arrModel = ["chitose","haruto","hibiki", "hijiki","izumi","koharu","miku","nico","nipsilon","nito","shizuku","tororo","tsumiki","unitychan","wanko","z16"]; var model = arrModel[Math.floor((Math.random()*arrModel.length))];//"z16";//模型名称 //改为随机取一个model setTimeout(() => { L2Dwidget.init({ "model": { jsonPath: "https://unpkg.com/live2d-widget-model-" + model + "@1.0.5/assets/" + model + ".model.json",//2d 模型 "scale": 1 }, "display": { //位置 大小 偏移 "position": "left", "width": 100, "height": 200, "hOffset": 0, "vOffset": -20 }, "mobile": { "show": true, "scale": 0.5 }, "react": { "opacityDefault": 0.7, "opacityOnHover": 0.2 } }); }, 1000);</script> |

修改完保存即可。
提示:如果没有js权限,点击 “博客侧边栏公告(支持HTML代码)(JS权限申请)”进行申请。
其它模型:
https://unpkg.com/live2d-widget-model-chitose@1.0.5/assets/chitose.model.json
https://unpkg.com/live2d-widget-model-haruto@1.0.5/assets/haruto.model.json
https://unpkg.com/live2d-widget-model-hibiki@1.0.5/assets/hibiki.model.json
https://unpkg.com/live2d-widget-model-hijiki@1.0.5/assets/hijiki.model.json
https://unpkg.com/live2d-widget-model-izumi@1.0.5/assets/izumi.model.json
https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json
https://unpkg.com/live2d-widget-model-miku@1.0.5/assets/miku.model.json
https://unpkg.com/live2d-widget-model-nico@1.0.5/assets/nico.model.json
https://unpkg.com/live2d-widget-model-nipsilon@1.0.5/assets/nipsilon.model.json
https://unpkg.com/live2d-widget-model-nito@1.0.5/assets/nito.model.json
https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json
https://unpkg.com/live2d-widget-model-tororo@1.0.5/assets/tororo.model.json
https://unpkg.com/live2d-widget-model-tsumiki@1.0.5/assets/tsumiki.model.json
https://unpkg.com/live2d-widget-model-unitychan@1.0.5/assets/unitychan.model.json
https://unpkg.com/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json
https://unpkg.com/live2d-widget-model-z16@1.0.5/assets/z16.model.json






















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构