复习进度条、单选按钮、文本标签、图片文本标签控件实现综合小案例【日常作业打卡】
复习进度条、单选按钮、文本标签、图片文本标签控件实现综合小案例【日常作业打卡】
————安德风QQ1652102745
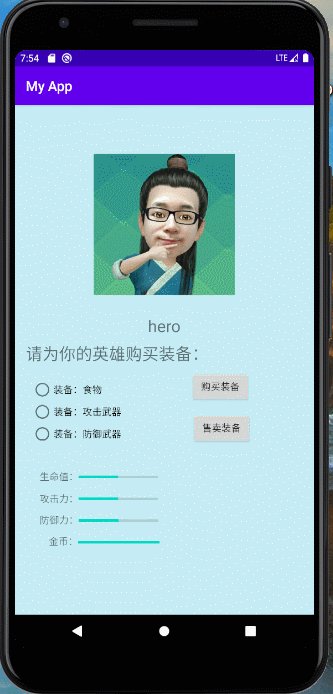
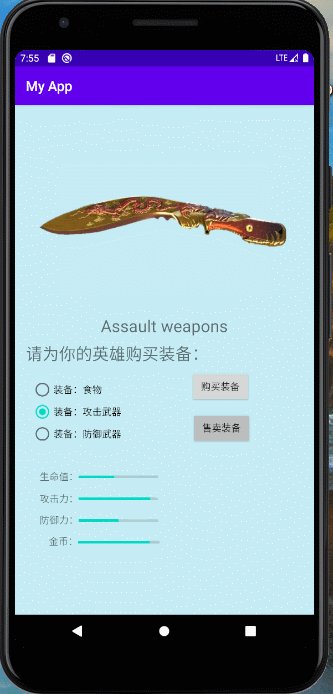
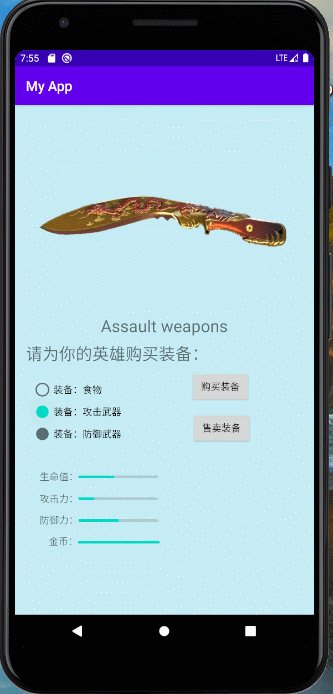
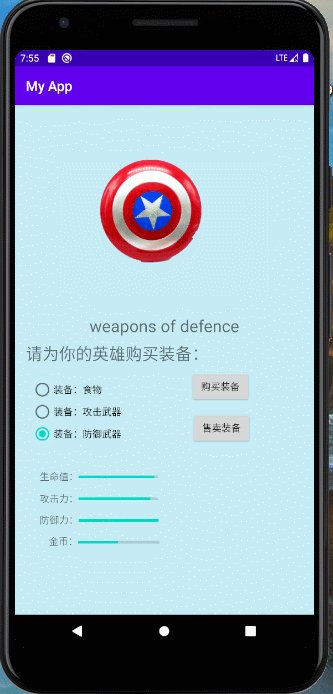
一、通过进度条给英雄设置装备小案例
1、效果演示:

2、布局设计activity_main.xml源代码
1 <?xml version="1.0" encoding="utf-8"?> 2 <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 android:background="#C6EDF5" 8 tools:context=".MainActivity"> 9 10 <ImageView 11 android:id="@+id/img" 12 android:layout_width="397dp" 13 android:layout_height="204dp" 14 app:layout_constraintBottom_toBottomOf="parent" 15 app:layout_constraintEnd_toEndOf="parent" 16 app:layout_constraintStart_toStartOf="parent" 17 app:layout_constraintTop_toTopOf="parent" 18 app:layout_constraintVertical_bias="0.132" 19 app:srcCompat="@drawable/hero" /> 20 21 <TextView 22 android:id="@+id/tv" 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:layout_marginTop="28dp" 26 android:text="hero" 27 android:textSize="24sp" 28 app:layout_constraintEnd_toEndOf="parent" 29 app:layout_constraintStart_toStartOf="parent" 30 app:layout_constraintTop_toBottomOf="@+id/img" /> 31 32 <TextView 33 android:id="@+id/textView2" 34 android:layout_width="wrap_content" 35 android:layout_height="wrap_content" 36 android:layout_marginStart="16dp" 37 android:layout_marginLeft="16dp" 38 android:layout_marginTop="8dp" 39 android:text="请为你的英雄购买装备:" 40 android:textSize="24sp" 41 app:layout_constraintStart_toStartOf="parent" 42 app:layout_constraintTop_toBottomOf="@+id/tv" /> 43 44 <RadioGroup 45 android:id="@+id/rg" 46 android:layout_width="wrap_content" 47 android:layout_height="wrap_content" 48 android:layout_marginStart="24dp" 49 android:layout_marginLeft="24dp" 50 android:layout_marginTop="20dp" 51 app:layout_constraintStart_toStartOf="parent" 52 app:layout_constraintTop_toBottomOf="@+id/textView2"> 53 54 <RadioButton 55 android:id="@+id/rb1" 56 android:layout_width="match_parent" 57 android:layout_height="wrap_content" 58 android:text="装备:食物" /> 59 60 <RadioButton 61 android:id="@+id/rb2" 62 android:layout_width="match_parent" 63 android:layout_height="wrap_content" 64 android:text="装备:攻击武器" /> 65 66 <RadioButton 67 android:id="@+id/rb3" 68 android:layout_width="match_parent" 69 android:layout_height="wrap_content" 70 android:text="装备:防御武器" /> 71 </RadioGroup> 72 73 <TextView 74 android:id="@+id/textView3" 75 android:layout_width="wrap_content" 76 android:layout_height="wrap_content" 77 android:layout_marginStart="36dp" 78 android:layout_marginLeft="36dp" 79 