IIS上开启反向代理实现Vue项目接口跨域处理
通常情况下的Vue应用都使用Nginx部署,Nginx有专门的反向代理设置,但若将Vue应用部署在IIS中,针对Vue应用中设置的接口跨域,IIS需要进行反向代理设置。
跨域的设置分为开发环境和生产环境,在Vue-cli搭建的应用,开发环境解决跨域通常是在配置文件中使用proxy进行反代理,生产环境则需要使用反向代理。
Nginx的反向代理不做介绍,网上有很多,本文主要介绍IIS中设置反向代理。
步骤
一、IIS中安装ARR(Application Request Routing Cache),下载地址:https://www.iis.net/downloads/microsoft/application-request-routing
二、IIS中安装urlrewrite,下载地址:https://www.iis.net/downloads/microsoft/url-rewrite
三、配置ARR
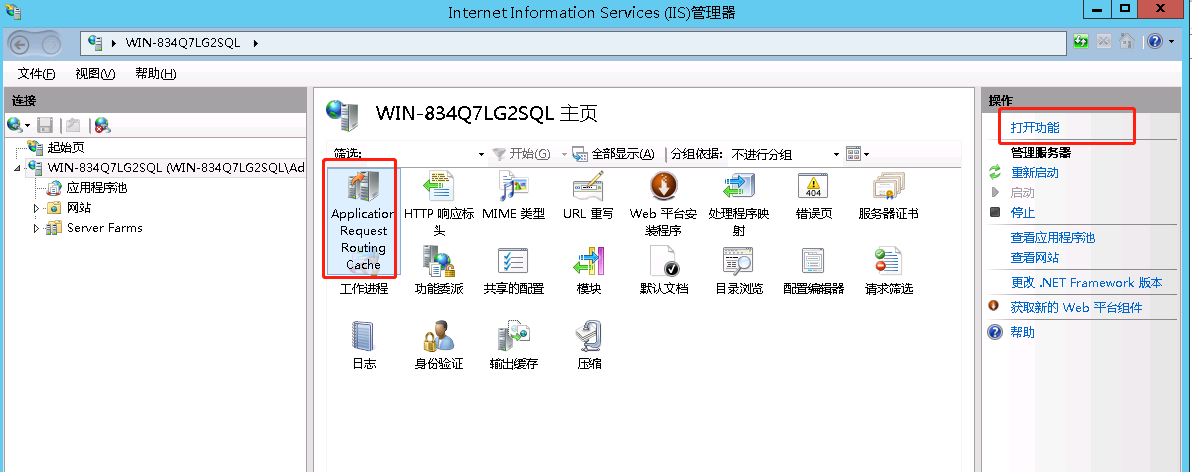
1.重新打开iis,找到Application Request Routing Cache,打开功能

