第二百一十一节,jQuery EasyUI,ValidateBox(验证框)组件
jQuery EasyUI,ValidateBox(验证框)组件

学习要点:
1.加载方式
2.属性列表
3.方法列表
4.自定义验证
本节课重点了解 EasyUI 中 ValidateBox(验证框)组件的使用方法,这个组件依赖于 Tooltip(提示框)组件。
一.加载方式
class 加载方式
<input id="email" class="easyui-validatebox" data-options="required:true,validType:'email'" />
validatebox将一个输入框执行验证框方法
JS 加载调用
$(function () { $('#email').validatebox({ required: true, validType: 'email' }); });
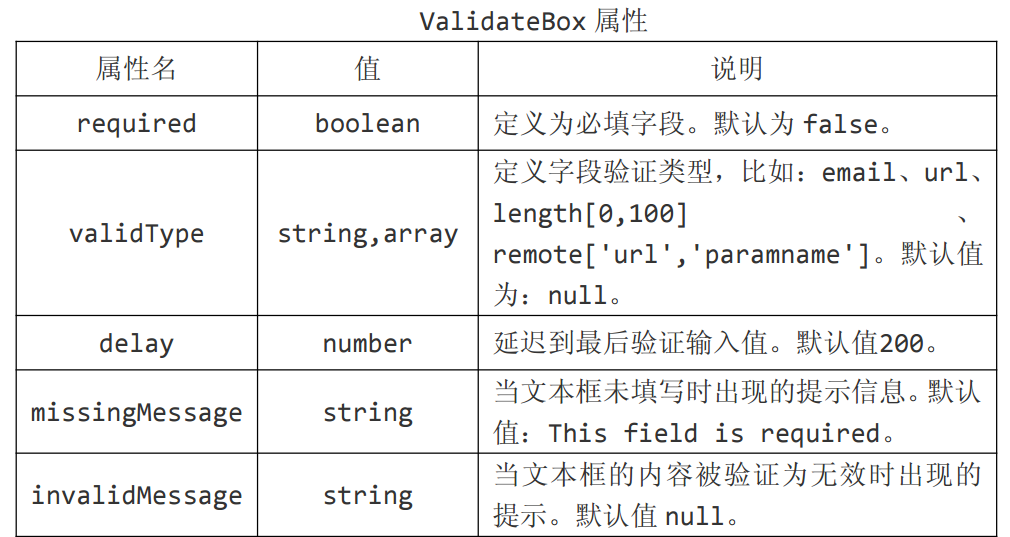
二.属性列表



required boolean 定义为必填字段。默认为 false。不能为空
/** <input id="email" /> **/ $(function () { $('#email').validatebox({ required: true, // 定义为必填字段。默认为 false。不能为空 validType: 'email' }); });
validType string,array定义字段验证类型,比如:email、url、length[0,100] 、remote['url','paramname']。默认值为:null。
电子邮件验证
$(function () { $('#email').validatebox({ required: true, // 定义为必填字段。默认为 false。不能为空 //定义字段验证类型 validType: 'email' //必须为电子邮件类型 }); });
网址验证,还必须包含http
$(function () { $('#email').validatebox({ required: true, // 定义为必填字段。默认为 false。不能为空 //定义字段验证类型 validType: 'url' //网址验证,还必须包含http }); });
字符串验证位数
$(function () { $('#email').validatebox({ required: true, // 定义为必填字段。默认为 false。不能为空 //定义字段验证类型 validType: 'length[5,10]' //字符串验证位数 }); });
远程服务器验证
/** <input name="par" id="email" /> **/ $(function () { $('#email').validatebox({ // required: true, // 定义为必填字段。默认为 false。不能为空 //定义字段验证类型 validType: 'remote["user.php","par"]' //远程服务器验证,第一个参数是远程文件,第二个参数数输入框name值 //远程返回true通过,返回false不通过 }); });
组合形式,用数组方式包含
/** <input name="par" id="email" /> **/ $(function () { $('#email').validatebox({ // required: true, // 定义为必填字段。默认为 false。不能为空 //定义字段验证类型 validType: ["email","length[5,10]"] //组合形式,邮件格式5值10位 }); });
delay number 延迟到最后验证输入值。默认值200。验证反应时间
$(function () { $('#email').validatebox({ // required: true, // 定义为必填字段。默认为 false。不能为空 //定义字段验证类型 validType: ["email","length[5,10]"], //组合形式,邮件格式5值10位 delay:1000 //验证反应时间 }); });
missingMessage string 当文本框未填写时出现的提示信息。默认值:This field is required。