android:layout_marginTop="36dp" 80 android:text="生命值:" 81 app:layout_constraintStart_toStartOf="parent" 82 app:layout_constraintTop_toBottomOf="@+id/rg" /> 83 84 <ProgressBar 85 android:id="@+id/sm" 86 style="?android:attr/progressBarStyleHorizontal" 87 android:max="200" 88 android:progress="100" 89 android:layout_width="115dp" 90 android:layout_height="20dp" 91 android:layout_marginTop="36dp" 92 app:layout_constraintStart_toEndOf="@+id/textView3" 93 app:layout_constraintTop_toBottomOf="@+id/rg" /> 94 95 <TextView 96 android:id="@+id/textView4" 97 android:layout_width="wrap_content" 98 android:layout_height="wrap_content" 99 android:layout_marginStart="36dp" 100 android:layout_marginLeft="36dp" 101 android:layout_marginTop="12dp" 102 android:text="攻击力:" 103 app:layout_constraintStart_toStartOf="parent" 104 app:layout_constraintTop_toBottomOf="@+id/sm" /> 105 106 <ProgressBar 107 android:id="@+id/gj" 108 style="?android:attr/progressBarStyleHorizontal" 109 android:max="200" 110 android:progress="100" 111 android:layout_width="115dp" 112 android:layout_height="19dp" 113 android:layout_marginTop="12dp" 114 app:layout_constraintStart_toEndOf="@+id/textView4" 115 app:layout_constraintTop_toBottomOf="@+id/sm" /> 116 117 <TextView 118 android:id="@+id/textView5" 119 android:layout_width="wrap_content" 120 android:layout_height="wrap_content" 121 android:layout_marginStart="36dp" 122 android:layout_marginLeft="36dp" 123 android:layout_marginTop="12dp" 124 android:text="防御力:" 125 app:layout_constraintStart_toStartOf="parent" 126 app:layout_constraintTop_toBottomOf="@+id/textView4" /> 127 128 <ProgressBar 129 android:id="@+id/fy" 130 style="?android:attr/progressBarStyleHorizontal" 131 android:max="200" 132 android:progress="100" 133 android:layout_width="116dp" 134 android:layout_height="19dp" 135 android:layout_marginTop="12dp" 136 app:layout_constraintStart_toEndOf="@+id/textView5" 137 app:layout_constraintTop_toBottomOf="@+id/gj" /> 138 139 <TextView 140 android:id="@+id/textView6" 141 android:layout_width="55dp" 142 android:layout_height="19dp" 143 android:layout_marginStart="36dp" 144 android:layout_marginLeft="36dp" 145 android:layout_marginTop="12dp" 146 android:gravity="right" 147 android:text="金币:" 148 app:layout_constraintStart_toStartOf="parent" 149 app:layout_constraintTop_toBottomOf="@+id/textView5" /> 150 151 <ProgressBar 152 android:id="@+id/jb" 153 style="?android:attr/progressBarStyleHorizontal" 154 android:max="200" 155 android:progress="200" 156 android:layout_width="118dp" 157 android:layout_height="20dp" 158 