第二百二十节,jQuery EasyUI,Slider(滑动条)组件
jQuery EasyUI,Slider(滑动条)组件

学习要点:
1.加载方式
2.属性列表
3.事件列表
4.方法列表
本节课重点了解 EasyUI 中 Slider(滑动条)组件的使用方法,这个组件依赖于 Draggable(拖动)组件。
一.加载方式
class 加载方式
<input class="easyui-slider" value="12" style="width:300px" data-options="showTip:true,rule:[0,'|',25,'|',50,'|',75,'|',100]" />
slider()将一个输入框执行滑动条方法
JS 加载调用
$(function () { $('#box').slider({ width: 300, value: 12, rule: [0, '|', 25, '|', 50, '|', 75, '|', 100], }); });
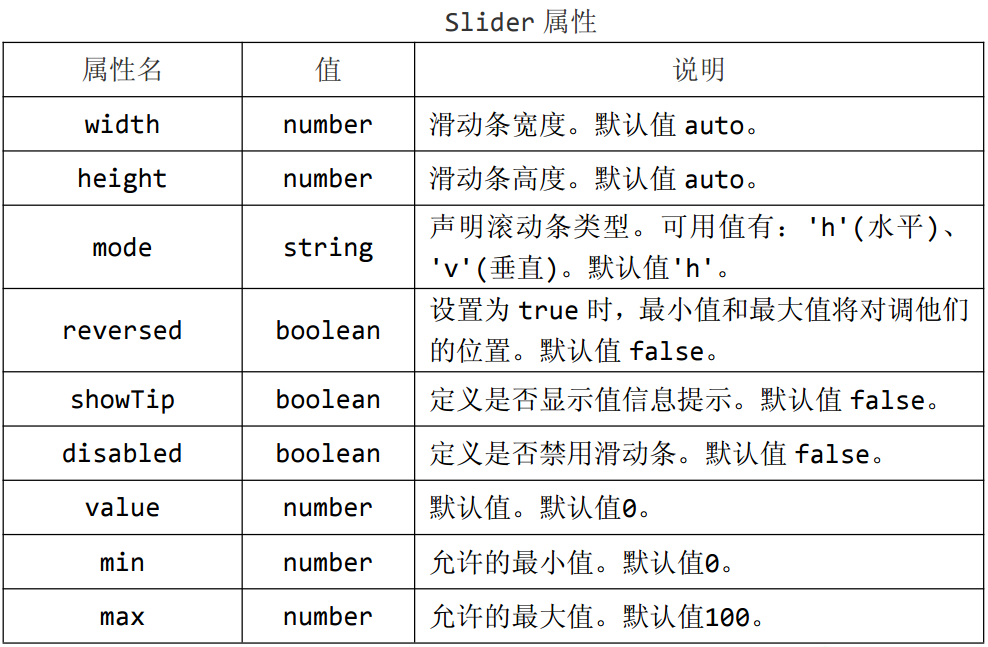
二.属性列表


width number 滑动条宽度。默认值 auto。
$(function () { $('#box').slider({ width: 300, height: 50, mode:'v' }); });
height number 滑动条高度。默认值 auto。
$(function () { $('#box').slider({ width: 300, height: 50, mode:'v' }); });
mode string 声明滚动条类型。可用值有:'h'(水平)、'v'(垂直)。默认值'h'。
$(function () { $('#box').slider({ width: 300, height: 50, mode:'v' }); });
reversed boolean 设置为 true 时,最小值和最大值将对调他们的位置。默认值 false。
$(function () { $('#box').slider({ width: 300, rule: [0, '|', 25, '|', 50, '|', 75, '|', 100], reversed:true }); });
showTip boolean 定义是否显示值信息提示。默认值 false。
$(function () { $('#box').slider({ width: 300, rule: [0, '|', 25, '|', 50, '|', 75, '|', 100], showTip:true }); });
disabled boolean 定义是否禁用滑动条。默认值 false。
$(function () { $('#box').slider({ width: 300, rule: [0, '|', 25, '|', 50, '|', 75, '|', 100], showTip:true, disabled:true }); });
value number 默认值。默认值0。
$(function () { $('#box').slider({ width: 300, rule: [0, '|', 25, '|', 50, '|', 75, '|', 100], showTip:true, value:10 }); });
min number 允许的最小值。默认值0。
$(function () { $('#box').slider({ width: 300, rule: [0, '|', 25, '|', 50, '|', 75, '|', 100], showTip:true, min:10, //允许的最小值 max:90, //允许的最大值 }); });
