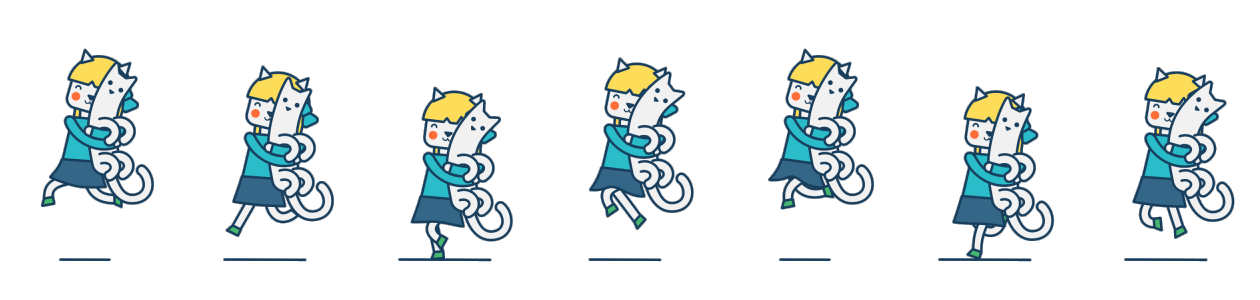
跑步动画
需要一张如下要求的图片(背景为透明色)

<title>跑步动画</title>
<style type="text/css">
.box{
width: 360px;
height: 360px;
position: relative;
margin: 100px auto;
}
.person{
width: 180px;
height: 300px;
background: url('charector.png');
position: absolute;
animation-name: person;
animation-duration: 5000ms;
animation-iteration-count: infinite;
animation-timing-function: step-start;
}
@keyframes person {
0%{
background-position: 0 0;
}
14.3%{
background-position: -180px 0;
}
28.6%{
background-position: -360px 0;
}
42.9%{
background-position: -540px 0;
}
57.2%{
background-position: -720px 0;
}
71.5%{
background-position: -900px 0;
}
85.8%{
background-position: -1080px 0;
}
100%{
background-position: 0 0;
}
}
</style>
</head>
<body>
<div class="box">
<div class="person"></div>
</div>
</body>