android:layout_marginTop="12dp" 159 app:layout_constraintStart_toEndOf="@+id/textView6" 160 app:layout_constraintTop_toBottomOf="@+id/fy" /> 161 162 <Button 163 android:id="@+id/buy" 164 android:layout_width="wrap_content" 165 android:layout_height="wrap_content" 166 android:layout_marginTop="48dp" 167 android:text="购买装备" 168 app:layout_constraintEnd_toEndOf="parent" 169 app:layout_constraintHorizontal_bias="0.523" 170 app:layout_constraintStart_toEndOf="@+id/rg" 171 app:layout_constraintTop_toBottomOf="@+id/tv" /> 172 173 <Button 174 android:id="@+id/sale" 175 android:layout_width="wrap_content" 176 android:layout_height="wrap_content" 177 android:layout_marginStart="88dp" 178 android:layout_marginLeft="88dp" 179 android:layout_marginTop="12dp" 180 android:onClick="saleclick" 181 android:text="售卖装备" 182 app:layout_constraintEnd_toEndOf="parent" 183 app:layout_constraintHorizontal_bias="0.125" 184 app:layout_constraintStart_toEndOf="@+id/rg" 185 app:layout_constraintTop_toBottomOf="@+id/buy" /> 186 187 </androidx.constraintlayout.widget.ConstraintLayout>
3、功能实现MainActivity.java源代码
1 package com.example.myapp; 2 3 import androidx.appcompat.app.AppCompatActivity; 4 5 import android.os.Bundle; 6 import android.view.View; 7 import android.widget.Button; 8 import android.widget.ImageView; 9 import android.widget.ProgressBar; 10 import android.widget.RadioButton; 11 import android.widget.RadioGroup; 12 import android.widget.TextView; 13 14 public class MainActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener, View.OnClickListener { 15 Button buy,sale;//声明购买、售卖按钮变量为buy/sale 16 TextView tv;//声明显示文本控件变量为tv 17 ProgressBar sm,gj,fy,jb;//声明进度条分别为生命、攻击、防御、金币进度条变量分别为sm,gj,fy,jb 18 RadioGroup rg;//声明单选按钮组变量为rg 19 RadioButton rb1,rb2,rb3;//声明单选按钮1、2 、 3控件变量变量分别为rb1,rb2,rb3 20 ImageView img;//声明图片文本控件变量为img 21 private int[] imgs={ //声明图片组 22 R.drawable.food, 23 R.drawable.wuqi, 24 R.drawable.dunpai, 25 }; 26 27 28 29 @Override 30 protected void onCreate(Bundle savedInstanceState) { 31 super.onCreate(savedInstanceState); 32 setContentView(R.layout.activity_main); 33 tv=findViewById(R.id.tv);//寻找文本显示控件的ID 34 buy=findViewById(R.id.buy);//寻找购买装备按钮控件的ID 35 sale=findViewById(R.id.sale);//寻找售卖装备按钮控件的ID 36 sm=findViewById(R.id.sm);//寻找生命进度条控件的ID 37 gj=findViewById(R.id.gj);//寻找攻击进度条控件的ID 38 fy=findViewById(R.id.fy);//寻找防御进度条控件的ID 39 jb=findViewById(R.id.jb);//寻找金币进度条的ID 40 rg=findViewById(R.id.rg);//寻找单选按钮组控件的ID 41 rb1=findViewById(R.id.rb1);//寻找单选按钮1控件的ID 42 rb2=findViewById(R.id.rb2);//寻找单选按钮2控件的ID 43 rb3=findViewById(R.id.rb3);//寻找单选按钮3控件的ID 