max number 允许的最大值。默认值100。
$(function () { $('#box').slider({ width: 300, rule: [0, '|', 25, '|', 50, '|', 75, '|', 100], showTip:true, min:10, //允许的最小值 max:90, //允许的最大值 }); });
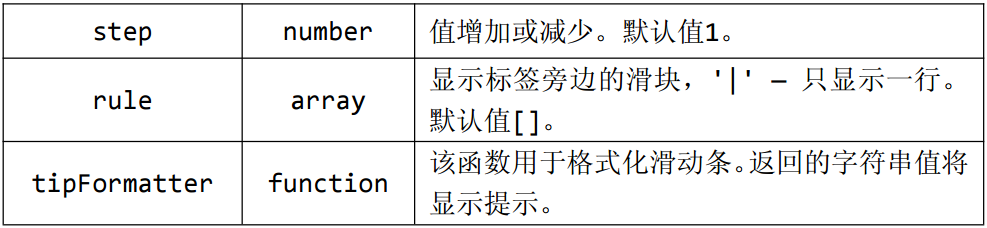
step number 增加或减少值。默认值1。
$(function () { $('#box').slider({ width: 300, rule: [0, '|', 25, '|', 50, '|', 75, '|', 100], showTip:true, step:10, //增加或减少值。默认值1。 }); });
rule array显示标签旁边的滑块,'|' — 只显示一行。默认值[]。
$(function () { $('#box').slider({ width: 300, rule: [0, '|', 25, '|', 50, '|', 75, '|', 100], showTip:true, }); });
tipFormatter function 该函数用于格式化滑动条。返回的字符串值将显示提示。
$(function () { $('#box').slider({ width: 300, rule: [0, '|', 25, '|', 50, '|', 75, '|', 100], showTip:true, tipFormatter:function (value) { return value + '%'; } }); });
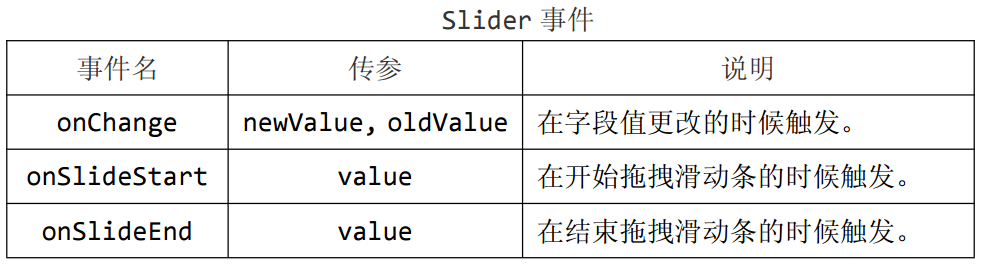
三.事件列表

onChange newValue, oldValue 在字段值更改的时候触发。
$(function () { $('#box').slider({ width: 300, rule: [0, '|', 25, '|', 50, '|', 75, '|', 100], showTip:true, onChange:function (newValue, oldValue) { alert('接收更改后的值'+newValue); alert('接收更改前的值'+oldValue); } }); });
onSlideStart value 在开始拖拽滑动条的时候触发。
$(function () { $('#box').slider({ width: 300, rule: [0, '|', 25, '|', 50, '|', 75, '|', 100], showTip:true, onSlideStart:function (value) { alert(value); } }); });
onSlideEnd value 在结束拖拽滑动条的时候触发。
$(function () { $('#box').slider({ width: 300, rule: [0, '|', 25, '|', 50, '|', 75, '|', 100], showTip:true, onSlideEnd:function (value) { alert(value); } }); });
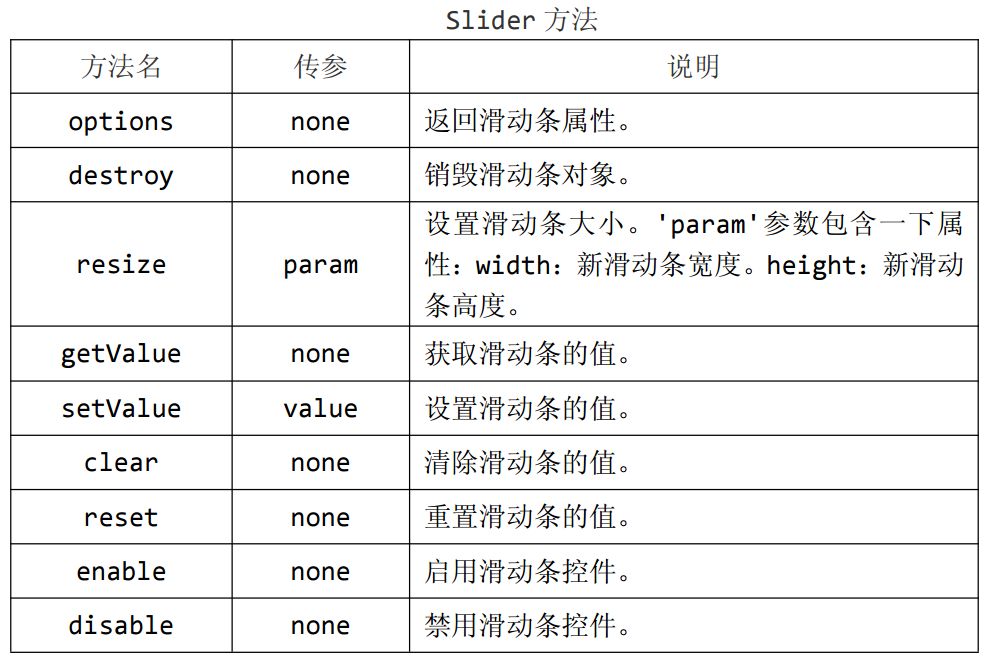
四.方法列表

options none 返回滑动条属性。