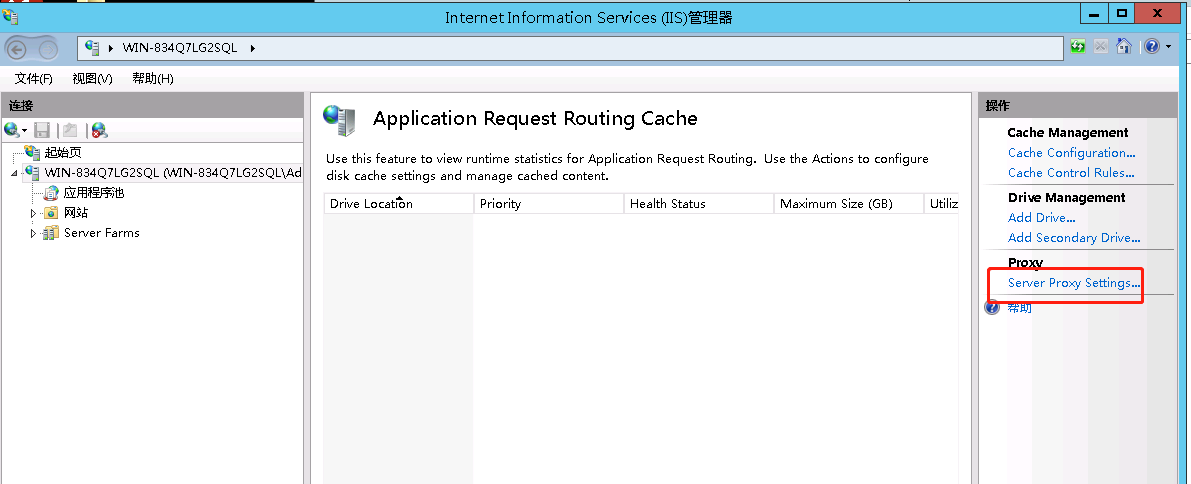
2.然后选择Proxy,点击按钮

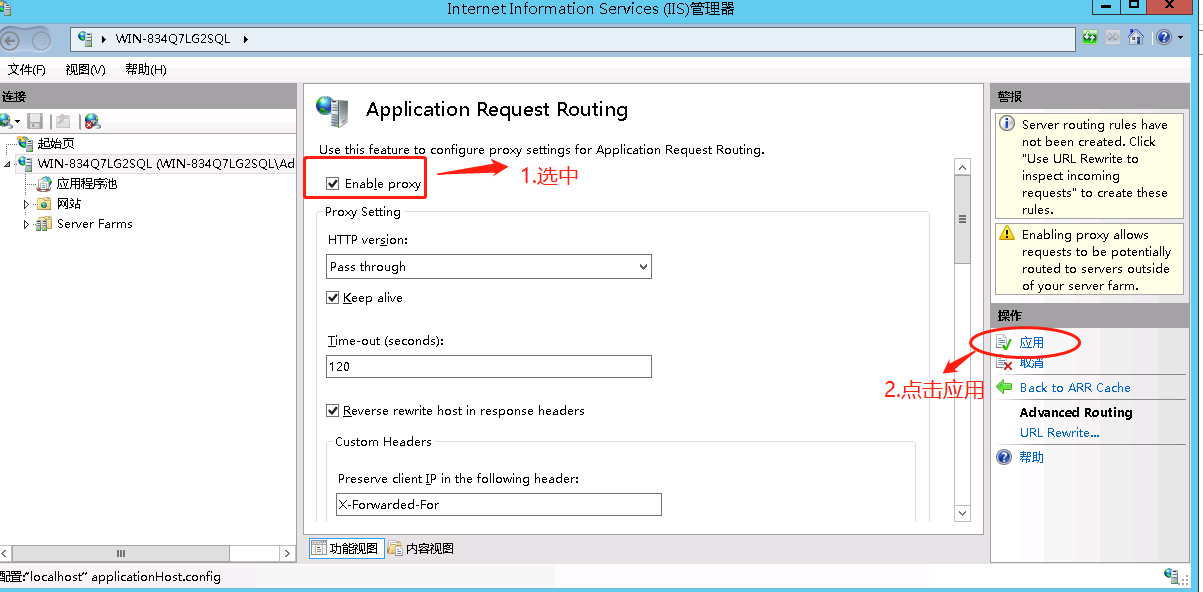
选择启用代理,并应用设置

Enabled proxy:打勾
HTTP version:HTTP/1.1(默认是pass through)
四、配置url重写
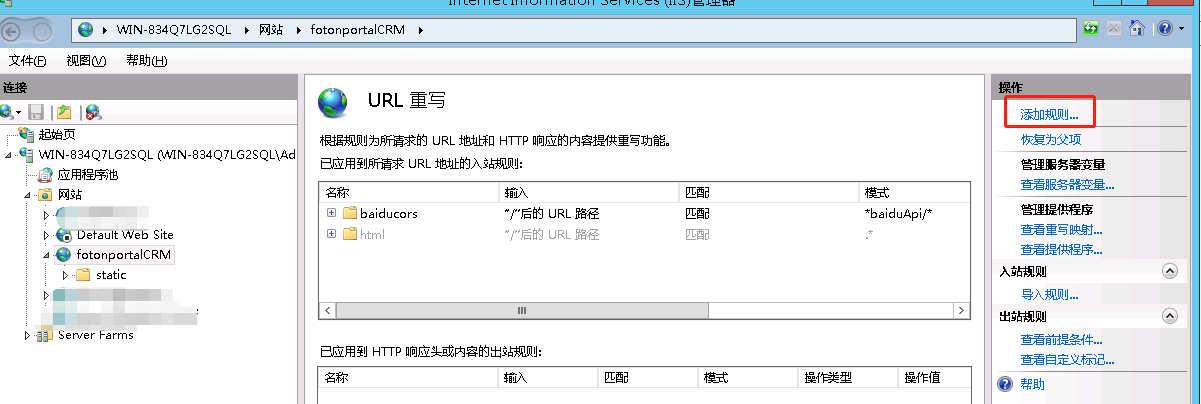
选择部署的网站,点击url重写 打开功能,右侧添加规则