44 img=findViewById(R.id.img);//寻找图片文本控件的ID 45 46 47 rg.setOnCheckedChangeListener(this);//给单选按钮组建立监听器(OnCheckedChangeListener) 48 buy.setOnClickListener(this);//给购买按钮建立监听器(OnClickListener) 49 50 } 51 //实现单选按钮功能 52 @Override 53 public void onCheckedChanged(RadioGroup group, int checkedId) { 54 if (rb1.isChecked()) { 55 img.setImageResource(imgs[0]);//如果选择rb1(食物),则图像文本控件显示的是食物照片 56 tv.setText("food"); 57 } 58 if (rb2.isChecked()){ 59 img.setImageResource(imgs[1]);//如果选择rb2(攻击武器),则图像文本控件显示的是攻击武器照片 60 tv.setText("Assault weapons"); 61 } 62 if (rb3.isChecked()) { 63 img.setImageResource(imgs[2]);//如果选择rb2(防御武器),则图像文本控件显示的是防御武器照片 64 tv.setText("weapons of defence"); 65 } 66 } 67 68 69 //实现购买装备按钮功能 70 @Override 71 public void onClick(View v) { 72 if (rb1.isChecked()){ //判断如果选中rb1食物,生命进度条增长10,则金币进度条减少10 73 sm.incrementProgressBy(10); 74 jb.incrementProgressBy(-1);} 75 if (rb2.isChecked()) { //判断如果选中rb2攻击武器,攻击力进度条增长10,则金币进度条减少10 76 gj.incrementProgressBy(10); 77 jb.incrementProgressBy(-1);} 78 79 if (rb3.isChecked()){ 80 fy.incrementProgressBy(10);//判断如果选中rb3防御武器,防御进度条增长10,则金币进度条减少10 81 jb.incrementProgressBy(-1);} 82 } 83 //实现售卖装备按钮功能 84 public void saleclick(View view) { 85 if (rb1.isChecked()) { //判断如果选中rb1食物,生命进度条减少10,则金币进度条增加10 86 sm.incrementProgressBy(-10); 87 jb.incrementProgressBy( 1);} 88 if (rb2.isChecked()) { //判断如果选中rb2攻击武器,攻击力进度条减少10,则金币进度条增加10 89 gj.incrementProgressBy(-10); 90 jb.incrementProgressBy(1);} 91 92 if (rb3.isChecked()){ 93 fy.incrementProgressBy(-10);//判断如果选中rb3防御武器,防御进度条减少10,则金币进度条增加10 94 jb.incrementProgressBy(1);} 95 } 96 }
二、简单进度条功能实现小案例
1、效果演示:

2、布局设计activity_main.xml源代码
1 <?xml version="1.0" encoding="utf-8"?> 2 <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity"> 8 9 <ProgressBar 10 android:id="@+id/p1" 11 12 style="@android:style/Widget.ProgressBar.Horizontal" 13 android:max="200" 14 android:progress="50" 15 android:layout_width="250dp" 16 android:layout_height="wrap_content" 17 app:layout_constraintBottom_toBottomOf="parent" 18 app:layout_constraintEnd_toEndOf="parent" 19 app:layout_constraintHorizontal_bias="0.627" 20 app:layout_constraintStart_toStartOf="parent" 21 app:layout_constraintTop_toTopOf="parent" 22 app:layout_constraintVertical_bias="0.309" /> 23 24 <Button 25 android:id="@+id/zj" 26 android:layout_width="wrap_content" 27 android:layout_height="wrap_content" 28 android:layout_marginStart="52dp" 29 android:layout_marginLeft="52dp" 30 android:layout_marginTop="100dp" 31 android:text="增加" 32 app:layout_constraintStart_toStartOf="parent" 33 app:layout_constraintTop_toBottomOf="@+id/p1" /> 