$(function () { $('#email').validatebox({ required: true, // 定义为必填字段。默认为 false。不能为空 //定义字段验证类型 validType: ["email","length[5,10]"], //组合形式,邮件格式5值10位 delay:1000, //验证反应时间 missingMessage:'请输入电子邮件' //当文本框未填写时出现的提示信息 }); });
invalidMessage string 当文本框的内容被验证为无效时出现的提示。默认值 null。
$(function () { $('#email').validatebox({ required: true, // 定义为必填字段。默认为 false。不能为空 //定义字段验证类型 validType: ["email","length[5,10]"], //组合形式,邮件格式5值10位 missingMessage:'请输入电子邮件', //当文本框未填写时出现的提示信息 invalidMessage:'请输入5至10位正确的电子邮件' }); });
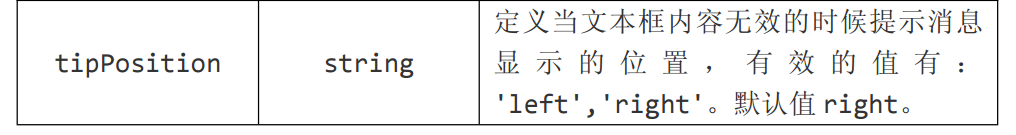
tipPosition string定义当文本框内容无效的时候提示消息显 示 的 位 置 , 有 效 的 值 有 :'left','right'。默认值 right。
$(function () { $('#email').validatebox({ required: true, // 定义为必填字段。默认为 false。不能为空 //定义字段验证类型 validType: ["email","length[5,10]"], //组合形式,邮件格式5值10位 missingMessage:'请输入电子邮件', //当文本框未填写时出现的提示信息 invalidMessage:'请输入5至10位正确的电子邮件', tipPosition:'right' }); });
deltaX number 提示框在水平方向平移。默认值0。
$(function () { $('#email').validatebox({ required: true, // 定义为必填字段。默认为 false。不能为空 //定义字段验证类型 validType: ["email","length[5,10]"], //组合形式,邮件格式5值10位 missingMessage:'请输入电子邮件', //当文本框未填写时出现的提示信息 invalidMessage:'请输入5至10位正确的电子邮件', tipPosition:'right', deltaX:50 }); });
novalidate boolean 为 true 时关闭验证功能。默认值 false。
$(function () { $('#email').validatebox({ required: true, // 定义为必填字段。默认为 false。不能为空 //定义字段验证类型 validType: ["email","length[5,10]"], //组合形式,邮件格式5值10位 missingMessage:'请输入电子邮件', //当文本框未填写时出现的提示信息 invalidMessage:'请输入5至10位正确的电子邮件', tipPosition:'right', deltaX:50, novalidate:true //true 时关闭验证功能。默认值 false。 }); });
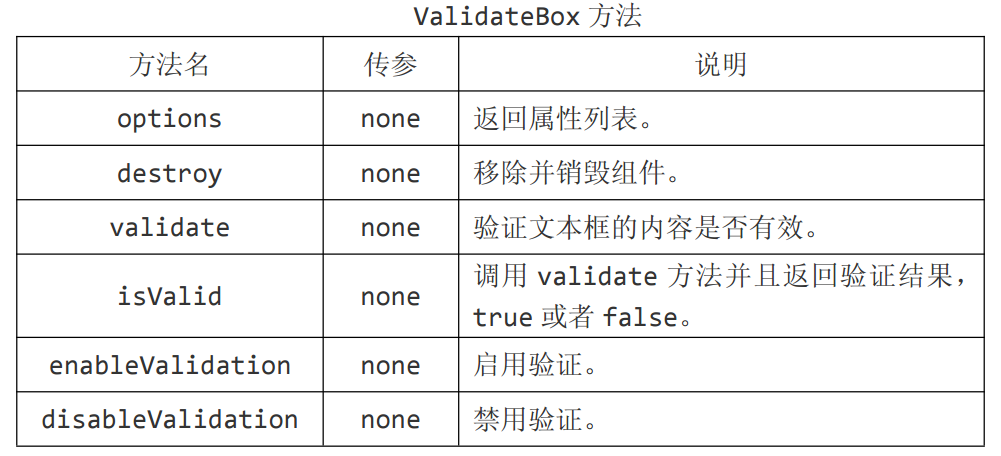
三.方法列表

options none 返回属性列表。
$(function () { $('#email').validatebox({ required: true, // 定义为必填字段。默认为 false。不能为空 //定义字段验证类型 validType: ["email","length[5,10]"], //组合形式,邮件格式5值10位 missingMessage:'请输入电子邮件', //当文本框未填写时出现的提示信息 invalidMessage:'请输入5至10位正确的电子邮件' }); alert($('#email').validatebox('options')); //返回属性对象 });
destroy none 移除并销毁组件。
$(function () { $('#email').validatebox({ required: true, // 定义为必填字段。默认为 false。不能为空 //定义字段验证类型 validType: ["email","length[5,10]"], //组合形式,邮件格式5值10位 missingMessage:'请输入电子邮件', //当文本框未填写时出现的提示信息 invalidMessage:'请输入5至10位正确的电子邮件' }); $('#email').validatebox('destroy'); //移除并销毁组件 });
