VUE里面调用高德地图出现跨域和Access to XMLHttpRequest at 'https://restapi.amap.com/v3/geocode/regeo?xx' from origin 'http://xxxx:8080' has been blocked by CORS policy: The value of the 'Access-Contr
VUE里面调用高德地图获取经纬度和地址API 'https://restapi.amap.com/v3/geocode/regeo'
未解决前代码
this.$axios.get("https://restapi.amap.com/v3/geocode//regeo", { params: { location: lng + "," + lon, key: "key值" } }).then(json => { console.log(json); });
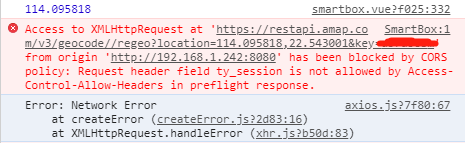
点击地图获取经纬度和地址的时候报跨域问题:如图

一番百度折腾,有说请求头的问题,有jsonp请求头带changeOrigin: true等等。
最终解决的是请求头带changeOrigin: true;
那么怎么处理呢;?
一、先在vue的vue.config.js配置文件里面加代理
'/amap': {
target: 'https://restapi.amap.com/v3/geocode/',
changeOrigin: true,
ws: true,
pathRewrite: {
'^/amap': ''
}
},
二、在请求的页面代码:
this.$axios.get("/amap/regeo", {
params: {
location: lng + "," + lon,
key: "key值"
}
}).then(json => {
console.log(json);
});
就这样,完美解决·~~

 VUE里面调用高德地图出现跨域和Access to XMLHttpRequest at 'https://restapi.amap.com/v3/geocode/regeo?xx' from origin 'http://xxxx:8080' has been blocked by CORS policy: The value of the 'Access-Contr
VUE里面调用高德地图出现跨域和Access to XMLHttpRequest at 'https://restapi.amap.com/v3/geocode/regeo?xx' from origin 'http://xxxx:8080' has been blocked by CORS policy: The value of the 'Access-Contr

 浙公网安备 33010602011771号
浙公网安备 33010602011771号