34 35 <Button 36 android:id="@+id/js" 37 android:layout_width="wrap_content" 38 android:layout_height="wrap_content" 39 android:layout_marginTop="100dp" 40 android:layout_marginEnd="60dp" 41 android:layout_marginRight="60dp" 42 android:text="减少" 43 app:layout_constraintEnd_toEndOf="parent" 44 app:layout_constraintTop_toBottomOf="@+id/p1" /> 45 46 47 </androidx.constraintlayout.widget.ConstraintLayout>
3、功能实现MainActivity.java源代码
1 package com.example.jindutiao; 2 3 import androidx.appcompat.app.AppCompatActivity; 4 5 import android.os.Bundle; 6 import android.view.View; 7 import android.widget.Button; 8 import android.widget.ProgressBar; 9 10 public class MainActivity extends AppCompatActivity implements View.OnClickListener { 11 Button zj,js;//声明增长按钮和减少按钮变量分别为zj/js 12 ProgressBar p1;//声明进度条变量为p1 13 @Override 14 protected void onCreate(Bundle savedInstanceState) { 15 super.onCreate(savedInstanceState); 16 setContentView(R.layout.activity_main); 17 18 zj=findViewById(R.id.zj);//寻找增长按钮控件ID 19 js=findViewById(R.id.js);//寻找减少按钮控件ID 20 p1=findViewById(R.id.p1);//寻找进度条控件ID 21 22 zj.setOnClickListener(this); 23 js.setOnClickListener(this); 24 25 } 26 27 @Override 28 public void onClick(View v) { 29 if (v==zj) //判断如何选择的是增长按钮控件 30 p1.incrementProgressBy(10); //进度条增长10 31 if (v==js) //判断如何选择的是减少按钮控件 32 p1.incrementProgressBy(-10);//进度条减少10 33 34 } 35 }
三、图片切换小案例
1、效果演示:

2、布局设计activity_main.xml源代码
1 <?xml version="1.0" encoding="utf-8"?> 2 <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity"> 8 9 <ImageView 10 android:id="@+id/img" 11 android:layout_width="410dp" 12 android:layout_height="451dp" 13 app:layout_constraintBottom_toBottomOf="parent" 14 app:layout_constraintEnd_toEndOf="parent" 15 app:layout_constraintHorizontal_bias="0.0" 16 app:layout_constraintStart_toStartOf="parent" 17 app:layout_constraintTop_toTopOf="parent" 18 app:layout_constraintVertical_bias="0.057" 19 app:srcCompat="@drawable/img1" /> 20 21 <Button 22 android:id="@+id/last" 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:layout_marginStart="40dp" 26 android:layout_marginLeft="40dp" 27 28 android:text="上一张" 29 app:layout_constraintStart_toStartOf="parent" 30 app:layout_constraintTop_toBottomOf="@+id/img" /> 31 32 <Button 33 android:id="@+id/next" 34 android:layout_width="wrap_content" 35 android:layout_height="wrap_content" 36 37 android:text="下一张" 38 app:layout_constraintEnd_toEndOf="parent" 39 app:layout_constraintHorizontal_bias="0.769" 40 app:layout_constraintStart_toEndOf="@+id/last" 41 app:layout_constraintTop_toBottomOf="@+id/img" /> 42 </androidx.constraintlayout.widget.ConstraintLayout>