$(function () { $('#box').slider({ width: 300, rule: [0, '|', 25, '|', 50, '|', 75, '|', 100], showTip:true, }); alert($('#box').slider('options')); });
destroy none 销毁滑动条对象。
$(function () { $('#box').slider({ width: 300, rule: [0, '|', 25, '|', 50, '|', 75, '|', 100], showTip:true, }); $('#box').slider('destroy'); });
resize param设置滑动条大小。'param'参数包含一下属性:width:新滑动条宽度。height:新滑动条高度。
$(function () { $('#box').slider({ width: 300, rule: [0, '|', 25, '|', 50, '|', 75, '|', 100], showTip:true, }); $('#box').slider('resize',{ width:500, height:20 }); });
getValue none 获取滑动条的值。
$(function () { $('#box').slider({ width: 300, rule: [0, '|', 25, '|', 50, '|', 75, '|', 100], showTip:true, }); alert($('#box').slider('getValue')); });
setValue value 设置滑动条的值。
$(function () { $('#box').slider({ width: 300, rule: [0, '|', 25, '|', 50, '|', 75, '|', 100], showTip:true, }); $('#box').slider('setValue',90); });
clear none 清除滑动条的值。
$(function () { $('#box').slider({ width: 300, rule: [0, '|', 25, '|', 50, '|', 75, '|', 100], showTip:true, }); $('#box').slider('clear'); });
reset none 重置滑动条的值。
$(function () { $('#box').slider({ width: 300, rule: [0, '|', 25, '|', 50, '|', 75, '|', 100], showTip:true, }); $('#box').slider('reset'); });
enable none 启用滑动条控件。
$(function () { $('#box').slider({ width: 300, rule: [0, '|', 25, '|', 50, '|', 75, '|', 100], showTip:true, }); $('#box').slider('enable'); });
disable none 禁用滑动条控件。
$(function () { $('#box').slider({ width: 300, rule: [0, '|', 25, '|', 50, '|', 75, '|', 100], showTip:true, }); $('#box').slider('disable'); });
使用$.fn.slider.defaults 重写默认值对象。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步