CSSFlex 布局实现后台管理内容自适应布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后台管理内容自适应布局</title> <style type="text/css"> // 设置滚动条样式 ::-webkit-scrollbar{ width: 10px; height: 8px; background-color: transparent; -webkit-transition: background-color .3s ease-in-out; transition: background-color .3s ease-in-out; } ::-webkit-scrollbar-thumb{ background-color: transparent; height: 50px; -webkit-border-radius:5px; border-radius:5px; border-right: 1px solid transparent; border-left: 1px solid transparent; -webkit-transition: background-color .3s ease-in-out; transition: background-color .3s ease-in-out; } ::-webkit-scrollbar-thumb:hover, ::-webkit-scrollbar-thumb:active{ background-color:transparent; border-radius: 5px; } ::-webkit-scrollbar-track{ background-color:transparent; } *{ margin: 0; padding: 0;} .layout{ width: 100%; position: relative;} .header{ background: #515a6e; line-height: 80px; text-align: center; color: hsla(0,0%,100%,.7);} .layoutMain{ width: 100%; height: calc(100vh - 80px); display: flex;align-items:stretch;} .layoutMain .layoutSider{ width: 300px; background: #7cbce9; color: #fff;} .layoutMain .layoutContent{ position: relative; height: 100%; flex: 1; background: #3a9fe8; color: #fff;} .layoutMain .layoutContent .pageTop{ text-align: center; position: absolute; top: 20px; width: 100%;} .layoutMain .layoutContent .pageContent{ position: absolute; top: 60px; bottom: 50px; overflow: auto; width: 100%; background: #191E2E;} .layoutMain .layoutContent .paginationbox{ text-align: center; position: absolute; bottom: 20px; width: 100%;} </style> </head> <body> <div class="layout"> <div class="header">headerheader</div> <div class="layoutMain"> <div class="layoutSider">SiderSider</div> <div class="layoutContent"> <div class="pageMain"> <div class="pageTop">pageTop - opts</div> <div class="pageContent"> pageContent <div class="h" style=" height:1000px; background: #f00; display: flex; align-items:flex-end ">overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br>overflow<br></div> </div> <div class="paginationbox">paginationbox</div> </div> </div> </div> </div> </body> <script src="https://csdnimg.cn/public/common/libs/jquery/jquery-1.9.1.min.js"></script> <script type="text/javascript"> </script> </html>
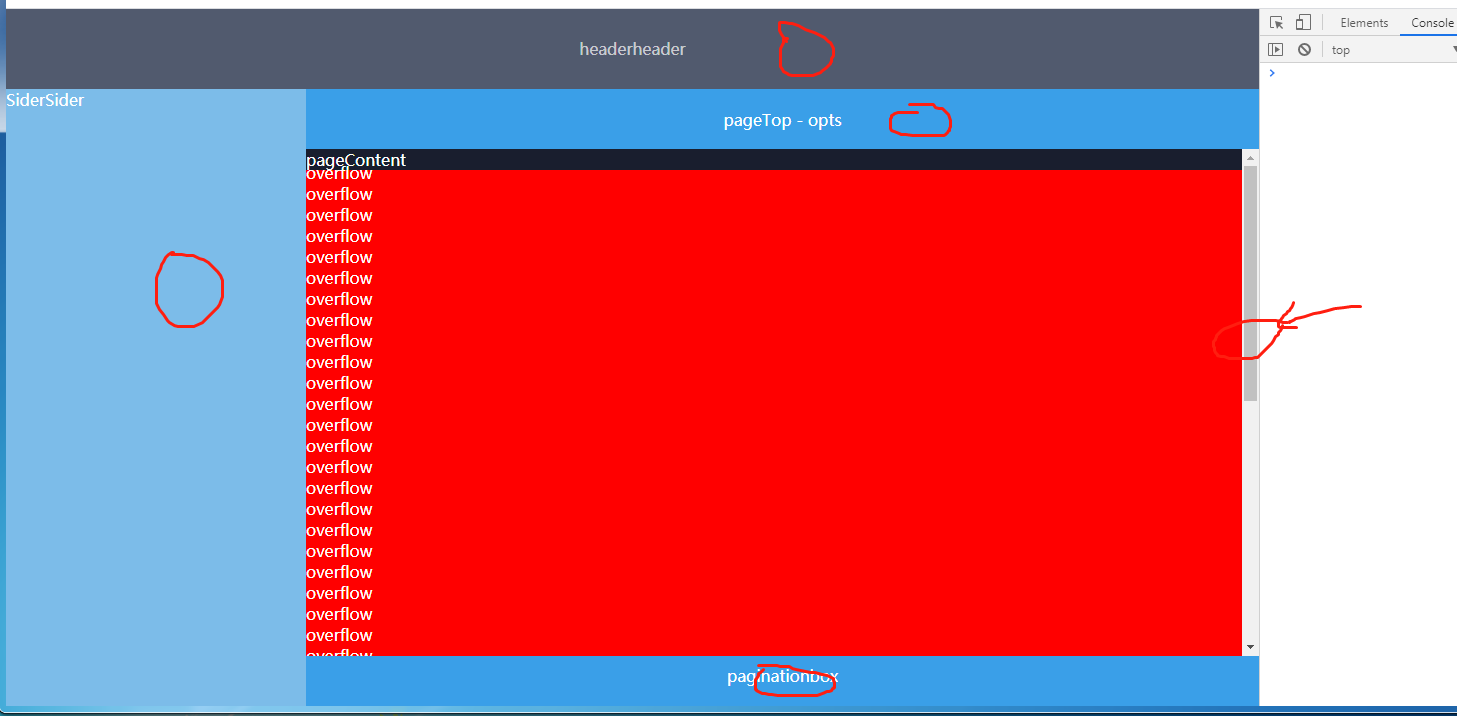
最终效果


 后台管理内容自适应布局
后台管理内容自适应布局