3、功能实现MainActivity.java源代码
1 package com.example.img; 2 3 import androidx.appcompat.app.AppCompatActivity; 4 5 import android.os.Bundle; 6 import android.view.View; 7 import android.widget.Button; 8 import android.widget.ImageView; 9 10 public class MainActivity extends AppCompatActivity implements View.OnClickListener { 11 Button last,next;//声明上一张普通按钮和下一张普通按钮的变量分别为last、next 12 ImageView img;//声明图片控件变量为img 13 private int[] imgs={ //声明图片数组为imgs 14 R.drawable.img1, 15 R.drawable.img2, 16 R.drawable.img3, 17 R.drawable.img4, 18 R.drawable.img5, 19 R.drawable.img6, 20 }; 21 int index=1;//声明图片索引变量为index 22 @Override 23 protected void onCreate(Bundle savedInstanceState) { 24 super.onCreate(savedInstanceState); 25 setContentView(R.layout.activity_main); 26 img=findViewById(R.id.img);//寻找图片文本控件ID 27 last=findViewById(R.id.last);//寻找上一张按钮控件ID 28 next=findViewById(R.id.next);//寻找下一张按钮控件ID 29 30 last.setOnClickListener(this); 31 next.setOnClickListener(this); 32 33 34 35 36 37 38 39 } 40 41 42 @Override 43 public void onClick(View v) { 44 switch (v.getId()){ 45 case R.id.last: 46 if (index==0)//如果当前图片是第一张,则上一张图片为最后一张图片 47 index=imgs.length-1; 48 else{ 49 index=index-1; //否则改为上一张图片索引 50 } 51 break; 52 case R.id.next: 53 if (index==imgs.length-1) { //如果当前图片是最后一张,则下一张图片为第一张图片 54 index=0; 55 } 56 else{ 57 index=index+1; //否则改为下一张图片索引 58 } 59 break; 60 default:break; 61 } 62 img.setImageResource(imgs[index]);//输出当前索引位置的图片 63 } 64 }
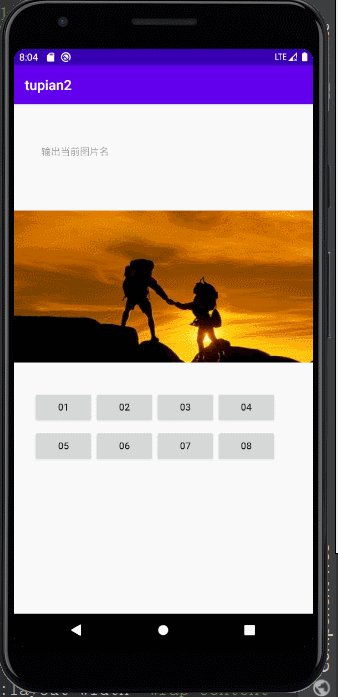
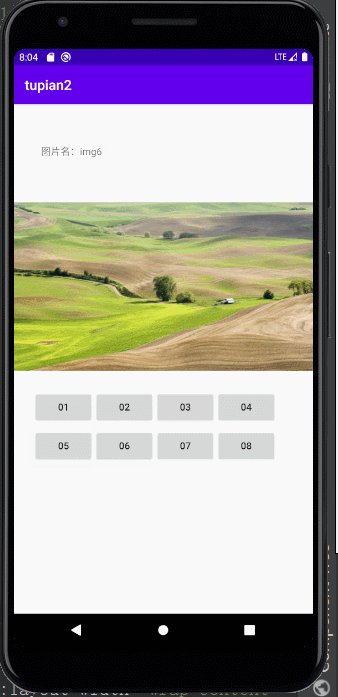
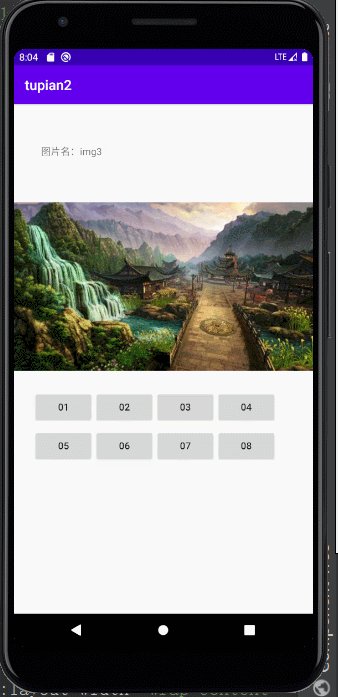
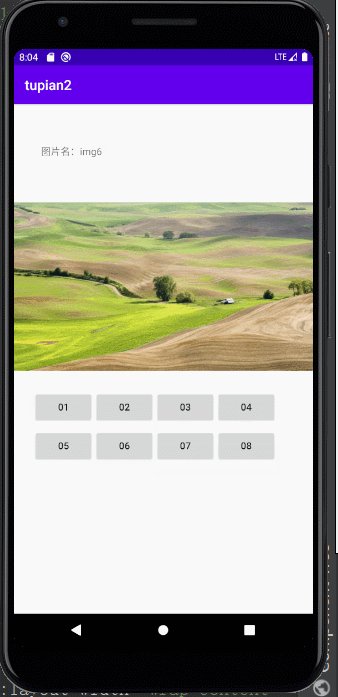
四、图片切换组(由8个按钮实现)
1、效果演示

2、布局设计activity_main.xml源代码
1 <?xml version="1.0" encoding="utf-8"?> 2 <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity"> 8 9 <TextView 10 android:id="@+id/tv" 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" 13 android:hint="输出当前图片名" 14 app:layout_constraintBottom_toBottomOf="parent" 15 app:layout_constraintHorizontal_bias="0.119" 16 app:layout_constraintLeft_toLeftOf="parent" 17 app:layout_constraintRight_toRightOf="parent" 18 app:layout_constraintTop_toTopOf="parent" 19 app:layout_constraintVertical_bias="0.082" /> 20 21 <ImageView 22 android:id="@+id/img" 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:layout_marginTop="36dp" 26 app:layout_constraintEnd_toEndOf="parent" 27 app:layout_constraintHorizontal_bias="0.0" 28 app:layout_constraintStart_toStartOf="parent" 29 app:layout_constraintTop_toBottomOf="@+id/tv" 30 app:srcCompat="@drawable/img1" /> 31 