validate none 验证文本框的内容是否有效。
$(function () { $('#email').validatebox({ required: true, // 定义为必填字段。默认为 false。不能为空 //定义字段验证类型 validType: ["email","length[5,10]"], //组合形式,邮件格式5值10位 missingMessage:'请输入电子邮件', //当文本框未填写时出现的提示信息 invalidMessage:'请输入5至10位正确的电子邮件' }); alert($('#email').validatebox('validate')); //验证文本框的内容是否有效 });
isValid none调用 validate 方法并且返回验证结果,true 或者 false。一般用这个
$(function () { $('#email').validatebox({ required: true, // 定义为必填字段。默认为 false。不能为空 //定义字段验证类型 validType: ["email","length[5,10]"], //组合形式,邮件格式5值10位 missingMessage:'请输入电子邮件', //当文本框未填写时出现的提示信息 invalidMessage:'请输入5至10位正确的电子邮件' }); alert($('#email').validatebox('isValid')); //验证文本框的内容是否有效 });
enableValidation none 启用验证。
$(function () { $('#email').validatebox({ required: true, // 定义为必填字段。默认为 false。不能为空 //定义字段验证类型 validType: ["email","length[5,10]"], //组合形式,邮件格式5值10位 missingMessage:'请输入电子邮件', //当文本框未填写时出现的提示信息 invalidMessage:'请输入5至10位正确的电子邮件' }); $('#email').validatebox('disableValidation'); //禁用验证 $('#email').validatebox('enableValidation'); //启用验证 });
disableValidation none 禁用验证。
$(function () { $('#email').validatebox({ required: true, // 定义为必填字段。默认为 false。不能为空 //定义字段验证类型 validType: ["email","length[5,10]"], //组合形式,邮件格式5值10位 missingMessage:'请输入电子邮件', //当文本框未填写时出现的提示信息 invalidMessage:'请输入5至10位正确的电子邮件' }); $('#email').validatebox('disableValidation'); //禁用验证 $('#email').validatebox('enableValidation'); //启用验证 });
我们可以使用$.fn.validatebox.defaults 重写默认值对象。
四.自定义验证
我们可以使用重写默认规则的方式来创建一个新的规则。
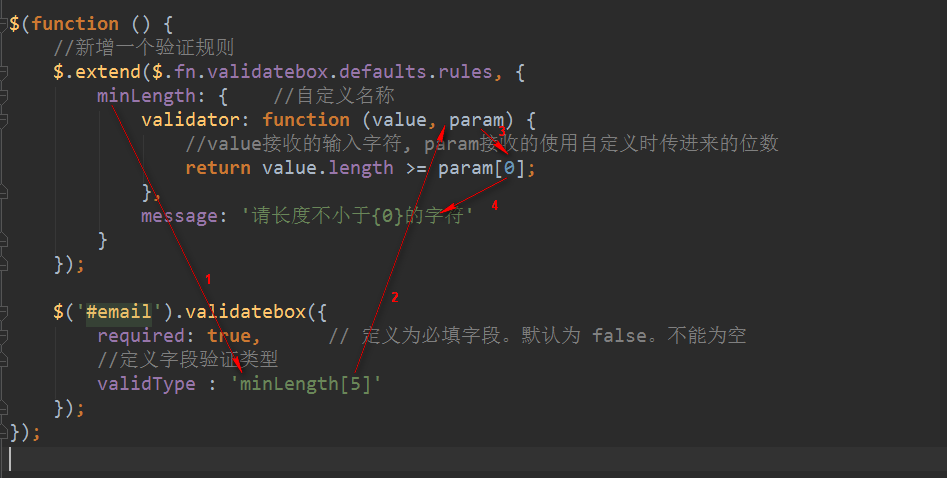
新增一个规则
$(function () { //新增一个验证规则 $.extend($.fn.validatebox.defaults.rules, { minLength: { //自定义名称 validator: function (value, param) { //value接收的输入字符, param接收的使用自定义时传进来的位数 return value.length >= param[0]; }, message: '请长度不小于{0}的字符' } }); $('#email').validatebox({ required: true, // 定义为必填字段。默认为 false。不能为空 //定义字段验证类型 validType : 'minLength[5]' }); });