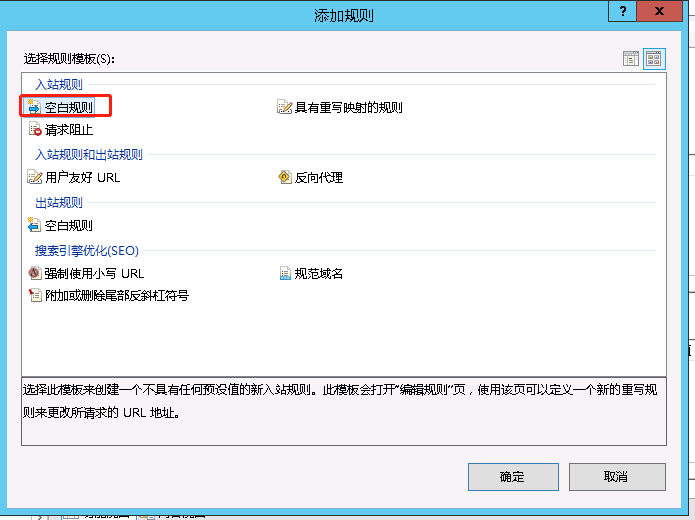
选择默认的空白入站规则:

编写相关信息,名字自己定,主要是配置操作
附上我的配置信息:
名称:baiducors(可以随便写 我这边用的百度人脸识别接口)
匹配URL
请求的URL(与模式匹配)
使用:通配符 或者 正则表达式 看具体需要
模式:*baiduApi/* (备注:这里可以点击测试模式 自己看看重定向的地址是否正确)
条件:无
服务器变量:无
操作:重写
操作属性:https://aip.baidubce.com/{R:2}
附加查询字符串:打勾
停止处理后续规则:打勾

五、重新启动下IIS,至此反向代理设置完事
补充:针对跨域设置,iis还可以单独设置HTTP响应
找到网站,打开HTTP响应标头设置
| Access-Control-Allow-Headers | Content-Type,api_key,Authorization |
| Access-Control-Allow-Methods | GET,POST,PUT,DELETE,OPTIONS |
| Access-Control-Allow-Origin | * |
其中
Access-Control-Allow-Headers表示请求消息头;
Access-Control-Allow-Methods表示请求方法;
Access-Control-Allow-Origin表示请求来源,“*”表示不限定
六、拓展
项目在实际使用过一段时间后,发现通过iis设置的跨域设置不是很稳定,频繁多次访问,会请求失败或者耗时时间比较长,在Vue的项目中调用第三方接口,比如获取定位与逆地址解析等,很影响使用,因此更换了方式,在vue中使用jsonp的方式解决跨域。
1、安装 vue-jsonp
npm install vue-jsonp --save
2、在main.js中引入
import { VueJsonp } from 'vue-jsonp'
Vue.use(VueJsonp)
3、示例调用的api
new Promise((resolve, reject) => {
console.log("逆地址解析开始");
var geocoderUrl = "https://apis.map.qq.com/ws/geocoder/v1";
console.log("逆地址解析请求地址:"+geocoderUrl);
_this.$jsonp(geocoderUrl,{
key:_this.mapkey,
location:coordinates,
output: "jsonp"
})
.then(res => {
console.log(res);
resolve(res);
})
.catch((err) => {
reject(err);
})
}).then(data => {
if(data.status!=0){
obj.success = false;
obj.msg = data.message;
!!Callback && Callback(obj);
}
obj.result = data.result;
!!Callback && Callback(obj);
}).catch(error => {
console.log(error);
_this.$messagebox.alert('逆地址解析失败!'+ JSON.stringify(error));
obj.success = false;
!!Callback && Callback(obj);
});
需要注意的是,因为引入了vue-jsonp,所以可以直接使用this.$jsonp, Vue.use(VueJsonp)方法里把$jsonp赋给vue原型了:Vue.prototype.$jsonp = jsonp
即output: "jsonp"是必须的,接口中需要加入 output 参数来告诉腾讯地图访问请求为 jsonp ;