32 <Button 33 android:id="@+id/bt1" 34 android:layout_width="wrap_content" 35 android:layout_height="wrap_content" 36 android:layout_marginStart="28dp" 37 android:layout_marginLeft="28dp" 38 android:text="01" 39 app:layout_constraintStart_toStartOf="parent" 40 app:layout_constraintTop_toBottomOf="@+id/img" /> 41 42 <Button 43 android:id="@+id/bt3" 44 android:layout_width="wrap_content" 45 android:layout_height="wrap_content" 46 android:text="03" 47 app:layout_constraintStart_toEndOf="@+id/bt2" 48 app:layout_constraintTop_toTopOf="@+id/bt2" /> 49 50 <Button 51 android:id="@+id/bt4" 52 android:layout_width="wrap_content" 53 android:layout_height="wrap_content" 54 android:text="04" 55 app:layout_constraintStart_toEndOf="@+id/bt3" 56 app:layout_constraintTop_toTopOf="@+id/bt3" /> 57 58 <Button 59 android:id="@+id/bt2" 60 android:layout_width="wrap_content" 61 android:layout_height="wrap_content" 62 android:text="02" 63 app:layout_constraintStart_toEndOf="@+id/bt1" 64 app:layout_constraintTop_toBottomOf="@+id/img" /> 65 66 <Button 67 android:id="@+id/bt5" 68 android:layout_width="wrap_content" 69 android:layout_height="wrap_content" 70 android:layout_marginStart="28dp" 71 android:layout_marginLeft="28dp" 72 android:layout_marginTop="8dp" 73 android:text="05" 74 app:layout_constraintStart_toStartOf="parent" 75 app:layout_constraintTop_toBottomOf="@+id/bt1" /> 76 77 <Button 78 android:id="@+id/bt6" 79 android:layout_width="wrap_content" 80 android:layout_height="wrap_content" 81 android:layout_marginTop="8dp" 82 android:text="06" 83 app:layout_constraintStart_toEndOf="@+id/bt5" 84 app:layout_constraintTop_toBottomOf="@+id/bt2" /> 85 86 <Button 87 android:id="@+id/bt7" 88 android:layout_width="wrap_content" 89 android:layout_height="wrap_content" 90 android:layout_marginTop="8dp" 91 android:text="07" 92 app:layout_constraintStart_toEndOf="@+id/bt6" 93 app:layout_constraintTop_toBottomOf="@+id/bt3" /> 94 95 <Button 96 android:id="@+id/bt8" 97 android:layout_width="wrap_content" 98 android:layout_height="wrap_content" 99 android:layout_marginTop="8dp" 100 android:text="08" 101 app:layout_constraintStart_toEndOf="@+id/bt7" 102 app:layout_constraintTop_toBottomOf="@+id/bt4" /> 103 104 </androidx.constraintlayout.widget.ConstraintLayout>
3、功能实现MainActivity.java源代码
1 package com.example.tupian2; 2 3 import androidx.appcompat.app.AppCompatActivity; 4 5 import android.os.Bundle; 6 import android.view.View; 7 import android.widget.Button; 8 import android.widget.ImageView; 9 import android.widget.TextView; 10 11 public class MainActivity extends AppCompatActivity implements View.OnClickListener { 12 Button bt1,bt2,bt3,bt4,bt5,bt6,bt7,bt8;//声明按钮1——8普通按钮的变量名分别为:bt1——bt8 13 ImageView img;//声明图片文本控件变量名为img 14 TextView tv;//声明文本标签控件名为tv 15 private int[]imgs={ 16 R.drawable.img1, 17 R.drawable.img2, 18 R.drawable.img3, 19 R.drawable.img4, 20 R.drawable.img5, 21 R.drawable.img6, 22 R.drawable.img7, 23 R.drawable.img8, 24 }; 25 int index=1; 26 27 28 @Override 29 protected void onCreate(Bundle savedInstanceState) { 30 super.onCreate(savedInstanceState); 31 setContentView(R.layout.activity_main); 32 33 bt1=findViewById(R.id.bt1);//寻找按钮1控件ID 34 bt2=findViewById(R.id.bt2);//寻找按钮2控件ID 35 bt3=findViewById(R.id.bt3);//寻找按钮3控件ID 36 bt4=findViewById(R.id.bt4);//寻找按钮4控件ID 37 bt5=findViewById(R.id.bt5);//寻找按钮5控件ID 38 bt6=findViewById(R.id.bt6);//寻找按钮6控件ID 39 bt7=findViewById(R.id.bt7);//寻找按钮7控件ID 40 bt8=findViewById(R.id.bt8);//寻找按钮8控件ID 41 img=findViewById(R.id.img);//寻找图片文本控件ID 42 tv=findViewById(R.id.tv);//寻找文本标签控件ID 43 44 bt1.setOnClickListener(this);//给按钮1建立监听器(OnClickListener) 45 bt2.setOnClickListener(this);//给按钮2建立监听器(OnClickListener) 46 bt3.setOnClickListener(this);//给按钮3建立监听器(OnClickListener) 47 bt4.setOnClickListener(this);//给按钮4建立监听器(OnClickListener) 48 bt5.setOnClickListener(this);//给按钮5建立监听器(OnClickListener) 49 bt6.setOnClickListener(this);//给按钮6建立监听器(OnClickListener) 50 bt7.setOnClickListener(this);//给按钮7建立监听器(OnClickListener) 51 bt8.setOnClickListener(this);//给按钮8建立监听器(OnClickListener) 52 } 53 54 @Override 55 public void onClick(View v) { 56 switch (v.getId()){ 57 case R.id.bt1: 58 img.setImageResource(imgs[0]); 59 tv.setText("图片名:"+"img1"); 60 break; 61 62 case R.id.bt2: 63 img.setImageResource(imgs[1]); 64 tv.setText("图片名:"+"img2"); 65 break; 66 67 case R.id.bt3: 68 img.setImageResource(imgs[2]); 69 tv.setText("图片名:"+"img3"); 70 break; 71 72 case R.id.bt4: 73 img.setImageResource(imgs[3]); 74 tv.setText("图片名:"+"img4"); 75 break; 76 77 case R.id.bt5: 78 img.setImageResource(imgs[4]); 79 tv.setText("图片名:"+"img5"); 80 break; 81 case R.id.bt6: 82 img.setImageResource(imgs[5]); 83 tv.setText("图片名:"+"img6"); 84 break; 85 case R.id.bt7: 86 img.setImageResource(imgs[6]); 87 tv.setText("图片名:"+"img7"); 88 break; 89 case R.id.bt8: 90 img.setImageResource(imgs[7]); 91 tv.setText("图片名:"+"img8"); 92 break; 93 } 94 } 95 }
五、总结
本次作业学会了进度条控件的使用(布局界面新增属性:①max属性进度条最大值②progress进度值,功能是实现上:①进度条ID.incrementProgressBy(int)可以调正数和负数来实现进度条增加与减少功能实现)、图片文本标签(实现功能上:①多个图片由数组实现,②图片输出展示图片ID.setImageResource(具体数组索引)例如:img.setImageResoruce(imgs[2]);
我是安德风以上就是本次作业新增知识点总结,感谢大家的关注与支持,有问题欢迎在下方留言。



